1 个稳定版本
| 1.0.0 | 2019年7月5日 |
|---|
#18 in #app
275KB
595 行
WebApp.rs
完全用 Rust 编写的 Web 应用程序
本项目的目标是使用 Rust 编写一个完整的 Web 应用程序,包括后端和前端。
Rust wasm Rust app
in browser <- REST -> HTTP Server -- actix-web
| |
Yew Diesel (ORM) -> PostgreSQL
博客文章
构建
为了支持此应用程序的完整功能集,以下构建依赖项需要满足
- wasm-pack
- rollup
- diesel_cli
- postgresql (libpg)
- 一个容器运行时,如 podman
应用程序由前端和后端组成。为了开始进行开发,可以通过 make run-backend 测试后端,而前端可以通过 make run-frontend 进行测试。如需调整应用程序配置,可以在 Config.toml 中进行。
此命令在 Ubuntu 或 Debian 上安装构建需求、rust 和 wasm-pack。
> sudo apt-get update
> sudo apt-get install -y pkg-config libssl-dev npm sudo wget
> wget https://sh.rustup.rs -O rustup-init
> sudo sh rustup-init -y
> cargo install wasm-pack
> sudo npm install -g rollup
此命令构建项目。
> git clone https://github.com/saschagrunert/webapp.rs.git
> cd webapp.rs
> make all
运行
make deploy 使用 podman 启动一个 PostgreSQL 容器和 Rust 后端容器。如果您想使用 docker 代替 podman,请在 CONTAINER_RUNTIME=docker 中设置 Makefile 的顶部。如需设置后端 URL 和 PostgreSQL 凭据,请根据需要编辑 Config.toml
[server]
url = "http://127.0.0.1:30080"
...
[postgres]
host = "127.0.0.1"
username = "username"
password = ""
database = "database"
确保已安装运行时依赖项,然后启动两个容器。
> sudo apt install -y postgresql-client
> cargo install diesel_cli --no-default-features --features "postgres"
> sudo make deploy
现在应用程序应在 http://127.0.0.1:30080 可用。在开发过程中,您可以使用 make run-app 只启动 rust 后端容器,使用 run-postgres 只启动 PostgreSQL 容器来分别启动容器。
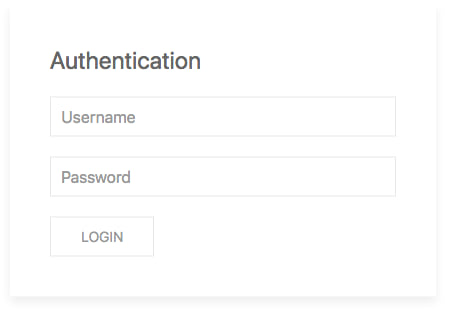
如果后端和前端都在运行,您可以在 http://127.0.0.1:30080 访问 Web 应用程序。在应用程序成功加载后,您应该看到一个类似于这样的认证屏幕

登录界面将接受任何相同的用户名和密码,例如 me(用户名)和 me(密码)。目前还没有进一步的用户认证,但不匹配的组合将导致认证失败。登录成功后,你应该能够看到应用程序的内容。

认证应该持续存在,即使在手动刷新页面后也更好。通过注销按钮注销应用程序也应按预期工作。
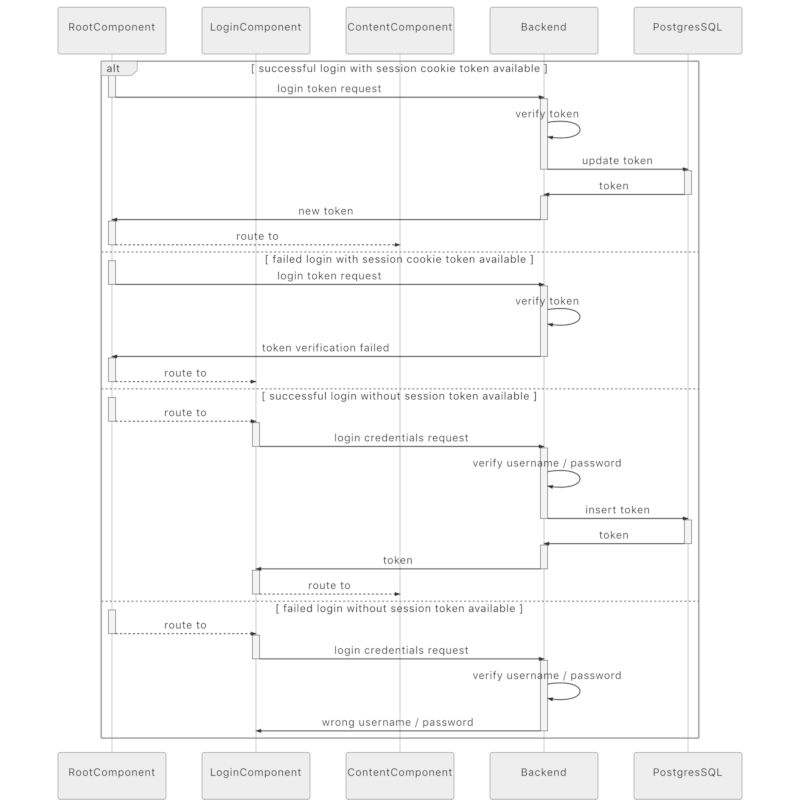
控制流程
应用程序的完整控制流程如下

贡献
你想为这个项目做出贡献吗?太好了,谢谢!所以请fork它并给我发送一个pull request。
lib.rs:
后端库
依赖项
~33–44MB
~1M SLoC