9个版本 (5个重大更新)
| 0.6.0 | 2024年7月5日 |
|---|---|
| 0.5.0 | 2024年3月8日 |
| 0.4.1 | 2024年1月27日 |
| 0.4.0 | 2023年11月24日 |
| 0.1.1 | 2023年3月30日 |
#108 in 游戏开发
每月下载量82次
在4个crate中使用了(2个直接使用)
45KB
781 行
Bevy Debug Grid
一个用于在bevy游戏引擎中创建调试网格网格的插件。
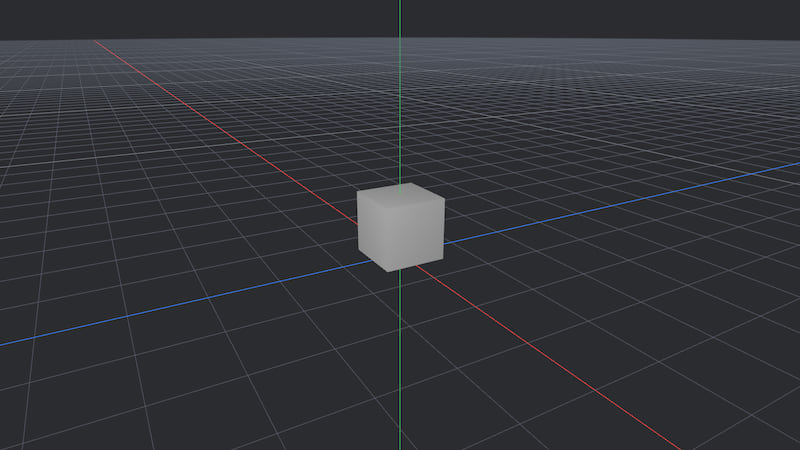
 默认立方体示例
默认立方体示例
安装
要安装此插件,请将以下内容添加到您的Cargo.toml
[dependencies]
bevy_debug_grid = "0.6"
设置
要使用此插件,导入它:use bevy_debug_grid::*;
然后将提供的DebugGridPlugin插件添加到您的应用程序中。
use bevy::prelude::*;
use bevy_debug_grid::*;
fn main() {
App::new()
.add_plugins((
DefaultPlugins,
DebugGridPlugin::with_floor_grid(),
))
.run();
}
还可以通过添加DebugGridPlugin::without_floor_grid()插件来避免生成默认地板网格。
示例
提供了几个示例,可以通过克隆此存储库并运行cargo run --example <example name>来启动
所有示例都使用了bevy_spectator相机插件进行移动。使用W、A、S、D、Shift、Space和CTRL键进行移动。使用Esc键释放鼠标光标。
以下是提供的示例的详尽列表
default_cube- 最小示例,类似于Blender的默认场景。有一个跟踪网格和一个位于世界原点(+0.5_f32在Y轴上)的立方体。moving_grid- 示例展示了如何通过移动网格或其父元素来变换网格。changing_grid- 示例展示了动态更改网格和子网格的属性changing_grid_axis- 示例展示了动态更改网格轴的外观dynamic_floor_grid- 示例展示了在X轴上跟踪的自定义地面网格和动态偏移render_layers- 示例展示了使用渲染层和自定义跟踪覆盖来为辅助摄像机和渲染纹理进行操作
行为
此插件生成的所有网格都是网格,使用polygonMode的PolygonMode::Line进行渲染。
另一种方法可能是创建一个平面并使用着色器绘制线条,但这不是此插件所选择的方法。
此插件组件通过生成标记的子元素工作。例如,一个Grid将生成一个包含Mesh和Material的GridChild。
这涉及到网格的变换。
- 如果不需要单独变换网格,则可以将其与其他实体的所有组件在同一级别生成
- 如果需要相对于其父元素变换网格,则将其作为实体的子元素生成
通过运行moving_grid示例可以观察到这一点。
与Gizmos的不同
Bevy gizmos API可以使用gizmos.grid(/* ... */)来绘制网格,但是此插件有一些区别和额外的功能
- Gizmos是一个即时模式API,它们必须在每一帧请求绘制
- 这里的网格是具有可修改属性的组件
- 网格在帧之间作为网格存在
- 此插件支持子网格和轴颜色
- 此插件支持带有alpha衰减的跟踪网格,以创建无限网格的错觉
对于足够简单的用例,此插件不是必需的,因为gizmos API对于大多数常见操作来说非常强大。
功能
网格
Grid组件会生成一个可配置的网格网格。
commands.spawn((
Grid {
// Space between each line
spacing: 1.0_f32,
// Line count along a single axis
count: 8,
// Color of the lines
color: Color::Srgba(tailwind::GRAY_400),
// Alpha mode for all components
alpha_mode: AlphaMode::Opaque,
},
TransformBundle::default(),
VisibilityBundle::default(),
));
Grid::default()是一个带有8条每轴线条和线条之间间隔为0.25_f32的小灰色网格。
网格具有一个alpha_mode,它确定网格材料以及所有相关材料(如子网格和网格轴)的alpha模式。
对于除AlphaMode::Opaque之外的其他alpha模式,应具有alpha值,以便产生可见效果。
网格的默认alpha模式是AlphaMode::Blend。
子网格
SubGrid组件会在添加到网格旁边时生成一个可配置的网格子网格。
它会在主网格的线条之间创建线条。
commands.spawn((
Grid { /* ... */ },
SubGrid {
// Line count between each line of the main grid
count: 4,
// Line color
color: Color::Srgba(tailwind::GRAY_500),
},
// Other components...
