4个版本
| 0.0.3 | 2024年6月9日 |
|---|---|
| 0.0.2 | 2024年6月9日 |
| 0.0.1 | 2024年6月9日 |
| 0.0.0 | 2024年6月9日 |
#169 in WebAssembly
19KB
232 行
clg
专为wasm32-unknown-unknown设计的日志记录器。
| 语言/語言 | 标识符 |
|---|---|
| 英语 | en-Latn-US |
| 中文 | zh-Hans-CN |
问答
问:这个是用来做什么的?
答:在Rust中将日志输出到Web/Node.js/Deno控制台。

问:为什么不直接使用标准库呢?
答:对于 wasm32-wasi,我们可以直接使用Rust std的 eprintln,以及常规的日志记录器。
但是,对于 wasm32-unknown-unknown,我们需要调用Web控制台,即调用js的 console.log() 和 console.error() 函数。
问:如何使用它?
答
- 如果已经配置了日志记录器,请使用日志宏
- 例如,
warn!("{warn_1} {warn_2}"),debug!("{dbg_1} {dbg_2}") - 在调用
log::debug!("This is a debug message")之后,输出内容类似于06:23:16:223 [DEBUG] clg::test_wasm:186 This is a debug message
- 例如,
日志宏
log::error!()log::warn!()log::info!()log::debug!()log::trace!()
- 如果没有配置日志记录器,请使用
clg宏- 例如,
clg!("{message_1}") - 当调用
clg宏时,它不会包括额外的日志信息,也不会自动确定日志级别。 - 由于一些浏览器不支持
console.debug(),因此没有c_dbg!()
- 例如,
在Rust中调用 c_err!("{msg1} {msg2}") 与在JavaScript中调用以下代码等价
console.error(`${msg1} ${msg2}`)
clg宏:
clg::clg!()=>console.log()clg::c_err!()=>console.error()clg::c_warn!()=>console.warn()clg::c_info!()=>console.info()clg::c_trace!()=>console.trace()
更多使用说明,请见下文。
使用方法
步骤1. 安装wasm-pack
cargo install cargo-binstall
cargo binstall wasm-pack
步骤2. 添加依赖
Cargo.toml:
[lib]
crate-type = ["cdylib"]
[dependencies]
wasm-bindgen = "0.2.92"
log = { version = "0.4.21", features = ["std"] }
clg = "0.0.2"
# js-sys = "0.3.69"
# web-sys = "0.3.69"
步骤3. 配置日志记录器
首先介绍什么是日志级别。
从低到高,它们是
- 关闭(无日志)
- 错误
- 警告(警告)
- 信息(信息)
- 调试
- 跟踪
级别越高,打印的内容越详细。
低级别无法显示高级别的消息。
假设当前级别为警告,以下代码存在
use log::{debug, error, warn};
let id = "div_2";
debug!("Getting DOM element, id: {id}");
let Some(element) = document.get_element_by_id(id) else {
warn!("Cannot get element");
error!("An error occurred");
return;
};
假设debug = 3, warn = 2, error = 1
因为debug(3) > warn(2) > error(1)
当level = 警告(2)时,只能显示警告(2)和错误(1),调试(3)的日志不会显示。
也就是说,上面的代码不会输出"获取DOM元素..."。
Rust中的配置
您可以在Rust中配置日志级别,也可以在js中配置。
src/lib.rs:
use clg::{log_level::LogLevel, ConsoleLogger};
use wasm_bindgen::prelude::wasm_bindgen;
#[wasm_bindgen(js_name = initLogger)]
pub fn init_logger() {
ConsoleLogger::init(Some(LogLevel::Debug));
}
编译和打包
# You can change nodejs to deno, and finally use deno to execute
wasm-pack build --release --target nodejs --out-dir pkg --out-name wasm
js/index.cjs:
// index.mjs: import * as wasm from "../pkg/wasm.js";
const wasm = require("../pkg/wasm.js");
const _init = wasm.initLogger();
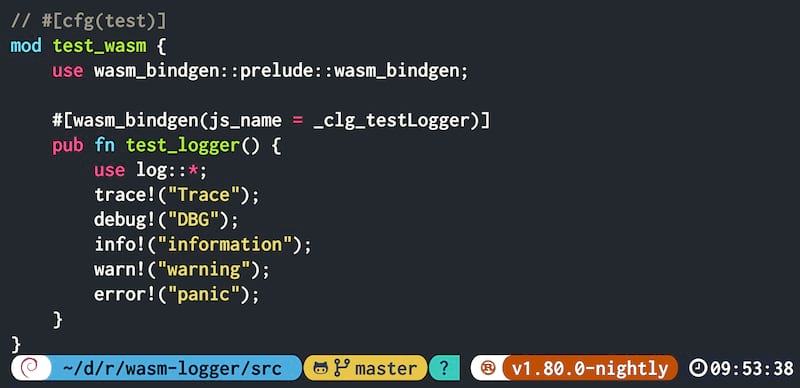
wasm._clg_testLogger();
最后,使用nodejs运行index.cjs
node js/index.cjs
JS中的配置
注意:记录器是全局的。每个线程只能运行一个记录器,不要多次初始化记录器。一旦记录器初始化,您就可以在其他地方直接使用
log宏(在Rust函数内部)。
src/lib.rs:
#[allow(unused_imports)]
use clg::ConsoleLogger as _;
js/index.cjs:
const wasm = require("../pkg/wasm.js");
// const lv = wasm._clg_LogLevel.Warn;
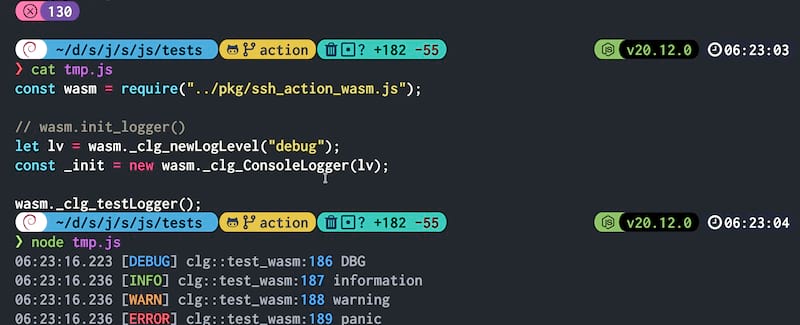
const lv = wasm._clg_newLogLevel("debug");
const _init = new wasm._clg_ConsoleLogger(lv);
wasm._clg_testLogger();
运行
node js/index.cjs
依赖项
~6.5–9MB
~173K SLoC