1个不稳定版本
| 0.1.0 | 2021年7月2日 |
|---|
#619 in 图像
1.5MB
530 行
镶嵌
镶嵌 是一个用于构造正多边形及其对偶镶嵌的库。

资源
示例
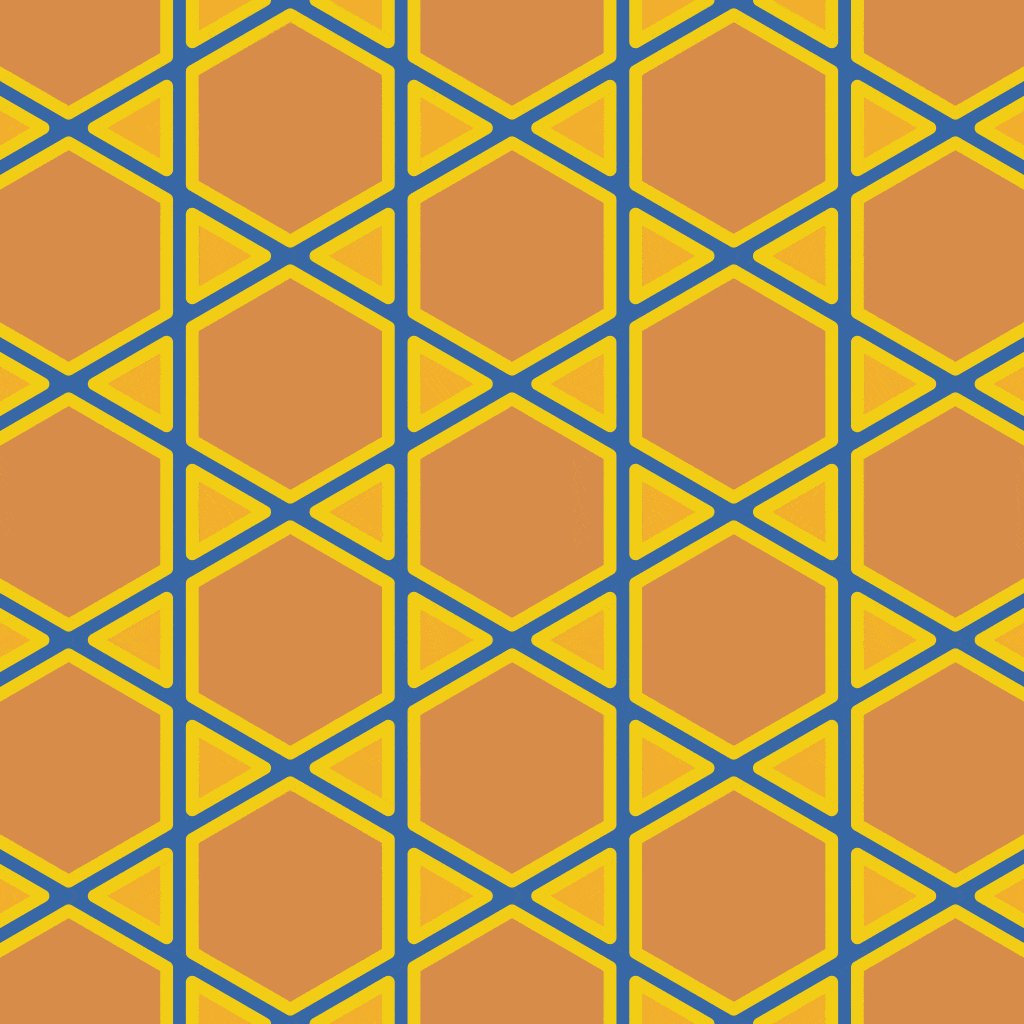
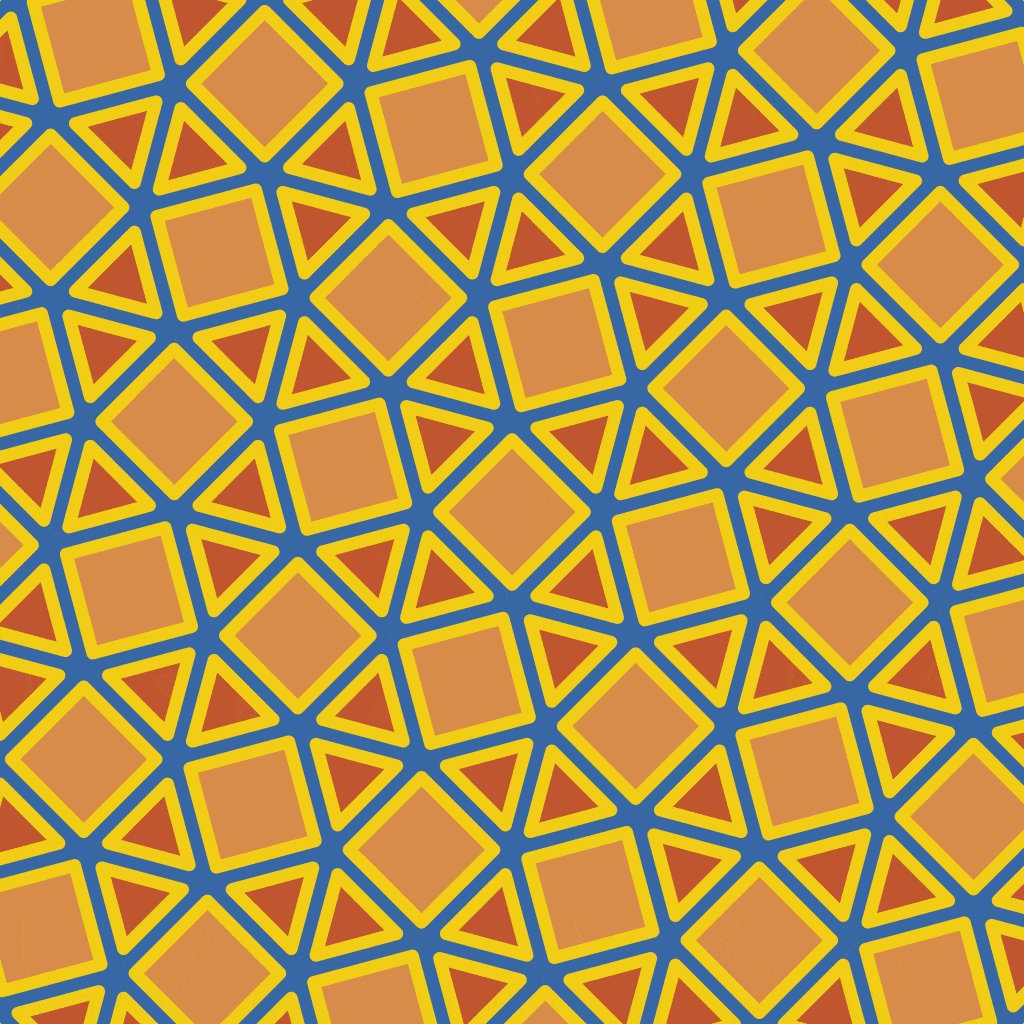
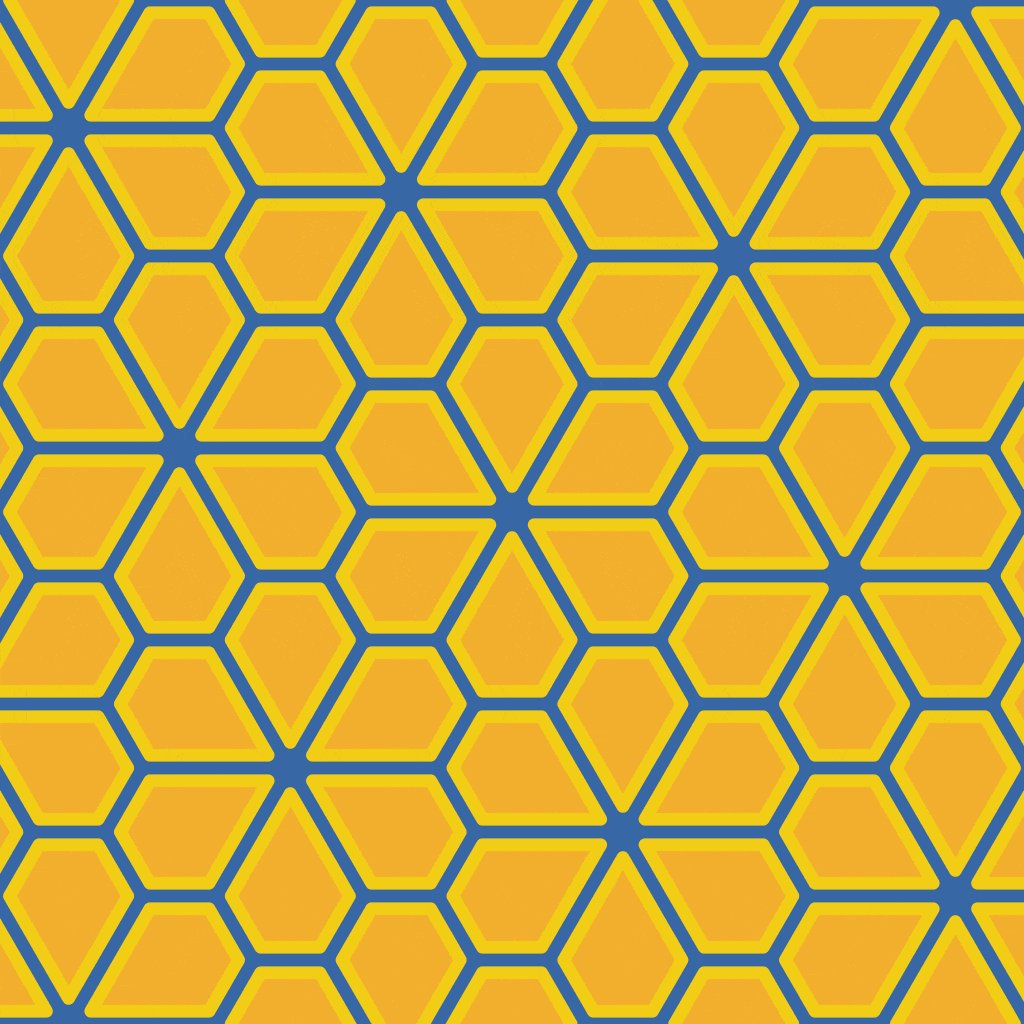
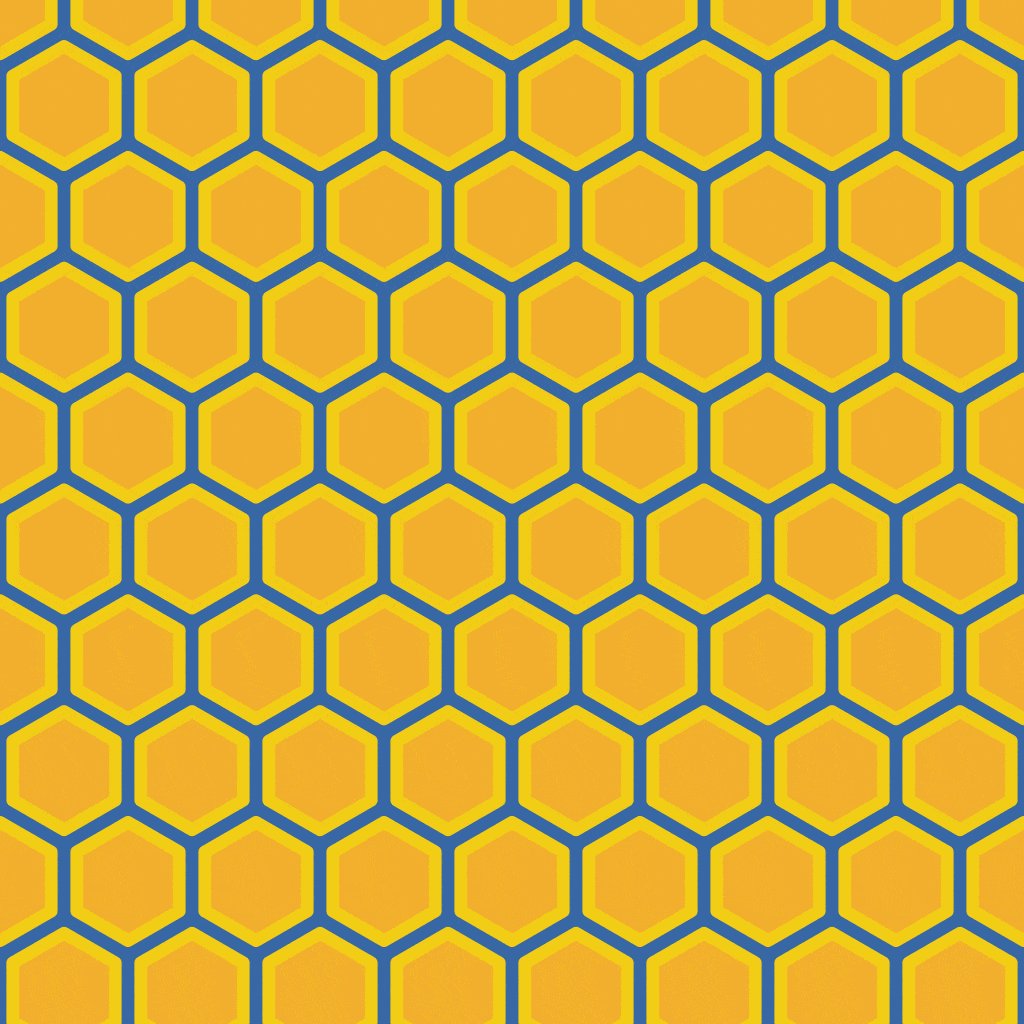
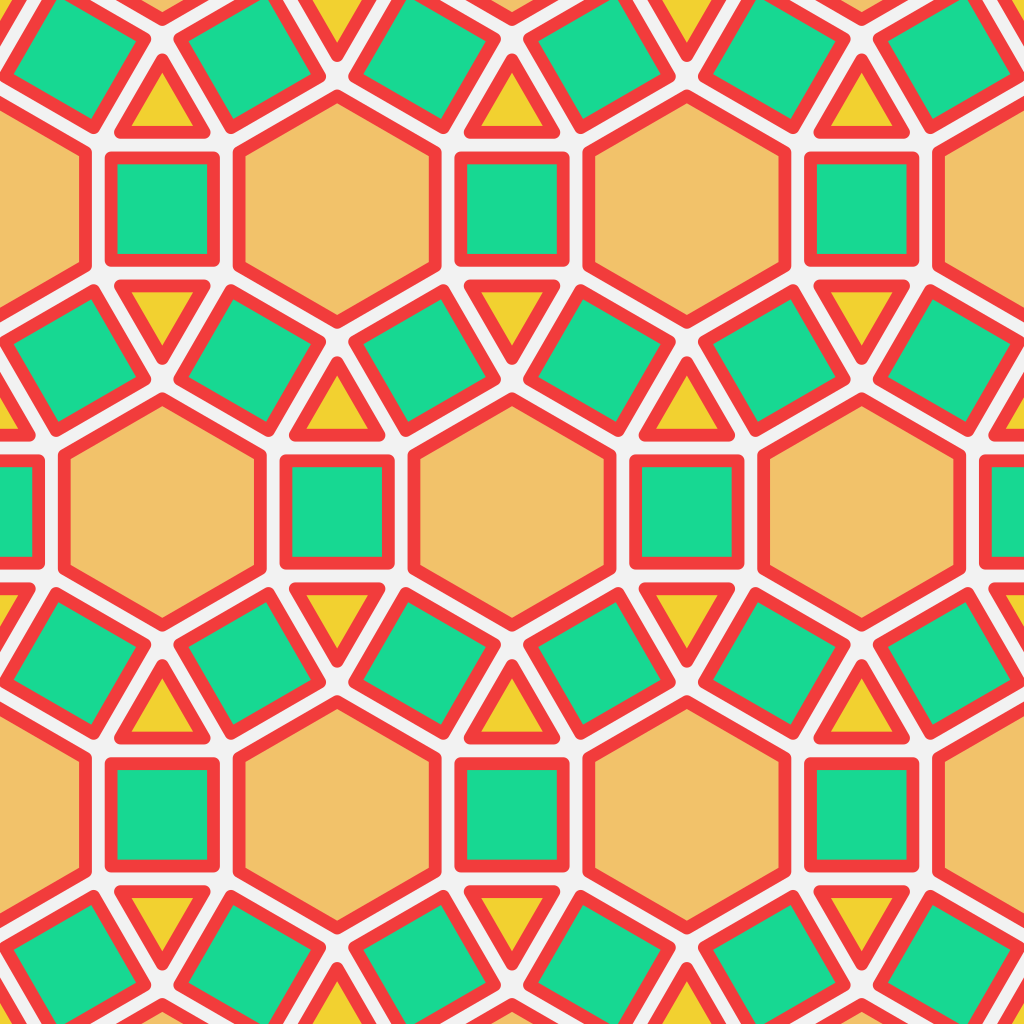
