13个版本 (8个破坏性版本)
| 0.10.0 | 2023年3月6日 |
|---|---|
| 0.9.1 | 2022年11月13日 |
| 0.8.0 | 2022年7月30日 |
| 0.6.0 | 2022年1月9日 |
| 0.3.0 | 2020年11月4日 |
#2260 in 游戏开发
110 个月下载量
在 2 个包中使用 (通过 bevy_progress_bar)
27KB
420 行
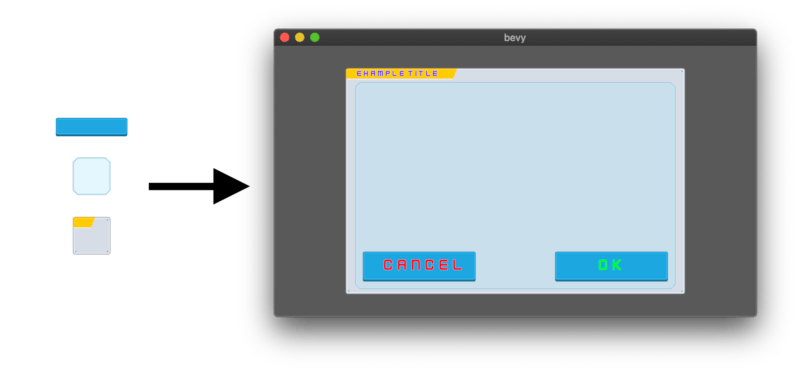
Bevy 9-Patch插件
在Bevy中实现9-Patch图像。让您可以只缩放图像的正确部分。

查看示例了解可以实现什么。
简单用法
添加 NinePatchPlugin 插件后,通过具有 NinePatchBundle 组件的 Entity 添加一个9-Patch UI元素。
基于Godot的 NinePatchRect 提供了一个简单的构建器。
use bevy::prelude::*;
use bevy_ninepatch::*;
fn setup(
mut commands: Commands,
asset_server: Res<AssetServer>,
mut nine_patches: ResMut<Assets<NinePatchBuilder<()>>>,
) {
// Texture for the base image
let panel_texture_handle = asset_server.load("assets/glassPanel_corners.png");
// Create a basic 9-Patch UI element with margins of 20 pixels
let nine_patch_handle = nine_patches.add(NinePatchBuilder::by_margins(20, 20, 20, 20));
// This entity will be placed in the center of the 9-Patch UI element
let content_entity = commands.spawn(TextBundle { ..Default::default() }).id();
commands.spawn(
NinePatchBundle {
style: Style {
margin: UiRect::all(Val::Auto),
justify_content: JustifyContent::Center,
align_items: AlignItems::Center,
size: Size::new(Val::Px(500.), Val::Px(300.)),
..Default::default()
},
nine_patch_data: NinePatchData::with_single_content(
panel_texture_handle,
nine_patch_handle,
content_entity,
),
..Default::default()
},
);
}
查看plugin.rs示例以获取完整示例。
更改元素大小
可以通过更改 size 属性来更改 Style 组件,以更新9-Patch UI元素的大小。
查看change_size.rs示例以获取完整示例。
指定要使用的内容
您可以使用 NinePatchContent 组件指定9-Patch UI元素内部要使用的内容。通过指定边距创建9-Patch时,默认情况下,中心区域将可用作为9-Patch UI元素的内容区域。
查看multi_content.rs示例以获取完整示例。
更灵活的定义
可以为图像设置任意数量的补丁,唯一限制是同一行中的所有补丁必须具有相同的高度。使用此方法,图像的不同部分可以以不同的速率增长,并可以创建多个内容区域。
查看full.rs示例以获取完整示例。
Bevy兼容性
| Bevy | bevy_ninepatch |
|---|---|
| main | main |
| 0.10 | 0.10 |
| 0.9 | 0.9 |
| 0.8 | 0.8 |
| 0.7 | 0.7 |
| 0.6 | 0.6 |
| 0.5 | 0.5 |
依赖关系
~41–76MB
~1M SLoC