6 个版本
| 0.2.0 | 2022年6月12日 |
|---|---|
| 0.1.1 | 2022年6月7日 |
| 0.0.3 | 2022年6月6日 |
| 0.0.2 | 2022年5月28日 |
#4 in #微框架
1MB
534 代码行数(不包括注释)


Wena 由 Nuno Maduro 创建,是一个 Rust 语言 微框架,为您的控制台应用程序提供一个优雅的起点。
该项目正在开发中。代码和文档目前处于开发中,可能随时发生变化。
入门
需要 Rust 1.61.0
首先,通过 rustup 安装 Rust 的最新版本
rustup default stable
接下来,创建一个新的基于二进制的 Cargo 项目
cargo new my-cli-application --bin
创建项目后,将 wena 添加为依赖项到您的 Cargo.yml
[dependencies]
wena = "0.2.0"
然后,修改您的 src/main.rs 文件,创建您的 CLI 应用程序
use wena::*;
fn main() {
Application::new("calculator")
.commands([Command::new("sum")
.description("Add two numbers")
.definition([
Argument::new("first").required(true),
Argument::new("second").required(true),
])
.handler(|app| {
let first = app.input.argument::<i32>("first").unwrap();
let second = app.input.argument::<i32>("second").unwrap();
app.output.writeln(
Alert::info(
format!("Total: {}", first + second)
)
);
Ok(0)
})])
.run();
}
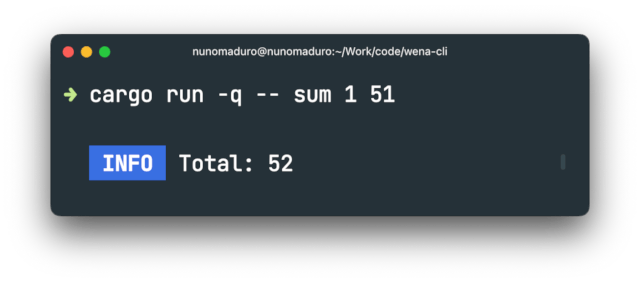
最后,使用 cargo run 编译并运行。
cargo run -q --

应用程序
如您所注意到的,Wena 应用程序可以使用在 wena 包根级别导出的 Application 结构体创建。并且,new 静态方法允许您创建 Application 结构体的一个实例
use wena::Application;
let app = Application::new("your-application-name");
Application 结构体代表一个命令行应用程序,因此它包含名称、描述、版本、命令列表、输入实现和输出实现。
您可以使用 run() 方法在任何时候运行应用程序。
use wena::Application;
let app = Application::new("your-application-name")
.run();
描述
描述不是必需的。您可以使用 description() 方法可选地定义描述。
use wena::Application
let app = Application::new("application-name")
.description("Application description");
版本
默认情况下,应用程序版本为 1.0.0。您可以使用 version() 方法可选地定义版本。
use wena::Application
let app = Application::new("application-name")
.version("0.1.0");
命令
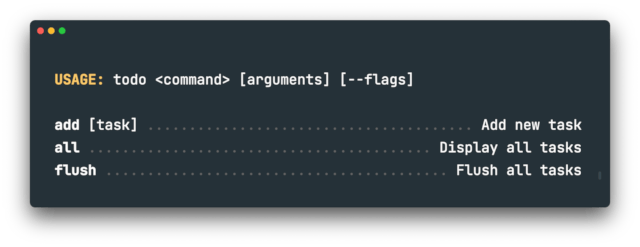
您可以在不提供任何参数的情况下运行应用程序,以查看应用程序中所有可用的命令。使用 commands 方法定义命令。
use wena::{Application, Command, Output};
let app = Application::new("application-name")
.commands([
Command::new("command-name").handler(|app| {
// Command code...
Ok(0)
})
]);
命令处理器
命令的 handle() 方法接收一个包含您希望命令执行的逻辑的闭包。
use wena::Command
let command = Command::new("command-name")
.handler(|app| {
// Command code...
Ok(0)
});
闭包的第一个参数是一个 Application 实例。因此,您可以在命令代码中的任何时刻访问应用的 Input 和 Output。
use wena::Command
let command = Command::new("command-name")
.handler(|app| {
let input = &app.input;
let output = &app.output;
Ok(0)
});
此外,给定的处理程序应返回一个包含 i32 的结果,即 退出状态。请注意,给定的退出状态是框架内部用于退出当前进程的。
命令输入
可以使用命令的 definition 方法定义命令的输入。
use wena::{Argument, Command};
let command = Command::new("command-name")
.definition([
Argument::new("argument-name").required(true),
]);
定义后,可以使用命令代码中的 argument 方法访问输入参数。
use wena::{Argument, Command, Input};
let command = Command::new("command-name")
.definition([
Argument::new("argument-name").required(true),
]).handler(|app| {
let value = app.input.argument::<String>("argument-name");
Ok(0)
});
当使用 Input 结构体的方法时,需要使用 Input 特性。
命令输出
如有必要,可以使用命令的输出 write 或 writeln 方法向控制台写入消息。
use wena::{Command, Output};
let command = Command::new("command-name")
.handler(|app| {
// Outputs the given message...
app.output.write("My message");
// Outputs the a new line...
app.output.new_line();
// Outputs the given message and a new line...
app.output.writeln("My message");
Ok(0)
});
当使用 Output 结构体的方法时,需要使用 Output 特性。
颜色和组合样式

Wena 允许您将不同的样式应用于命令输出方法中提供的任何 String。因此,当导入 colored::*; 时,您可以更改字体颜色、背景颜色以及组合样式,如加粗、斜体、淡化等。
use colored::*;
app.output.writeln("My message".bold().italic().green());
组件
Wena 提供了精美设计的输出组件,满足您构建 CLI 应用程序所需的一切。
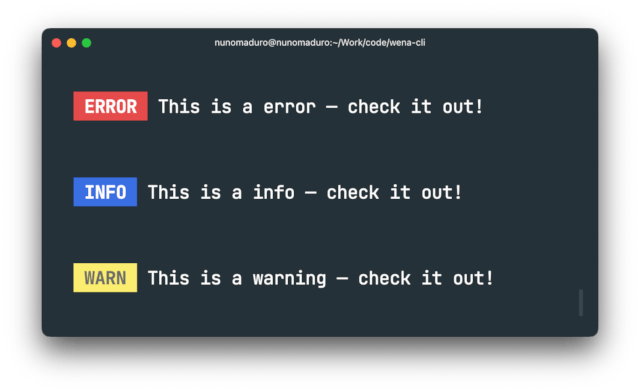
警告

警告为典型的用户操作提供上下文反馈消息。
use wena::{Alert, Command, Output};
let command = Command::new("command-name")
.handler(|app| {
app.output.writeln(Alert::error("This is a error — check it out!"));
app.output.writeln(Alert::info("This is a info — check it out!"));
app.output.writeln(Alert::warning("This is a warning — check it out!"));
Ok(0)
);
实用工具
Wena 提供了几个实用工具,您可以使用这些工具来定制 CLI 应用程序的细节。
终端
Terminal 结构体为您提供了访问用户终端多个方面的权限。
use wena::Terminal;
let terminal = Terminal::default();
// Computes the user's terminal width...
let width = terminal.width();
许可证
Wena 是一个开源软件,遵循 MIT 许可证。
依赖关系
~5–17MB
~171K SLoC