5 个版本 (3 个重大变更)
| 0.4.1 | 2023年6月11日 |
|---|---|
| 0.4.0 | 2023年6月11日 |
| 0.3.0 | 2023年6月6日 |
| 0.2.0 | 2023年6月2日 |
| 0.1.0 | 2023年5月30日 |
#601 in 开发工具
每月 36 次下载
1MB
1.5K SLoC
鸟瞰图
用于收集 Angular 项目统计信息的命令行工具。
安装
安装 Rust 和 Cargo
https://doc.rust-lang.net.cn/cargo/getting-started/installation.html
# with Cargo
cargo install birdview
# and then
birdview --help
基本用法
命令会生成一个 HTML 报告并在系统默认浏览器中打开
cd <path-to-project>
birdview inspect . --all --open
您还可以使用 GitHub 仓库 URL
birdview inspect https://github.com/<account>/<repository> --all --open
此外,您应该获得与以下类似的控制台输出
Packages
├── Files: 32
├── Dependencies: 145
└── Dev dependencies: 104
Unit Tests
├── Cases: 5635
└── Files: 452
E2E Tests
├── Cases: 928
└── Files: 168
Angular
├── Module: 149
├── Component: 415 (standalone: 0)
├── Directive: 58
├── Service: 181
├── Pipe: 23
└── Dialog: 8
Project Files
├── HTML: 379
├── SCSS: 536
├── CSS: 33
├── TypeScript: 5125
├── JavaScript: 301
├── JSON: 548
└── Markdown: 497
Inspection complete
代码审查
birdview inspect --help
可用的审查器
package.json文件 (--packages)- 单元测试和端到端测试 (
--tests) - Angular 元素 (
--angular) - Markdown 文件 (
--markdown)
示例
# run all available inspections
birdview inspect --all <dir>
# inspect tests
birdview inspect --tests <dir>
# inspect packages
birdview inspect --packages <dir>
# inspect tests and packages
birdview inspect --tests --packages <dir>
生成报告
birdview inspect <dir> --all --format=<html|json>
您可以使用多个模板生成报告
html: 单页 HTML 报告(默认)json: 原始 JSON 报告
自定义输出文件夹
默认情况下,报告放置在工作目录中。您可以使用 -o 或 --output-dir 参数更改报告输出文件夹。
birdview inspect . --all --output-dir=reports --open
在运行命令之前,输出目录应该存在
HTML 报告
HTML 格式是默认格式。
# generate HTML report and place to the working dir
birdview inspect <dir> --all
# generate HTML report and place it to the "reports" folder
birdview inspect <dir> --all --output-dir=reports
# generate HTML report and open with the default browser
birdview inspect <dir> --all --open
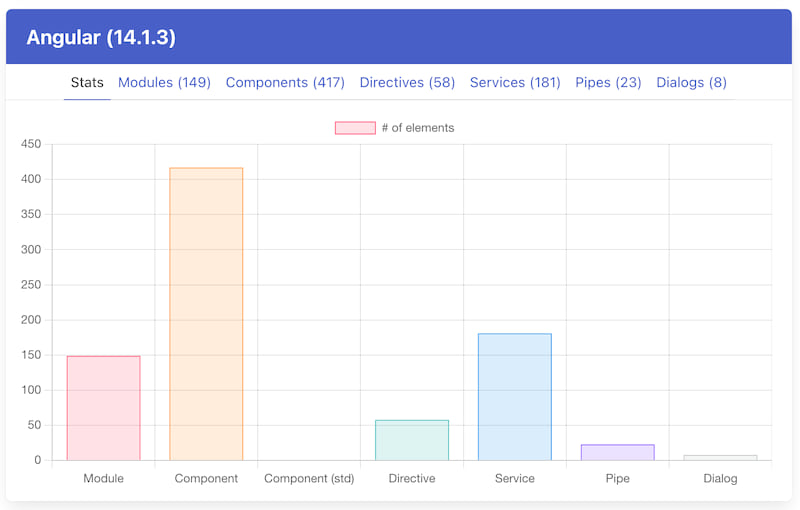
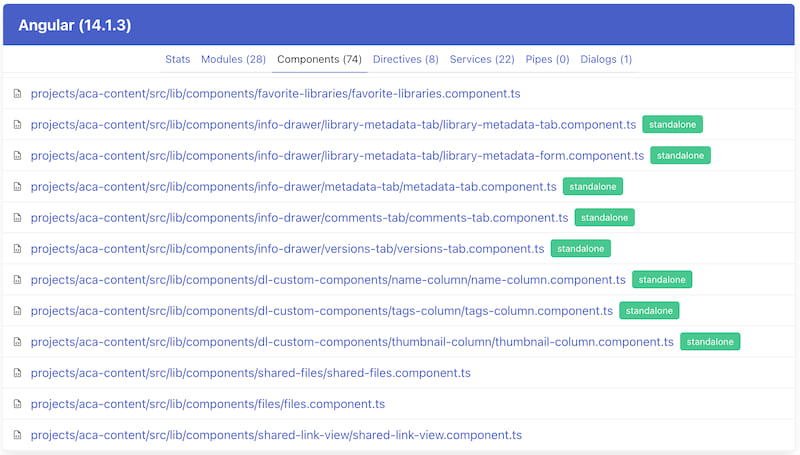
Angular
提供对 Angular 元素的洞察。
- 模块 (
*.module.ts) - 组件/独立组件 (
*.component.ts) - 指令 (
*.directive.ts) - 服务 (
*.service.ts) - 管道 (
*.pipe.ts) - 对话框(
*.dialog.ts) - 快速导航到GitHub上的相应文件
总体统计

