17 个版本 (8 个破坏性更新)
| 0.9.0 | 2024 年 7 月 31 日 |
|---|---|
| 0.8.1 | 2024 年 1 月 9 日 |
| 0.7.0 | 2024 年 1 月 9 日 |
| 0.6.2 | 2023 年 12 月 8 日 |
| 0.6.1 | 2023 年 11 月 29 日 |
#127 in 文本处理
每月下载 227 次
135KB
1.5K SLoC
关于
将 Markdown 转换为带自定义样式的 pandoc Markdown
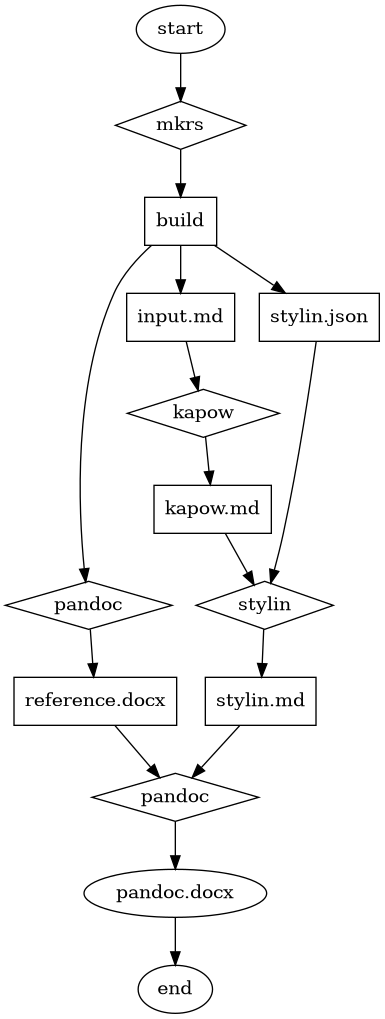
管道
Stylin 可以与其他工具一起用于管道,例如 mkrs、kapow、pandoc 等。

命令行界面 (CLI)
用法
$ stylin -h
Convert markdown to pandoc markdown with custom styles
Usage: stylin [OPTIONS] [PATH]...
Arguments:
[PATH]... Input file(s); use `-` for stdin
Options:
-c <PATH> Configuration file [default: stylin.json]
-r Print readme
-h, --help Print help
-V, --version Print version
$ stylin -V
stylin 0.9.0
示例
给定一个配置文件,stylin.json
{
// Spans
code: "Custom Code Style Name",
emphasis: "Custom Emphasis Style Name",
strong: "Custom Strong Style Name",
emphasis_strong: "Custom Emphasis Strong Style Name",
strong_emphasis: "Custom Strong Emphasis Style Name",
strong_code: "Custom Strong Code Style Name",
// Blocks
heading_1: "Custom Heading Level 1 Style Name",
heading_2: "Custom Heading Level 2 Style Name",
heading_3: "Custom Heading Level 3 Style Name",
heading_4: "Custom Heading Level 4 Style Name",
heading_5: "Custom Heading Level 5 Style Name",
heading_6: "Custom Heading Level 6 Style Name",
paragraph: "Custom Paragraph Style Name",
ordered_list: "Custom Ordered List Style Name",
unordered_list: "Custom Unordered List Style Name",
table: "Custom Table Style Name",
blockquote: "Custom Blockquote Style Name",
fenced_code_block: "Custom Fenced Code Block Style Name",
indented_code_block: "Custom Indented Code Block Style Name",
figure: "Custom Figure Style Name",
figure_caption: "Figure Caption Style Name",
table_caption: "Table Caption Style Name",
listing_caption: "Listing Caption Style Name"
}
和一个输入文件,input.md
# Heading level 1
This is a paragraph.
Here's a paragraph with a `code span`.
Another paragraph with two code spans: `alpha` and `bravo`.
Here's a code span with a backtick: ``code span with ` backtick``.
* Unordered list item 1
Paragraph
* Unordered list item 2
* Nested list item
1. Ordered list item 1
Paragraph
2. Ordered list item 2
1. Nested list item
## Heading level 2
A | B
---:|:---
1 | 2
2 | 4
3 | 8
4 | 16
### Heading level 3
Paragraph with
*emphasis text 1*,
_emphasis text 2_,
**strong text 1**,
__strong text 2__,
***emphasis strong text 1***,
___emphasis strong text 2___,
_**emphasis strong text 3**_,
*__emphasis strong text 4__*,
**_strong emphasis text 1_**,
__*strong emphasis text 2*__, and
**`strong code text`**.
#### Heading level 4
1: Indented code block
2:
3: Blah
##### Heading level 5
> Blockquote paragraph
>
> > Nested blockquote paragraph
###### Heading level 6
```info
1: Fenced code block
2:
3: Blah
```
:::{custom-style="Some Other Custom Style"}
This paragraph already has a block style.
:::
:::{custom-style="Some Other Custom Style"}
* Alpha
* Bravo
* Charlie
:::