以下是一些由examples目录中的示例生成的镶嵌。

需求
镶嵌 使用 cairo-rs 进行渲染,并要求安装 cairo。
用法
创建一个空的镶嵌模型。
let (width, height, scale) = (1024, 1024, 128.0);
let mut model = Model::new(width, height, scale);
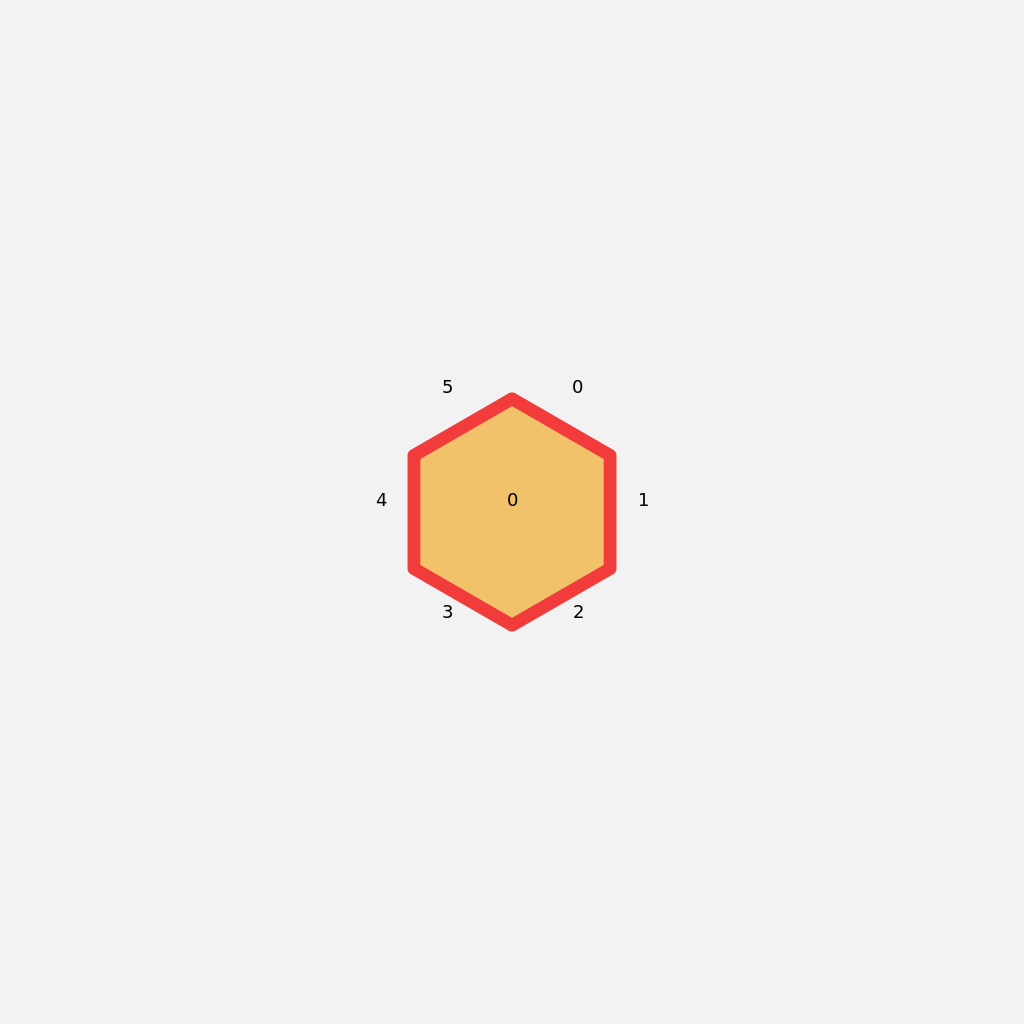
在原点放置一个多边形。这将添加一个六边形。
let stroke = Color::new(242, 60, 60)?;
