8 个版本 (1 个稳定版)
| 1.0.0 | 2024 年 8 月 3 日 |
|---|---|
| 0.1.6 | 2024 年 7 月 23 日 |
| 0.1.3 | 2024 年 6 月 27 日 |
| 0.1.0 | 2024 年 5 月 13 日 |
#1034 在 GUI
每月 822 次下载
3MB
645 行
tauri-plugin-decorum
作为一名设计师,我对窗口装饰非常挑剔。这个 Tauri 插件(仅适用于 v2)对标题栏的具有意见的看法解决了我对默认标题栏的所有不满。它通过以下方式实现:
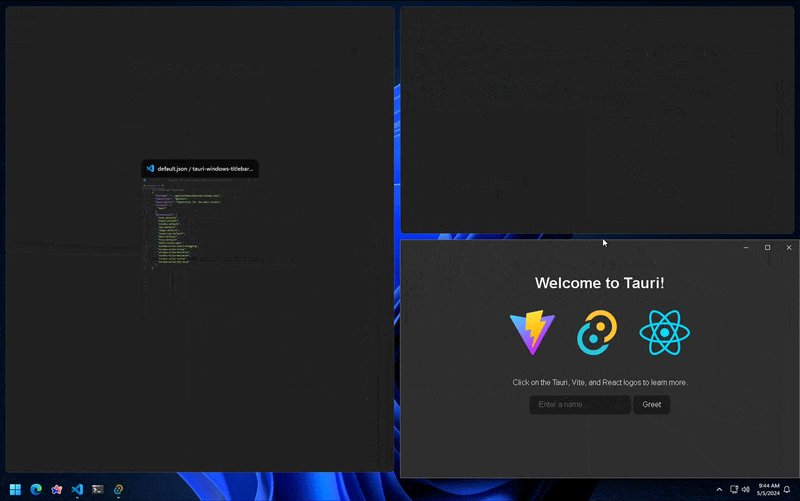
- 保留原生功能,如 Windows 快速排列。
- 通过透明度和覆盖控件更好地与您的应用程序 UI 结合。
- 嵌入 macOS 交通灯,它们通常与其他窗口内容对齐不当。

安装和使用
要查看使用此插件的完整示例应用程序,请查看 examples/tauri-app。
要安装插件
cargo add tauri-plugin-decorum
Tauri 中的使用
use tauri::Manager;
use tauri_plugin_decorum::WebviewWindowExt; // adds helper methods to WebviewWindow
fn main() {
tauri::Builder::default()
.plugin(tauri_plugin_decorum::init()) // initialize the decorum plugin
.setup(|app| {
// Create a custom titlebar for main window
// On Windows this hides decoration and creates custom window controls
// On macOS it needs hiddenTitle: true and titleBarStyle: overlay
let main_window = app.get_webview_window("main").unwrap();
main_window.create_overlay_titlebar().unwrap();
// Some macOS-specific helpers
#[cfg(target_os = "macos")] {
// Set a custom inset to the traffic lights
main_window.set_traffic_lights_inset(12.0, 16.0).unwrap();
// Make window transparent without privateApi
main_window.make_transparent().unwrap()
// Set window level
// NSWindowLevel: https://developer.apple.com/documentation/appkit/nswindowlevel
main_window.set_window_level(25).unwrap()
}
Ok(())
})
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
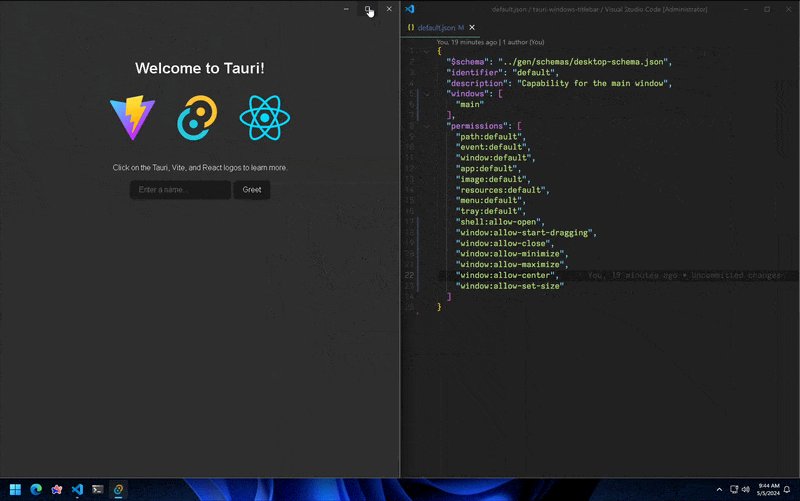
您还需要在 src-tauri/capabilities/default.json 中为您的窗口设置以下权限
"core:window:allow-close",
"core:window:allow-center",
"core:window:allow-minimize",
"core:window:allow-maximize",
"core:window:allow-set-size",
"core:window:allow-set-focus",
"core:window:allow-start-dragging",
"decorum:allow-show-snap-overlay",
*可能还有处理插件权限的更好方法,但我还没有找到。如果你有,请告诉我!
使用 CSS 定制按钮
如果您想自己美化窗口控件,可以使用以下类名来做到这一点
/* all buttons */
button.decorum-tb-btn {
}
/* minimize button */
button#decorum-tb-minimize {
}
/* maximize button */
button#decorum-tb-maximize {
}
/* close button */
button#decorum-tb-close {
}
/* titlebar container */
div[data-tauri-decorum-tb] {
}
开发指南
欢迎 PR 和问题!以下是关于在此上开始开发的简要说明
- 请确保您已设置所有 Tauri 先决条件
- 克隆此仓库
- 使用 示例应用程序 作为测试平台,并使用
yarn tauri dev运行
路线图
我还想添加一些功能,所有这些功能都已在 问题页面 上进行了记录。
我想要添加的所有功能都已经由我或社区中的人添加了。非常感谢您的贡献!🥳
目前我将项目主要保持在维护模式。除了架构改进和错误修复,不会有任何破坏性的API更改。Pull Request总是受欢迎的,我会尽快帮助合并它们。
但从长远来看,我希望核心团队将这些功能整合到Tauri中,并期待着使这个插件变得过时。
同时,希望您觉得它有用。祝您搭建愉快!🥂
依赖关系
~17–60MB
~881K SLoC