[text](https://github.com/qtfkwk/stylin)
[text](https://github.com/qtfkwk/stylin "title")
[](https://github.com/qtfkwk/stylin)
[](https://github.com/qtfkwk/stylin)
[](https://github.com/qtfkwk/stylin)
[](https://github.com/qtfkwk/stylin)
[](https://github.com/qtfkwk/stylin "title")
[](https://github.com/qtfkwk/stylin "title")
[](https://github.com/qtfkwk/stylin "title")
[](https://github.com/qtfkwk/stylin "title")
Alpha [](https://github.com/qtfkwk/stylin "title") bravo.
* Unordered list item

1. Ordered list item

A | B
---|---
1 | 
> 
A | B
---|---
1 | 2<br>3
This code span has a backslash: `Code span with a \ backslash`.
* [ ] Milk
* [ ] Fat free
* [ ] Whole
* [ ] Eggs
* [ ] Bananas
```[ignore]
# Comment
```
Figure: Figure Caption
Table: Table Caption
Listing: Listing Caption
Figure 1.2: Caption for figure 1.2
运行 stylin 命令
stylin input.md >stylin.md
生成输出文件,stylin.md
:::{custom-style="Custom Heading Level 1 Style Name"}
Heading level 1
:::
:::{custom-style="Custom Paragraph Style Name"}
This is a paragraph.
:::
:::{custom-style="Custom Paragraph Style Name"}
Here's a paragraph with a [code span]{custom-style="Custom Code Style Name"}.
:::
:::{custom-style="Custom Paragraph Style Name"}
Another paragraph with two code spans: [alpha]{custom-style="Custom Code Style Name"} and [bravo]{custom-style="Custom Code Style Name"}.
:::
:::{custom-style="Custom Paragraph Style Name"}
Here's a code span with a backtick: [code span with ` backtick]{custom-style="Custom Code Style Name"}.
:::
:::{custom-style="Custom Unordered List Style Name"}
* Unordered list item 1
Paragraph
* Unordered list item 2
* Nested list item
:::
:::{custom-style="Custom Ordered List Style Name"}
1. Ordered list item 1
Paragraph
1. Ordered list item 2
1. Nested list item
:::
:::{custom-style="Custom Heading Level 2 Style Name"}
Heading level 2
:::
:::{custom-style="Custom Table Style Name"}
A | B
---:|:---
1 | 2
2 | 4
3 | 8
4 | 16
:::
:::{custom-style="Custom Heading Level 3 Style Name"}
Heading level 3
:::
:::{custom-style="Custom Paragraph Style Name"}
Paragraph with
[emphasis text 1]{custom-style="Custom Emphasis Style Name"},
[emphasis text 2]{custom-style="Custom Emphasis Style Name"},
[strong text 1]{custom-style="Custom Strong Style Name"},
[strong text 2]{custom-style="Custom Strong Style Name"},
[emphasis strong text 1]{custom-style="Custom Emphasis Strong Style Name"},
[emphasis strong text 2]{custom-style="Custom Emphasis Strong Style Name"},
[emphasis strong text 3]{custom-style="Custom Emphasis Strong Style Name"},
[emphasis strong text 4]{custom-style="Custom Emphasis Strong Style Name"},
[strong emphasis text 1]{custom-style="Custom Strong Emphasis Style Name"},
[strong emphasis text 2]{custom-style="Custom Strong Emphasis Style Name"}, and
[strong code text]{custom-style="Custom Strong Code Style Name"}.
:::
:::{custom-style="Custom Heading Level 4 Style Name"}
Heading level 4
:::
:::{custom-style="Custom Indented Code Block Style Name"}
1: Indented code block
2:
3: Blah
:::
:::{custom-style="Custom Heading Level 5 Style Name"}
Heading level 5
:::
:::{custom-style="Custom Blockquote Style Name"}
Blockquote paragraph
> Nested blockquote paragraph
:::
:::{custom-style="Custom Heading Level 6 Style Name"}
Heading level 6
:::
:::{custom-style="Custom Fenced Code Block Style Name"}
1: Fenced code block
2:
3: Blah
:::
:::{custom-style="Some Other Custom Style"}
This paragraph already has a block style.
:::
:::{custom-style="Some Other Custom Style"}
* Alpha
* Bravo
* Charlie
:::
:::{custom-style="Custom Figure Style Name"}

