9 个版本 (4 个破坏性更新)
| 0.4.3 | 2024 年 7 月 11 日 |
|---|---|
| 0.4.2 | 2024 年 7 月 9 日 |
| 0.3.0 | 2024 年 2 月 17 日 |
| 0.2.1 | 2024 年 1 月 22 日 |
| 0.0.0 | 2023 年 7 月 25 日 |
#120 in GUI
每月 57 次下载
455KB
3.5K SLoC
egui-snarl 
用于创建和操作节点图 UI 的软件包。它包含所有必要的功能,并计划添加更多功能。
为什么叫 "snarl"?
因为任何复杂的视觉图都看起来是这个样子。
特性
-
仅数据类型节点。
Snarl通过节点持有的数据类型进行参数化。此类型可以是节点变体的枚举或可定制的节点构造器类型,始终由作者选择。 -
Viewer 特性用于定义行为并向 UI 流程添加额外数据。
SnarlViewer特性通过节点类型进行参数化。它决定节点的标题 UI、节点有多少个引脚以及填充引脚的 UI 内容。示例演示了引脚可以具有可拖动的整数值、文本输入、按钮或图像,没有限制,因为每个引脚的内容都是 viewer 放置在提供的egui::Ui中的内容。 -
节点布局分为五个空间,包含预定义和自定义内容。
- 标题 - 节点的顶部,如果
SnarlStyle::collapsible为 true,则具有可折叠按钮和用户定义的内容 - 默认情况下带有节点名称的标签。 - 输入引脚位于标题下方左侧。每个引脚包含左侧的形状,可以通过形状连接/断开引脚,并在其后包含用户定义的内容。
- 节点主体位于中心,它是可选的,但对于某些节点类型很有用。仅包含用户定义的内容。
- 输出引脚位于标题下方右侧。与输入引脚相同,但引脚形状位于右侧边缘。
- 页脚位于其他空间下方,类似于主体,它是可选的,仅包含用户定义的内容。
- 标题 - 节点的顶部,如果
-
节点和图形背景的上下文菜单。在节点上右键点击,如果已配置,将打开由查看器方法填充的上下文菜单。该方法提供了
Snarl引用和节点 ID。它可以用来添加菜单选项以删除节点、配置它或进行其他操作。在背景上右键点击,如果已配置,将打开由查看器方法填充的上下文菜单。该方法提供了Snarl引用。它可以用来添加/删除节点、配置整个图形或其他操作。 -
UI 缩放。
egui不支持 UI 缩放,但为了提供最佳用户体验,egui-snarl支持通过独立 UI 元素的缩放来实现缩放,这适用于一些元素。 -
用户控制的电线连接响应。当在 UI 中连接新电线时,查看器会收到通知并决定如何处理。它可以创建该连接、忽略它、添加更多节点、播放蜂鸣声或发送电子邮件。
-
多连接。一次性连接或重新连接许多引脚。在拖动新电线时,按住 Shift 键的同时将鼠标悬停在相同侧的引脚上,将电线添加到捆绑中。按住 Ctrl 键(在 MacOS 上按住 Cmd 键)开始从引脚拖动,以从该引脚中拉出现有电线并将其拖到另一个引脚上。
-
节点之间漂亮的电线。
egui-snarl使用精心设计的公式绘制电线,这些电线可以使用SnarlStyle进行自定义以不同比例缩放。 -
可配置的背景图案。空白颜色的背景可能很有吸引力,但是一些带有图案的微弱背景有助于填充视觉空白。在
SnarlStyle中配置背景,使用提供的图案,如Grid或自定义函数。 -
序列化。
Snarl结构只存储带有放置节点的图形以及它们之间的电线。这使得它适合于轻松序列化和反序列化。它支持serde,因此您可以选择自己的格式。
示例
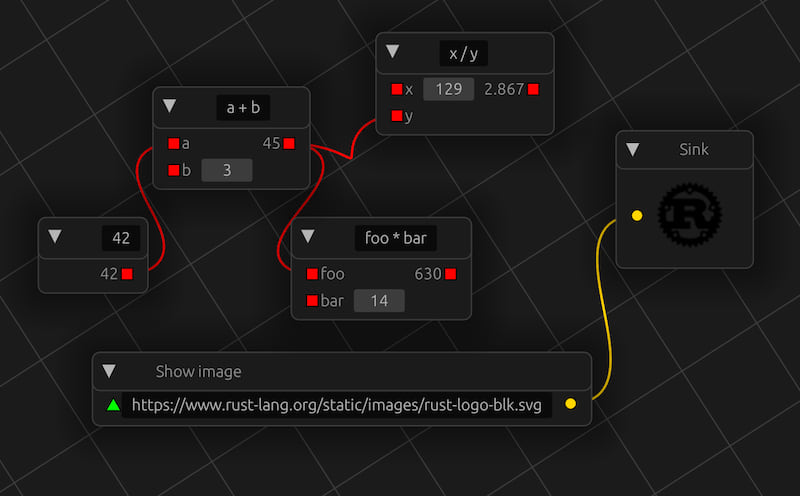
demo 示例展示了该包的一些功能。
Web 示例
@zakarumych 的 Snarl Demo GUI
https://zakarumych.github.io/egui-snarl/
@attackgoat 的 Noise GUI
依赖项
~5–10MB
~88K SLoC