let fill_hexagon = Color::new(242, 194, 106)?;
model.add(Shape::new(6, fill_hexagon, stroke)?);
此时我们可以渲染模型。
let background = Color::new(242, 242, 242)?;
let margin = 0.1;
let show_labels = false;
let line_width = 0.1;
let render = model.render(background, margin, line_width, show_labels)?;
render.write_to_png("output.png")?;

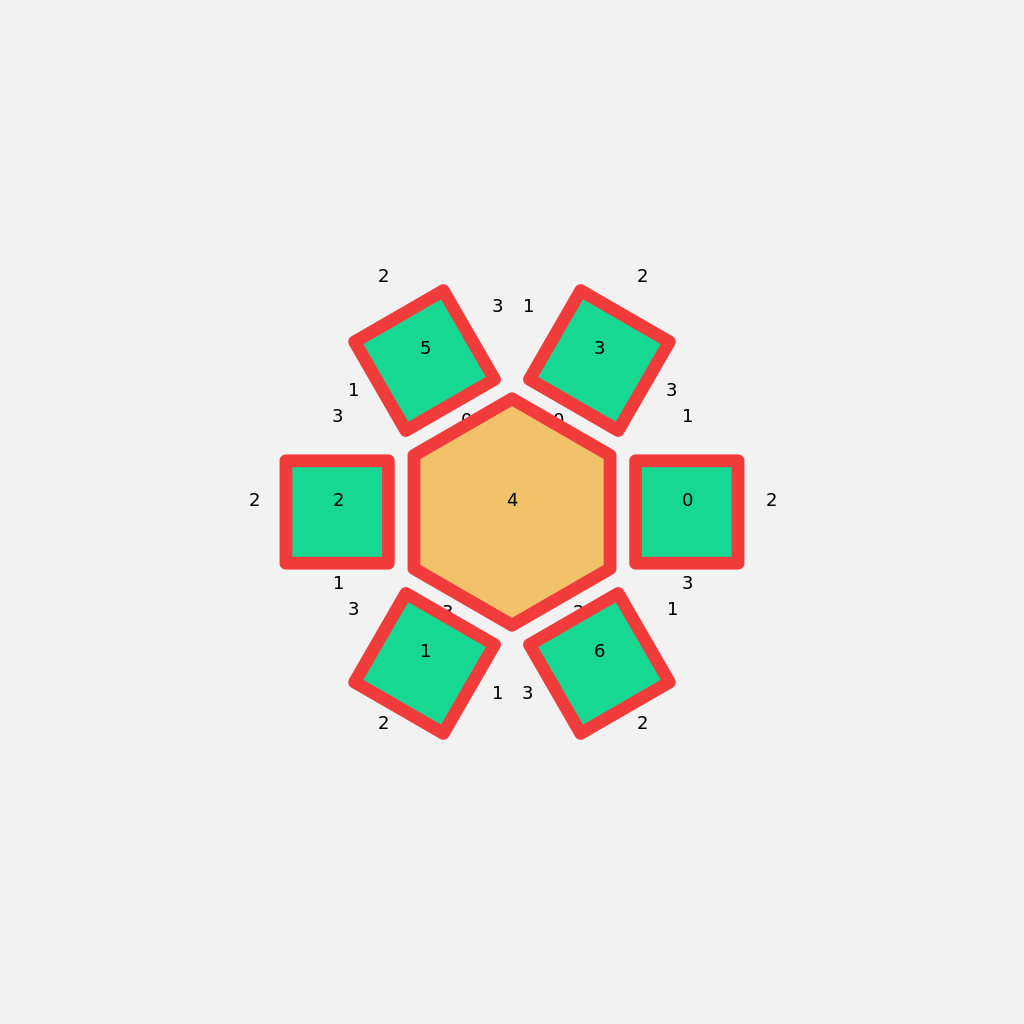
让我们继续通过将正方形附加到每个六边形的每一边。
let fill_square = Color::new(23, 216, 146)?;
let squares = model.add_multi(0..1, 0..6, Shape::new(4, fill_square, stroke)?)?;
第一个参数 0..1 是一个范围,表示要附加的形状(通过它们的索引)。在这个例子中,正方形被附加到六边形(索引 0)。
