3 个不稳定版本
| 0.2.0 | 2022年7月13日 |
|---|---|
| 0.0.1 | 2022年6月22日 |
| 0.0.0 | 2022年6月22日 |
#1795 在 解析器实现
在 2 个 crate 中使用(通过 webpack-q)
370KB
2K SLoC
Webpack Stats
Webpack 编译统计工具。
命令行界面
列出所有可用的入口点
> webpack-q stats.json list-entrypoints
entry-1:
chunks:
511
603
411
entry-2:
chunks:
553
511
603
描述单个入口点
显示单个入口点的块图
react-app-init:
Initial size (uncompressed): 25.209415 MiB
Chunk Imports (* denotes asynchronous chunk):
├── 677 (1.4475832 MiB) [667-03ce85aefb0fc941b387.js ]
├── 9710 (6.102539 MiB) [9710-c6ff2448139ca25af0fd.js,]
├── 9710 (6.102539 MiB) [9710-c6ff2448139ca25af0fd.js,]
├*- 8531 (1.9375 KiB) [8531-ddf76b7aa317e31c4ab8.js,]
├*- 8378 (21.391602 KiB) [8378-011d566da73967dfe9dc.js,]
├*- 8326 (868.4404 KiB) [8326-312307f999168a94f725.js,]
├*- 8334 (725.5176 KiB) [8334-416c2214d47f892bd20d.js,]
├*- 8182 (1.15102 MiB) [8182-b79790621933d372cb89.js,]
完整遍历图
在 html 中完整遍历图 
# Output a graphviz dot file
webpack-q stats.json traverse-entrypoint entry-1 -fdot
#output json
webpack-q stats.json traverse-entrypoint entry-1 -fjson
#output html viz with d3
webpack-q stats.json traverse-entrypoint entry-1 -fhtml
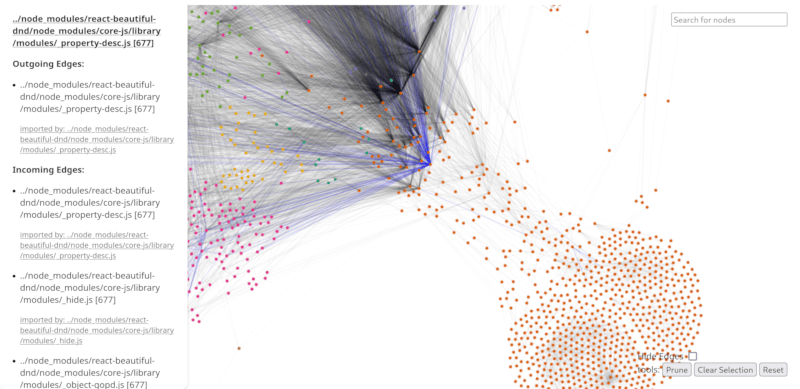
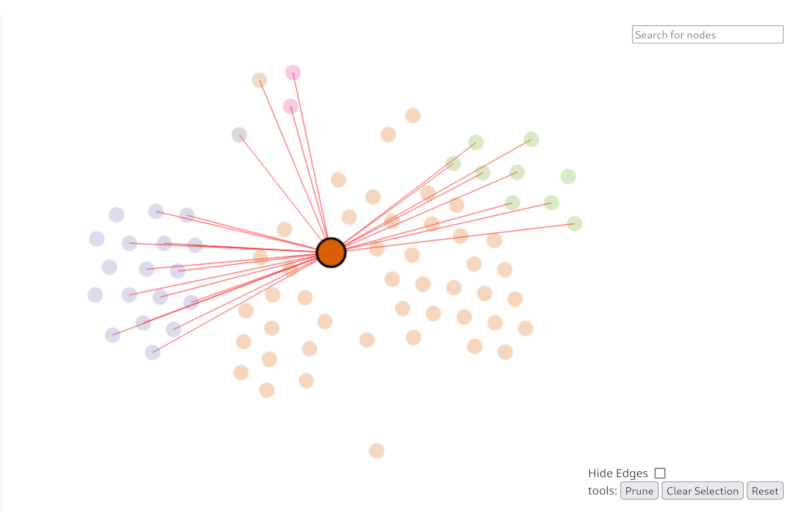
找到入口点到达块的方式
对于找出为什么你的公共块在初始页面加载时被导入很有用。HTML 可视化显示块之间的力,并使其易于识别违规行为
webpack-q stats.json paths-to-chunk my-entrypoint 5332
在这个例子中,中间的节点明显连接了多个块。将其拆分可能会提高加载性能。 
路线图
更多 webpack 统计兼容性
仓库中已经包含可以编码的示例 stats.json 文件
- V5
- V4
- V3
- V2
- V1
依赖关系
~1.6–2.5MB
~49K SLoC