4 个版本 (2 个破坏性更新)
| 0.3.1 | 2023年11月29日 |
|---|---|
| 0.3.0 | 2023年7月7日 |
| 0.2.0 | 2022年2月28日 |
| 0.1.0 | 2022年1月18日 |
#5 in #swaywm
每月 23 次下载
150KB
276 行
swaycons
使用 nerd 字体的 Sway 窗口图标!
为什么?
- 我大量使用 sway 标签页,添加图标使得视觉上更容易找到我想要的窗口。
- Sway 讨论窗口图标的 issue:https://github.com/swaywm/sway/issues/4882
- 仅使用 sway 配置的解决方案有重大限制。Sway 只会为
for_window [title="firefox"] title_format {icon} %title类型的配置触发一次更改。这使得它对于许多情况来说并不是理想的选择。 - 因为 swaycons 包含默认配置,所以与在 sway 配置中手动配置字体图标相比,启动它要简单得多。
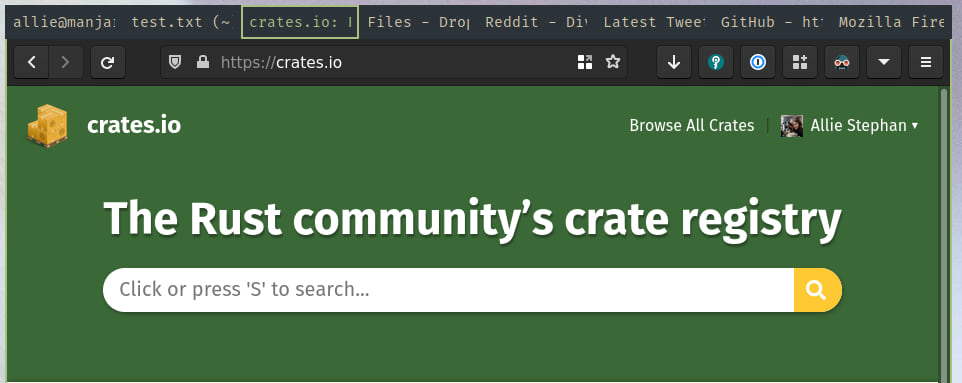
从 
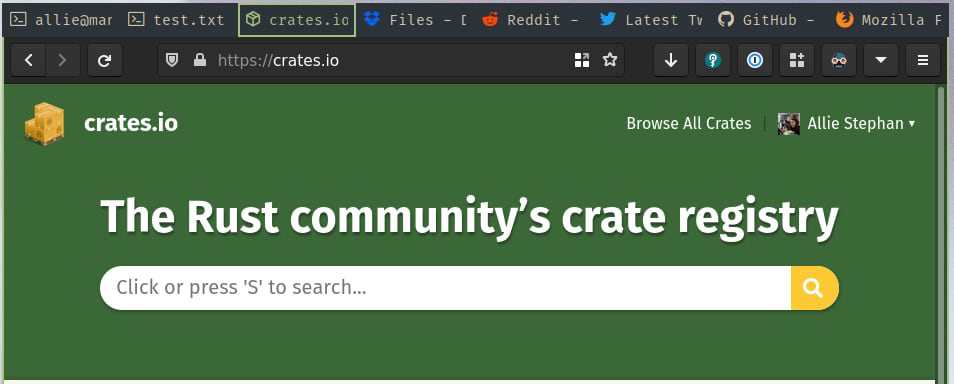
到

安装
先决条件
font pango:FuraCode Nerd Font 11
安装 Swaycons
cargo安装 swaycons
使用方法
- 运行
swaycons - 建议在 sway 配置中添加类似
exec swaycons的命令 - 配置更改后,必须重新启动 swaycons
配置
- 默认情况下,配置文件应放置在
~/.config/swaycons/config.toml,但将在配置的 XDG 配置文件夹中查找swaycons/config.toml。 - 默认配置包含在二进制文件中,可以在此查看:这里
- 您的自定义配置将添加到默认配置中
- 查找 nerd 字体图标的好地方是 nerd fonts cheat sheet
- 关于 pango 属性的更多信息请参阅 这里
- 要查找
app_id或class,建议运行swaymsg -t get_tree | less并使用/搜索您要查找的应用程序 - 有许多资源可以帮助您学习如何编写正则表达式。不过,标题部分的例子将涵盖大多数简单情况。
- 以下是一个带有注释的例子
# global section. all windows will default to these settings
[global]
color = "#FFFFFF" # this must be a valid color
focused_color = "#FFFFFF" # to disable a focused_color set this to ""
icon = "" # to disable a default icon just set this to ""
size = "14pt" # must be a valid pango size value
separator = " " # anything between the icon and window title
# app_id section. This does an exact string comparison to the app_id or
# window_properties.class value reported in swaymsg -t get_tree for the window
# It will be app_id for wayland apps and window_properties.class for X11 apps
[app_id]
chromium = { icon = "", color = "#a1c2fa", size = "13pt" }
firefox = { icon = "", color = "#ff8817" }
foot = { icon = "" }
neovide = { icon = "", color = "#8fff6d" }
# This does a regex match on the window title. Matches from this section
# will take precedence over matches from the app_id section. A very basic
# algorithm is used to select the more exact regex if there are multiple
# matches. If 1 regex contains another it will choose the longer one. For
# instance mail\\.google\\.com and google\\.com/maps will be chosen over
# google\\.com
[title]
# escape . for an exact match. Normally . matches any character
"crates\\.io" = { icon = "", color = "#ffc933" }
"github\\.com" = { icon = "" }
"google\\.com" = { icon = "", color = "#4285f4" }
"google\\.com/maps" = { icon = "", color = "#4caf50" }
"mail\\.google\\.com" = { icon = "", color = "#ad1f1c" }
# use | for or
"sr\\.ht|sourcehut\\.org" = { icon = "" }
# can do an or around just a substring with (a|b)
"travis-ci\\.(com|org)" = { icon = "", color = "#cd324a" }
# The app_id setting means that this will only match if both the title matches
# the regex and the app_id or window_properties.class equals one of the values
# provided in the app_id array
# For example this allows a vim logo in the terminal but keeps a github logo
# when viewing a github page with vim in the repository name
vim = { app_id = ["foot", "Alacritty"], icon = "", color = "#8fff6d" }
将 Firefox 标签页替换为 Sway 标签页
此插件在使用 sway tabs 替代浏览器标签页时非常有用。为了在 Firefox 中正确使用,需要几个步骤和插件。
- 打开 Firefox 设置,禁用
在标签页中打开链接而不是在新窗口中 - 从 Firefox 扩展 安装 Tab-less
- 从 Firefox 扩展 安装 URL in Title
- 隐藏标签栏 - 指导可在 sidebery github wiki 中找到
依赖关系
~4–6MB
~111K SLoC