15 个版本
| 0.2.17 | 2024年7月1日 |
|---|---|
| 0.2.16 | 2024年6月27日 |
| 0.2.15 | 2024年5月17日 |
| 0.2.14 | 2024年2月16日 |
| 0.2.11 | 2023年7月18日 |
#100 在 构建工具
222 每月下载量
105KB
3K SLoC
Depot: JavaScript 开发工具编排器

Depot(原名Graco)是一个编排其他 JavaScript 开发工具的工具。打个比方
- Depot 类似于 Cargo,但针对 JavaScript。
- Depot 类似于 create-react-app,但针对喜欢软件工程的人。
- Depot 类似于 package.json 中的
"scripts"字段,但具有更多功能和灵活性。
Depot 支持以下命令,它可以在由 Depot 创建的 JavaScript 工作区上工作,特别是使用 model JS 工作区 格式的工作区
depot new- 创建一个新的工作区或带有预装开发工具的包depot init- 使用 pnpm 安装工作区依赖项depot build- 使用 Typescript 进行类型检查,使用 Biome 进行代码检查- 对于库,使用 Typescript 进行转换
- 对于脚本和网站,使用 Vite 进行打包
depot test- 使用 Vitest 运行测试depot fmt- 使用 Biome 格式化源文件depot doc- 使用 Typedoc 生成文档
使用 Depot 的一些好处
- Depot 与浏览器或 Node 包一起使用。
- Depot 会自动运行命令依赖项。例如,
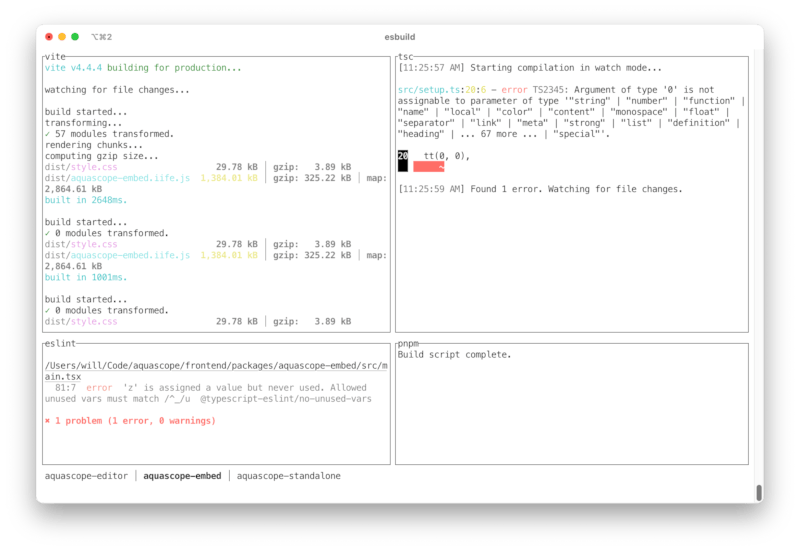
depot test将运行depot build,而depot build将运行depot init。 - Depot提供了一个交互式终端界面,用于在监视模式下构建时显示进程的运行输出。
安装
安装脚本install.sh如果可能的话会下载预构建的二进制文件。按照以下方式运行脚本:
curl https://raw.githubusercontent.com/cognitive-engineering-lab/depot/main/scripts/install.sh | sh
或者,您可以遵循以下安装方法之一
从crates.io
cargo install depot-js --locked
depot setup
从源码
git clone https://github.com/cognitive-engineering-lab/depot
cd depot
cargo install --path crates/depot --locked
depot setup
使用方法
要开始使用,请创建一个新的包
depot new my-lib
您可以使用--target <lib|site|script>来指定该包是库(由其他包使用的JavaScript包)、网站(使用JavaScript的HTML网站)或脚本(作为<script>标签运行的JavaScript程序)。您还可以根据您的包是否打算在浏览器中或通过NodeJS运行来指定--platform <browser|node>。
您还可以创建一个工作空间,并在其中创建一个包,如下所示
depot new --workspace my-workspace
cd my-workspace
depot new my-lib
在工作空间内部,您可以像这样构建所有包
depot build
这会生成一个包含已构建文件的<package>/dist目录。您可以通过传递-w来以监视模式运行,如下所示
depot build -w
一旦Depot的设计确定,将很快创建有关每个命令的附加文档。
使用Depot的项目
Depot被用于我们的一些项目中
依赖关系
~22–36MB
~562K SLoC