5个版本 (3个重大更新)
| 0.6.1 | 2021年8月14日 |
|---|---|
| 0.6.0 | 2020年4月10日 |
| 0.5.0 | 2020年3月30日 |
| 0.4.0 | 2020年1月30日 |
| 0.1.0 |
|
#106 在 渲染
每月22次下载
45KB
264 行
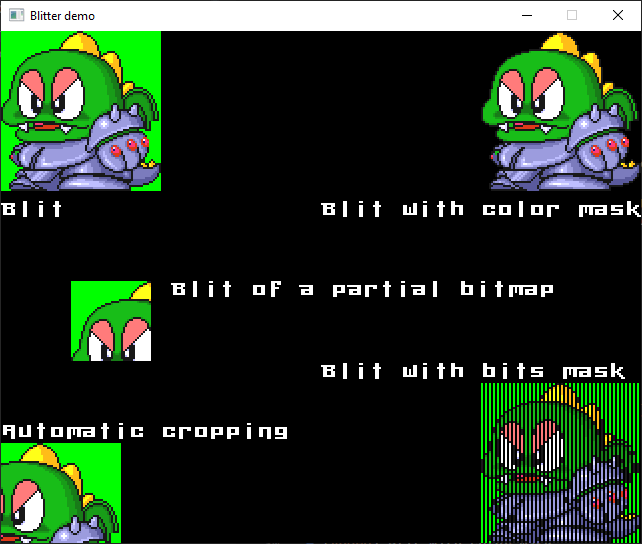
blitter
该库在原始32位帧缓冲区上执行各种位块传输和绘图操作,无论编码方式如何。
- 位图位块传输/裁剪
- 传输位图的一部分(例如,位图字体)
- 带有颜色或位掩码的传输
- 像素绘图
- 可选PNG解码功能
示例
// Framebuffer initialization
let mut pixels: Vec<u32> = vec!(0; WIDTH * HEIGHT);
let mut fb = Framebuffer {width: WIDTH, height: HEIGHT, pixels: &mut pixels};
// For example, you can push all the bitmaps in a single vec to give ownership of all bitmaps
let mut bitmaps = Vec::new();
bitmaps.push(Bitmap {w: 10, h: 10, x: 0, y: 0, pixels: &image::PIXELS});
while *display loop with some display library* {
blitter_test(&mut fb, &mut bitmaps);
*your display lib display update function with buffer &fb.pixels*
}
// For testing : moves a 10x10 square and prints a 4x4 pixel at the center of the screen
fn blitter_test(mut fb: &mut Framebuffer, bitmaps: &mut Vec<Bitmap>) {
fb.clear_area(640, 10, 0, 0, 0).unwrap();
bitmaps[0].blit(&mut fb).unwrap(); //copies a bitmap to the framebuffer
if bitmaps[0].x < WIDTH - 10 { bitmaps[0].x = bitmaps[0].x+3; } else { fb.clear(0); }
fb.draw_fatpixel(320,240,4,0xffffffff).unwrap();
}
您还可以通过在'examples'目录中使用minifb库查看和运行一些(非常基础的)示例
cargo run --example demo --features="png-decode"
cargo run --example minifb --features="png-decode"
cargo run --example square
[ ]
]
许可证:MIT
依赖
~150KB