当
show_labels为true时,每个形状都会用其索引进行标记。
第二个参数 0..6 是一个范围,表示要附加的边(通过它们的索引)。在这个例子中,正方形被附加到六边形的六条边。
当
show_labels为true时,每条边都会用其索引进行标记。
最后一个参数定义要添加的形状(正方形)。
add_multi 方法返回一个包含添加的正方形形状索引的范围,以便稍后引用。我们将在下一部分看到如何做。

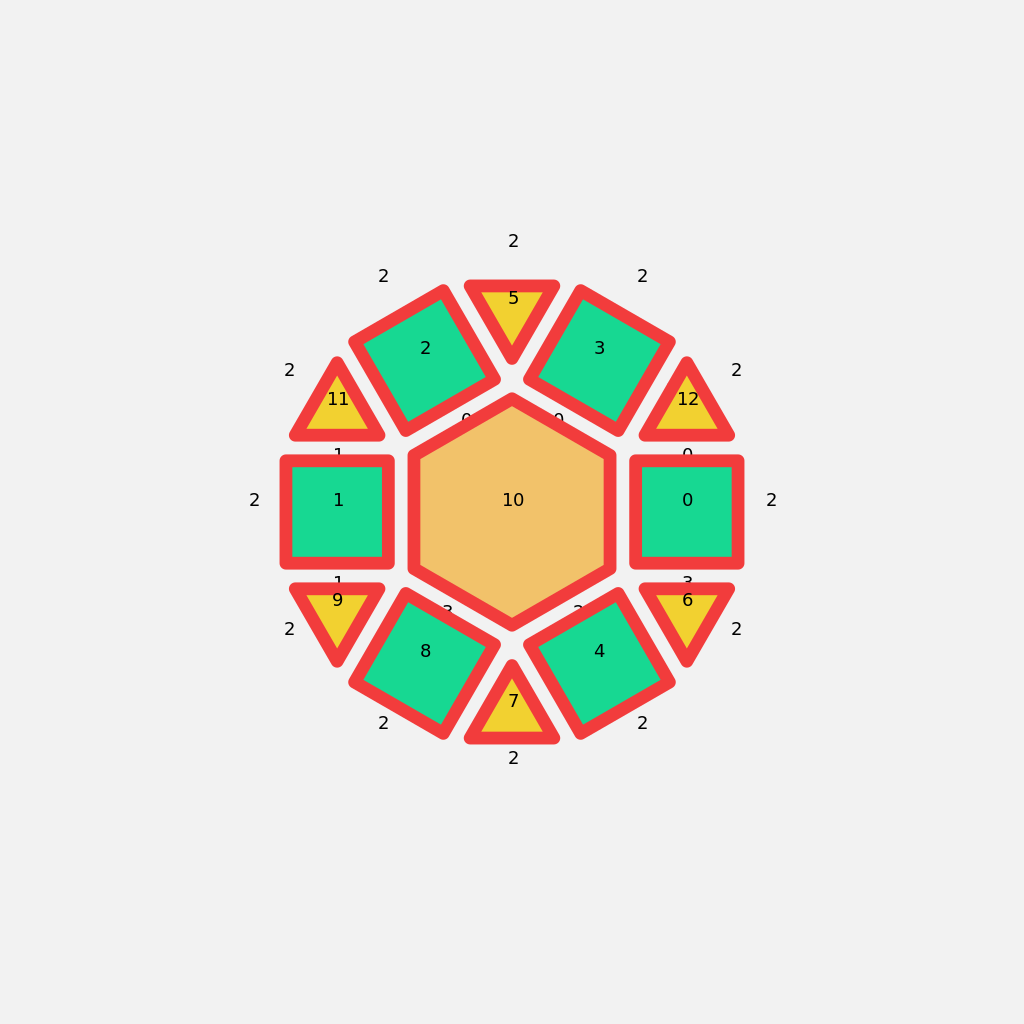