:::
:::{custom-style="Custom Figure Style Name"}

:::
:::{custom-style="Custom Figure Style Name"}

:::
:::{custom-style="Custom Figure Style Name"}

:::
:::{custom-style="Custom Paragraph Style Name"}
[text](https://github.com/qtfkwk/stylin)
:::
:::{custom-style="Custom Paragraph Style Name"}
[text](https://github.com/qtfkwk/stylin "title")
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin)
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin)
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin)
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin)
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin "title")
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin "title")
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin "title")
:::
:::{custom-style="Custom Figure Style Name"}
[](https://github.com/qtfkwk/stylin "title")
:::
:::{custom-style="Custom Paragraph Style Name"}
Alpha [](https://github.com/qtfkwk/stylin "title") bravo.
:::
:::{custom-style="Custom Unordered List Style Name"}
* Unordered list item
:::{custom-style="Custom Figure Style Name"}

:::
:::
:::{custom-style="Custom Ordered List Style Name"}
1. Ordered list item
:::{custom-style="Custom Figure Style Name"}

:::
:::
:::{custom-style="Custom Table Style Name"}
A | B
---|---
1 | 
:::
:::{custom-style="Custom Blockquote Style Name"}

:::
:::{custom-style="Custom Table Style Name"}
A | B
---|---
1 | 2<br>3
:::
:::{custom-style="Custom Paragraph Style Name"}
This code span has a backslash: [Code span with a \\ backslash]{custom-style="Custom Code Style Name"}.
:::
:::{custom-style="Custom Unordered List Style Name"}
* [ ] Milk
* [ ] Fat free
* [ ] Whole
* [ ] Eggs
* [ ] Bananas
:::
```
# Comment
```
:::{custom-style="Figure Caption Style Name"}
Figure: Figure Caption
:::
:::{custom-style="Table Caption Style Name"}
Table: Table Caption
:::
:::{custom-style="Listing Caption Style Name"}
Listing: Listing Caption
:::
:::{custom-style="Figure Caption Style Name"}
Figure 1.2: Caption for figure 1.2
:::
库
有关使用和示例,请参阅 文档。
变更日志
- 0.1.0 (2023-11-16):初始版本
- 0.1.1 (2023-11-16):删除空配置文件;修复 README 中的 JSON 语法高亮显示错误
- 0.2.0 (2023-11-17):添加 doctest;添加
emphasis_strong双重样式;添加更多强/强调示例到input.md;修复强代码双重样式问题;改进双重样式算法;修复变更日志;改进 README - 0.3.0 (2023-11-17):避免添加已具有样式的块样式;添加图像;删除转换智能引号功能
- 0.4.0 (2023-11-18):修复图像 alt 文本;添加链接;修复注释;添加单元测试
- 0.4.1 (2023-11-20):修复图像/链接深度问题
- 0.4.2 (2023-11-20):修复图像/链接和/或表格或块引用中的其他内容问题;修复图像/链接深度测试
- 0.4.3 (2023-11-20):添加第 5 个注释以避免为块和跨度使用单个样式;正确处理样式代码跨度中的反斜杠
- 0.5.0 (2023-11-27):添加
figure样式;更新依赖项- 0.5.1 (2023-11-27):修复列表项中的 figure 样式
- 0.6.0 (2023-11-29): 修复嵌套列表;添加管道示例/文档/图表;更新依赖项
- 0.6.1 (2023-11-29): 修复readme文件
- 0.6.2 (2023-12-08): 修复任务列表标记问题;更新依赖项
- 0.7.0 (2024-01-09): 添加一个
[ignore]信息字符串标签,使stylin忽略带围栏的代码块;更新依赖项 - 0.8.0 (2024-01-09): 添加标题样式
- 0.8.1 (2024-01-09): 允许自定义编号
- 0.9.0 (2024-07-31): 修复makefile;更新依赖项
注意
-
转换足以重现原始预期内容,但不考虑因素如列表项目符号/数字。因此,来自空配置(
{})的输出将不会与输入完全相同,但空配置有什么意义呢? -
块样式通常只应用于最外层的块,除了图样式(如果启用),它将应用于图列表项段落。
-
表格样式正常工作,但在大于2.7.1的pandoc版本中损坏(见jgm/pandoc#6496)。
-
所谓的“双重样式”(
emphasis_strong、strong_emphasis和strong_code)每个都需要定义基本样式。 -
永远不要定义一个同时被块和跨度使用的单个样式名称!如果您这样做,并且文档使用了它,那么在管道中稍后会有冲突。例如,在Microsoft Word中,样式将被升级为块样式,因此使用它的跨度将覆盖正确的块样式。最好为块和跨度定义并使用单独的样式。
依赖项
~6.5–8.5MB
~153K SLoC