1 个不稳定版本
| 0.1.0 | 2019年1月18日 |
|---|
#120 in #dom
74KB
2K SLoC
Serval - 一个实验性的 Web 浏览器引擎
Serval 是一个用 Rust 编写的实验性 Web 浏览器引擎。作者 (@hayatoito) 在将新的想法或概念设计并实现到 Web 平台之前,使用 Serval 作为试验场,然后在 C++ 的 Chromium Blink 引擎中实际实现。
我希望能有一个只有基本部分的渲染引擎,这样我就可以尝试一些新东西,并快速从中获得启示。对于这种原型设计,Rust 比 C++ 更好。
亮点
- Serval 不是面向最终用户的。
- Serval 是一个实验性的最小渲染引擎。我只实现我在渲染引擎中的实验所需的。
- 有些人可能认为 Serval 是一个很好的教育项目,但那不是我的目标。
- Serval 是我的个人项目。Serval 与 Chromium Blink 引擎无关。我对 Serval 一无所知。
功能
- DOM (元素和文本)
- HTML (这并不是你熟悉的 HTML。Serval 的 HTML 目前实现为 s 表达式)
- CSS (简单选择器)
- 布局 (块布局)
- 绘制 (canvas 和 png)
- 布局 (内联布局)
- 绘制 (输出为 json)
- WASM 绑定,解释器,JIT
- Shadow DOM
- 写时复制 shadow 树
- WebTemplate
- 并行样式重新计算和布局
- 网络,基于异步 I/O 的调度
- 交互式 UI (我认为这从未实现)
示例
给定以下 HTML (在 s 表达式中)
(div class=a
(div class=b
(div class=c
(div class=d
(div class=e
(div class=f
(div class=g))))))))
和 CSS,
* {
display: block;
padding: 12px;
}
.a {
background: #ff0000;
}
.b {
background: #ffa500;
}
.c {
background: #ffff00;
}
.d {
background: #008000;
}
.e {
background: #0000ff;
}
.f {
background: #4b0082;
}
.g {
background: #800080;
}
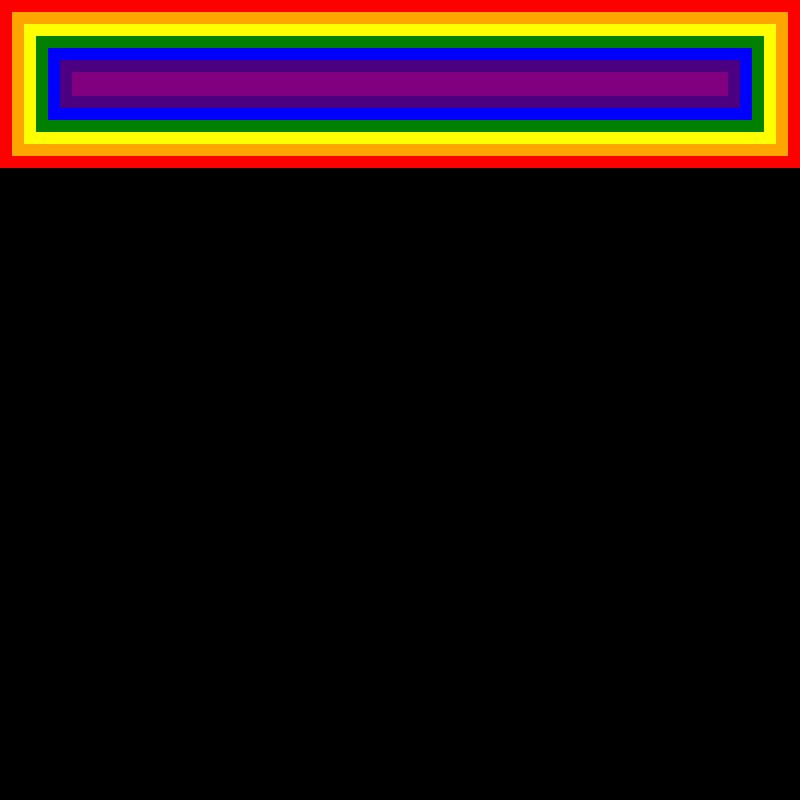
Serval 可以输出 png 如下
> serval paint ./example.html ./example.css ./example.png png
example.png

致谢
依赖项
~19MB
~236K SLoC