));
网格轴颜色覆盖
GridAxis组件允许为每个网格轴设置自定义颜色。
commands.spawn((
Grid { /* ... */ },
GridAxis {
x: Some(Color::Srgba(tailwind::RED_500)),
z: Some(Color::Srgba(tailwind::BLUE_500)),
// Fills the remaining axis with None
..default()
},
// Other components...
));
跟踪网格
TrackedGrid使网格沿着给定的轴进行跟踪。
网格将随摄像机移动,并在一定距离处剪裁其材质,从而产生无限网格的错觉。
commands.spawn((
Grid { /* ... */ },
TrackedGrid {
// This will track it as a "floor"
alignment: GridAlignment::Y,
// The offset along the Y axis
offset: 0.0_f32,
},
// Other components...
));
网格的定制跟踪
追踪网格通过将它们物理移动到摄像机旁边和一些着色器技巧,给人一种无限的感觉。然而,当涉及多个摄像机时,这可能会成为一个问题,因为不知道应该跟踪哪个摄像机。
使用泛型进行自定义跟踪
要实现泛型自定义跟踪,世界中必须恰好有一个具有标记组件的实体,该组件希望被跟踪。`DebugGridPlugin`跟踪`Camera`,因为它是对`TrackedDebugGridPlugin::<Camera>`的类型别名的别名。
要跟踪除`Camera`之外的其他组件,请将`TrackedDebugGridPlugin::<T>`而不是`DebugGridPlugin`添加到您的应用程序中,其中`T`是要跟踪的组件。
示例
use bevy::prelude::*;
use bevy_debug_grid::*;
// Custom component to track grids
#[derive(Component)]
struct MainCamera;
// Spawns the main camera
fn spawn_main_camera(
mut commands: Commands,
) {
commands.spawn((
Camera3dBundle::default(),
MainCamera,
));
}
// Reads inputs to control the camera
fn control_main_camera(/* ... */) { /* ... */ }
fn main() {
App::new()
.add_plugins((
DefaultPlugins,
TrackedDebugGridPlugin::<MainCamera>::with_floor_grid(),
))
.add_systems(Startup, spawn_main_camera)
.add_systems(Update, control_main_camera)
.run();
}
在上面的示例中,追踪网格现在将跟踪具有`MainCamera`组件的实体。
使用实体覆盖进行自定义跟踪
可以通过设置自定义实体覆盖来跟踪网格。
当渲染到渲染到纹理的不同摄像机时,这可能是必需的,可能在不同渲染层上。
此覆盖通过设置`TrackedGrid`的`tracking_override`来定义。
let entity = commands.spawn(
// Component bundle...
).id(); // Get the Entity
commands.spawn((
Grid { /* ... */ },
TrackedGrid {
// Set the entity as the tracking override
tracking_override: Some(entity),
..default()
},
// Other components...
));
具有覆盖的追踪网格将不再跟踪到插件的泛型组件,而是跟随指定的实体。
如果实体被销毁,追踪网格将停止更新其位置。
渲染层
将`RenderLayers`组件添加到具有`Grid`的实体,将确保所有生成的网格网格也将包含相同的`RenderLayers`。
`RenderLayers`在更新网格属性时也参与更改检测。
已知错误和缺失功能
- 错误:删除`TrackedGrid`或`GridAxis`将不会正确更新其他组件。目前它只会中断。当前的解决方案是销毁实体。
兼容性
| Bevy 版本 | 插件版本 |
|---|---|
0.14 |
0.6 |
0.13 |
0.5 |
0.12 |
0.3.0-0.4.1 |
0.11 |
0.2.0-0.2.1 |
0.10 |
0.1.0-0.1.1 |
许可证
此插件可在以下任一许可证下使用
- MIT 许可证 (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
- Apache 许可证,版本 2.0 (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
依赖项
~37–74MB
~1.5M SLoC