现在,使用之前返回的范围 squares 将三角形附加到所有正方形的边上。在这里,三角形被附加到每个正方形的边 1 上。
let fill_triangle = Color::new(242, 209, 48)?;
let _ = model.add_multi(squares.clone(), 1..2, Shape::new(3, fill_triangle, stroke)?)?;

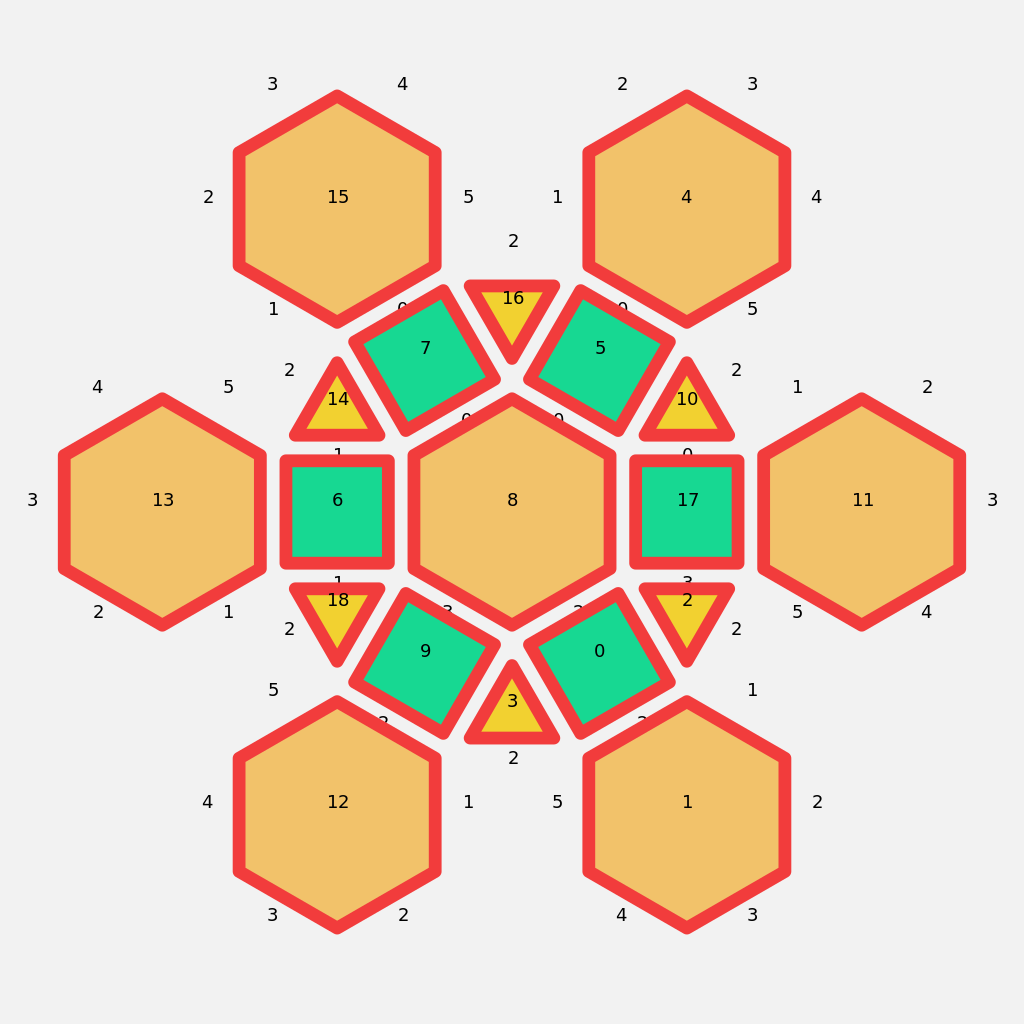
让我们通过将六边形附加到每个正方形的外边缘来完成。这些六边形将定义镶嵌的重复位置。