独立组件检测

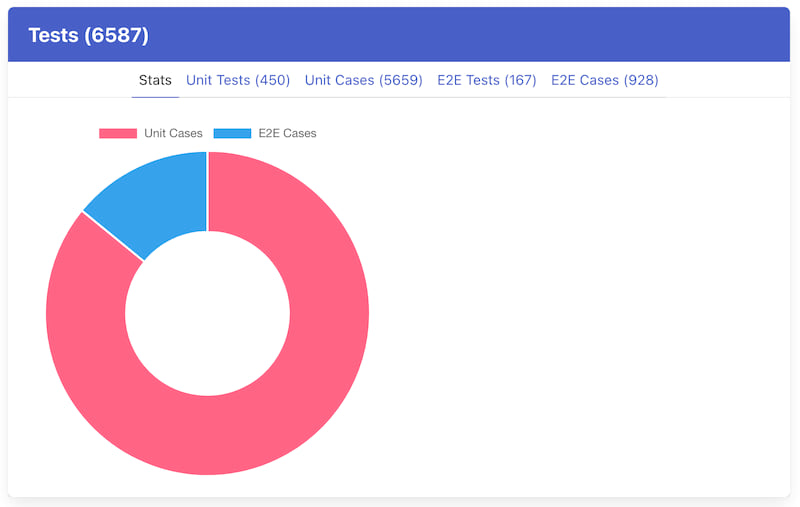
测试
提供单元和端到端测试的见解。
- 单元测试和测试用例的统计(
*.spec.ts) - 端到端测试和测试用例的统计(
*.e2e.ts,*.test.ts) - 快速导航到GitHub上的相应文件

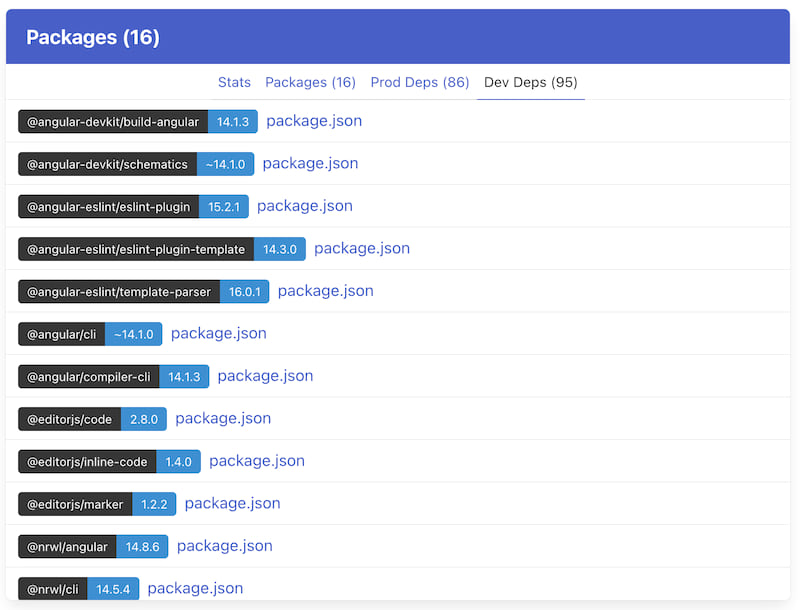
包
提供对包和项目依赖关系的见解。
- 工作空间内所有的
package.json文件 - 所有产品依赖
- 所有开发依赖
- 快速导航到给定依赖的NPM
- 快速导航到GitHub上的相应文件

