18 个版本
| 0.8.0 | 2024 年 8 月 12 日 |
|---|---|
| 0.7.0 | 2022 年 1 月 15 日 |
| 0.6.0 | 2021 年 3 月 3 日 |
| 0.5.0 | 2020 年 7 月 14 日 |
| 0.2.6 | 2019 年 9 月 23 日 |
#63 在 命令行界面 中
1,125 每月下载量
在 resctl-demo 中使用
330KB
1.5K SLoC
欢迎来到 cursive-tabs 👋
该项目仍在开发中
该项目提供了一个包装视图,可以轻松地处理多个选项卡,可以在任何时间切换到它们,而无需改变 gyscos/cursive 视图的顺序。
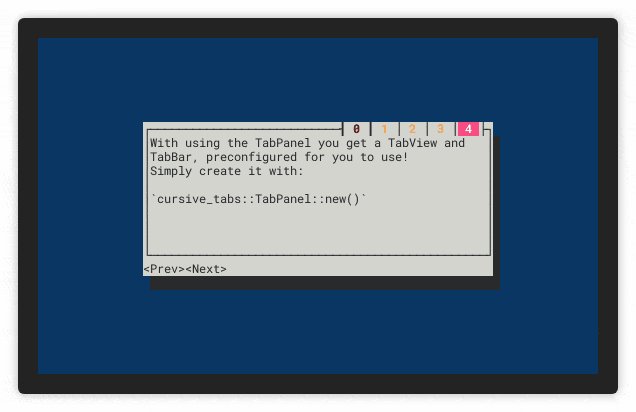
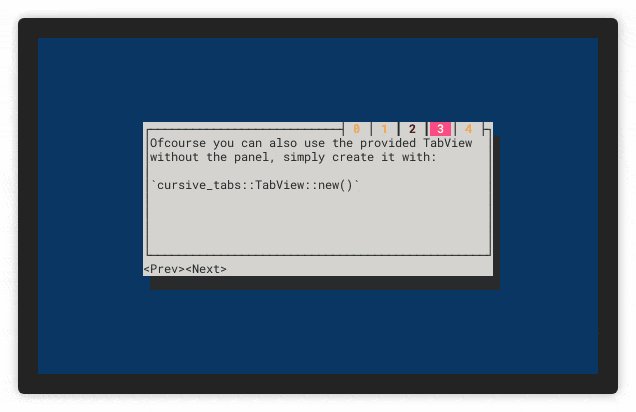
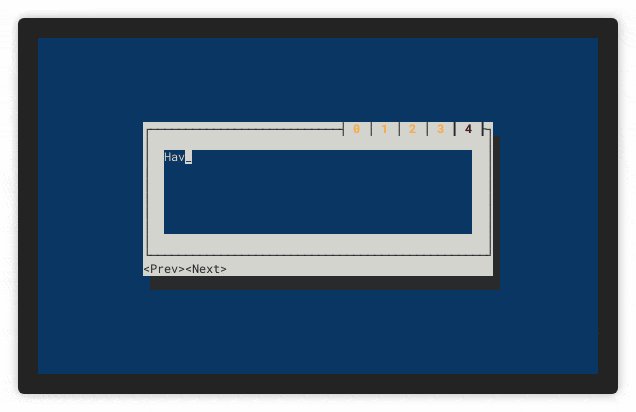
它看起来怎么样? demo 
展开查看

使用方法
只需将其添加到您的 Cargo.toml
[dependencies]
cursive-tabs = "^0"
创建一个 TabPanel
使用此包最简单的方法是创建一个 TabPanel 并将其添加到其中。在 TabPanel 中包含一个栏,显示所有选项卡并允许通过单击所需的选项卡来切换它们。在其下方是显示当前选项卡的 TabView。
您可以通过在 TabPanel 上调用 new 并添加视图来自定义它,有关所有选项的详细信息,请参阅 文档。
use cursive::views::TextView;
use cursive_tabs::TabPanel;
use cursive::view::Nameable;
let mut siv = cursive::default();
//Create your panel and add tabs
let mut panel = TabPanel::new()
.with_tab(TextView::new("This is the first view!").with_name("First"))
.with_tab(TextView::new("This is the second view!").with_name("Second"));
siv.add_layer(panel);
siv.run();
创建一个 TabView
此包还提供了一个名为 TabView 的结构体,您可以使用它来添加选项卡并在它们之间切换,如果您不需要单独的栏来切换并且例如希望程序化切换。
TabView 还可以用于创建自己的面板/栏,如果您希望以不同的方式设计您的 cursive 环境。
use cursive::{views::TextView};
use cursive_tabs::TabView;
use cursive::view::Nameable;
let mut siv = cursive::default();
let tabs = TabView::new().with_tab(TextView::new("Our first tab!").with_name("0"));
// We can continue to add as many tabs as we want!
siv.add_layer(tabs);
siv.run();
请参阅 文档 以获取更多示例和详细说明。
创建自己的面板 🔨🚧
当您创建一个 TabBar 时,它将大致与示例中使用的视图相似。要自定义它,您需要创建一个视图,创建一个 TabBar 和一个 TabView,它们之间可以通过通道交换事件。我们选择了通道,因为它们提供了在 cursive 中在视图实例之间通信的最简单方法。
为了使这些通道工作,您需要创建两个独立的通道,分别传输两个密钥,一个用于从栏到标签视图的方向,传输例如按钮选择的密钥,另一个用于从标签视图到栏。
这样的按钮示例如下。
let button_tx_clone = button_tx.clone();
let button = Button::new_raw(format!(" {} ", key), move |_| {
match button_tx_clone.send(key) {
Ok(_) => {}
Err(err) => {
debug!("button could not send key: {:?}", err);
}
}
});
为了使 TabView 通过此通道响应用户消息,请通过方法 set_bar_rx 将接收端传递到标签视图。
可以通过将发送者传递到 TabView 的方法 set_active_key_tx 来设置另一个方向。在此通道中,每当发生标签切换时,都会发送当前激活的密钥。您可以使用此功能在标签栏中注册切换。
其余部分取决于您如何想要设置面板的样式,但如果您还有其他问题或问题,请查看提供的 TabPanel 的源代码。
故障排除
如果您发现任何错误/意外的行为或对未来的更改有建议,请打开一个问题,描述当前行为和您期望的行为。
开发 
运行测试
运行所有测试套件
只需运行
$ cargo test
即可执行所有可用测试。
调查失败的测试
如果您的更改导致某些测试失败,您可以使用 cargo-insta 工具来调查测试用例。
安装
$ cargo install cargo-insta
并交互式地运行测试和调查所有失败的测试。
$ cargo insta review
然后,任何与期望的接收屏幕之间的更改都将显示出来。
shields.io 端点
shields.io 端点在 ./target/shields 文件夹中生成。它们用于本 README。
公共 API 命名
此 crate 的当前公共 API 与 RFC 344 不一致。这是由于 cursive 本身没有与 RFC 344 一致。此 crate 试图为 cursive 用户实现流畅的用户体验。因此,对 cursive 命名约定进行了修改。当 cursive 上游将其 API 转换为与 RFC 344 一致的模式时,此 crate 将适应这些更改。
作者
Fin Christensen
:octocat:
@fin-ger
🐘@fin_ger@weirder.earth
🐦@fin_ger_github
Johannes Wünsche
:octocat:
@jwuensche
🐘@fredowald@mastodon.social
🐦@Fredowald
显示您的支持
如果此项目对您有所帮助,请给它一个 ⭐!
依赖关系
~6–12MB
~132K SLoC