let hexagons = model.add_multi(squares.clone(), 2..3, Shape::new(6, fill_hexagon, stroke)?)?;

现在瓦片的重复图案已经完成,请使用 repeat 方法填充表面剩余部分的图案。
model.repeat(hexagons)?;

满意后,禁用形状和边缘标签,并调整比例。
本例的完整代码位于 examples/intro.rs。
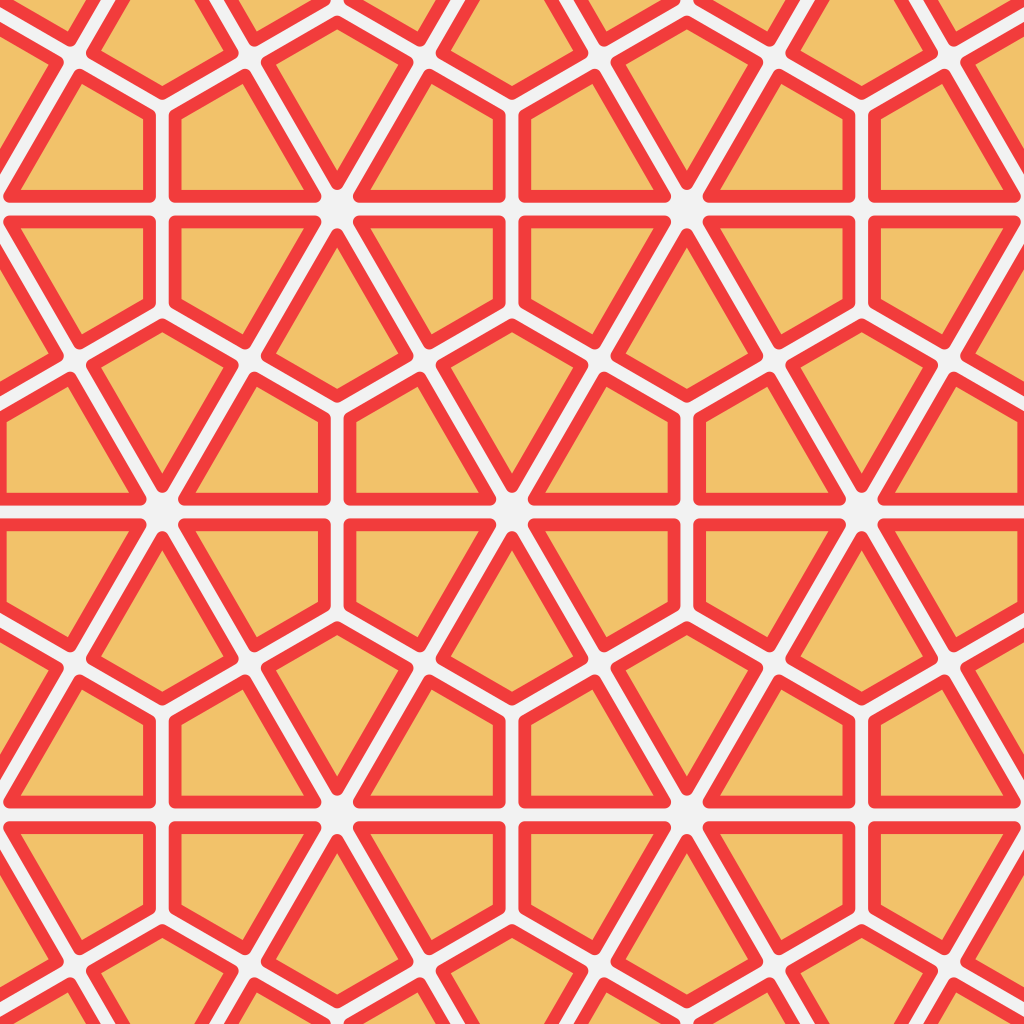
可以使用 render_dual 方法创建双重瓦片。一个瓦片的双重通过在相邻多边形的中心之间绘制边来形成。
以下是上述示例的双重瓦片。

安装
tiling 可在 crates.io 上找到,并可以包含在您的 Cargo 启用项目中。
[dependencies]
tiling = "0.1.0"
未来改进
- 声明性 API
- 通过重用
Shape引用减少内存使用 - 通过解释它们的 顶点配置 生成瓦片模型
- 命令行工具
- 支持通过不相交的范围支持形状和边缘附件
- 支持不同的图像输出类型
致谢
本库受到 Michael Fogleman 的 Tiling Python 工具的启发。此包中的几个低级几何计算基于 Tiling 中的实现。
依赖关系
~3MB
~72K SLoC