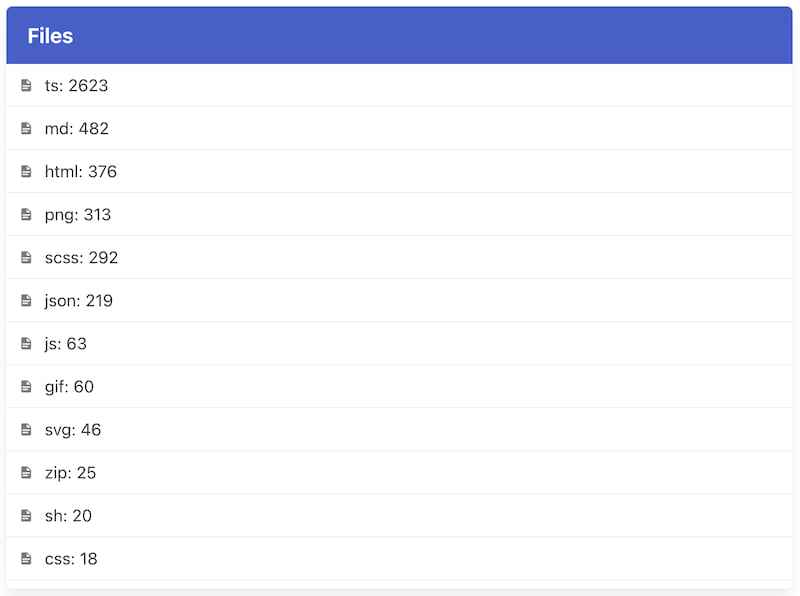
文件类型
提供关于项目中使用的文件类型的见解。

JSON报告
# run all inspections and generate JSON report
birdview inspect <dir> --all --format=json
# generate JSON report and place it to the "reports" folder
birdview inspect <dir> --all --format=json --output-dir=reports
输出格式类似于以下示例
{
"report_date": "<date/time UTC>",
"project": {
"name": "<package.json>/name",
"version": "<package.json>/version",
"modules": [
"packages",
"angular-tests",
"angular-entities",
"file-types"
],
"git": {
"remote": "<URL>",
"branch": "<branch>",
"target": "<SHA>"
}
},
"warnings": [
{
"module": "<module>",
"path": "<relative/path>",
"message": "<message>"
}
],
"stats": {
"package": {
"files": 32,
"prod_deps": 145,
"dev_deps": 104
},
"tests": {
"unit_test": 452,
"unit_test_case": 5635,
"e2e_test": 168,
"e2e_test_case": 928
},
"angular": {
"module": 149,
"component": 415,
"component_standalone": 23,
"directive": 58,
"service": 181,
"pipe": 23,
"dialog": 8
},
"types": {
"html": 379,
"scss": 536,
"css": 33,
"ts": 5125,
"js": 301,
"md": 497,
"json": 548
}
},
"angular": {
"framework": "<angular version>",
"modules": [
{
"path": "<workspace>/<path>.module.ts"
}
],
"components": [
{
"path": "<workspace>/<path>.component.ts",
"standalone": false
}
],
"directives": [
{
"path": "<workspace>/<path>.directive.ts"
}
],
"services": [
{
"path": "<workspace>/<path>.service.ts"
}
],
"pipes": [
{
"path": "<workspace>/<path>.pipe.ts"
}
],
"dialogs": [
{
"path": "<workspace>/<path>.dialog.ts"
}
]
},
"unit_tests": [
{
"path": "<workspace>/<path>.spec.ts",
"cases": [
"case name 1",
"case name 2"
]
}
],
"e2e_tests": [
{
"path": "<workspace>/<path>.e2e.ts",
"cases": [
"case name 1",
"case name 2"
]
}
],
"packages": [
{
"path": "<workspace>/<path>/package.json",
"dependencies": [
{
"name": "tslib",
"version": "^2.0.0",
"dev": false
},
{
"name": "typescript",
"version": "4.7.4",
"dev": true
}
]
}
]
}
依赖项
~17-33MB
~616K SLoC