4 个版本 (2 个破坏性更新)
| 0.4.1 | 2022 年 10 月 24 日 |
|---|---|
| 0.4.0 | 2022 年 4 月 14 日 |
| 0.2.1 | 2022 年 3 月 31 日 |
| 0.1.1 | 2022 年 3 月 16 日 |
#718 in WebAssembly
92KB
2.5K SLoC
reView
关于
reView 是一个用于教学目的的、用 Rust 编写的、受 React 启发的库。
本项目受一系列文章的启发,这些文章解释了如何从头开始构建 React 的克隆版本 (https://github.com/pomber/didact)。我喜欢这个想法,因此我尝试使用 Rust 创建一个类似的项目。在这个过程中,我从 Yew (https://github.com/yewstack/yew) 中汲取了组件宏和 hook 功能的灵感。
reView 不是一个生产就绪的库,它是一个 WIP 项目,因此请期待版本之间的破坏性更改。
文档
阅读 reView 书籍
阅读 reView 文档
设置环境
如果您还没有安装 Rust,现在是时候安装它了:[Rust 安装](https://rust-lang.net.cn/tools/install)。本指南的其余部分假设您已安装了包含 rustup 和 Cargo 的典型 Rust 安装。
要编译 Rust 到 WASM,我们需要安装 wasm32-unknown-unknown 目标。如果您还没有安装它,可以使用以下命令安装
rustup target add wasm32-unknown-unknown
现在是安装的时候了:[Trunk](https://trunk.rust-lang.net.cn/).
只需运行以下命令即可安装它
cargo install trunk wasm-bindgen-cli
启动新项目
要创建一个新项目,您可以使用标准模板与 cargo generate
按照它们的安装说明安装 cargo-generate,然后运行以下命令
cargo generate --git https://github.com/malpenzibo/review-template
这就对了!!您已经准备就绪了!!
简单的计数器
现在您可以创建您的第一个应用程序。在项目中从 index.scss 中移除所有样式。然后打开 app.rs 文件,并将 app 函数更改为以下代码
#[component(App)]
pub fn app() -> VNode {
let (state, set_state) = use_state(0);
Div.with_children(children!(
format!("Current value {}", state),
Button
.with_child("Increase counter")
.with_event(OnClick, callback!(move || { set_state(*state + 1) }))
))
.into()
}
这就对了,一个简单的按钮,可以增加计数器 :D
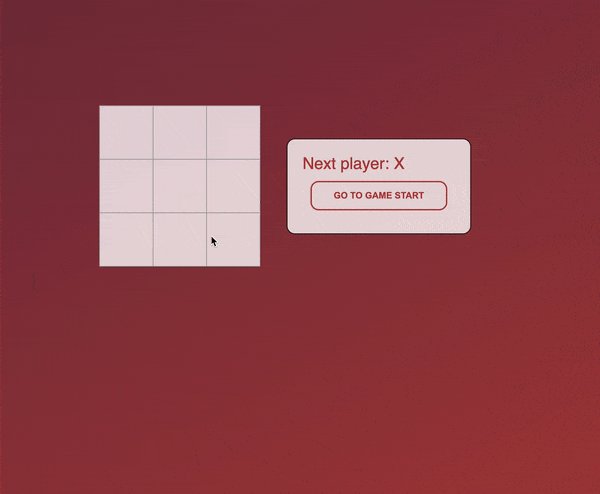
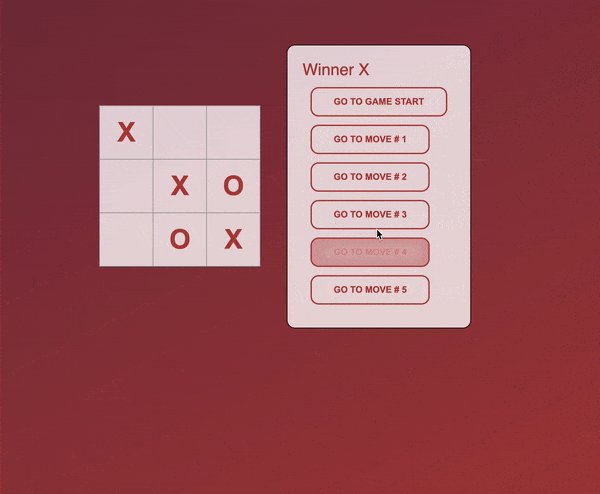
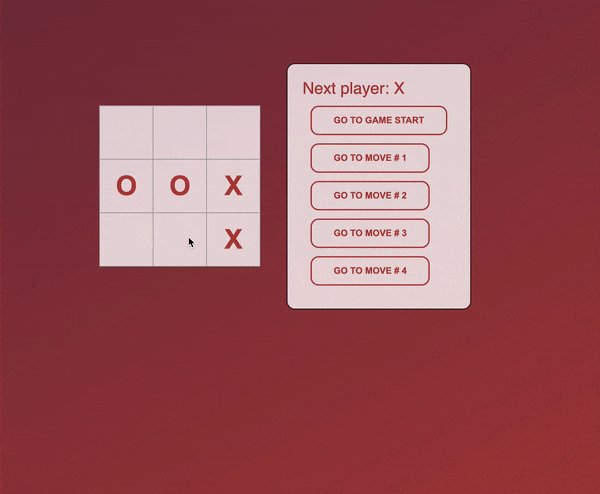
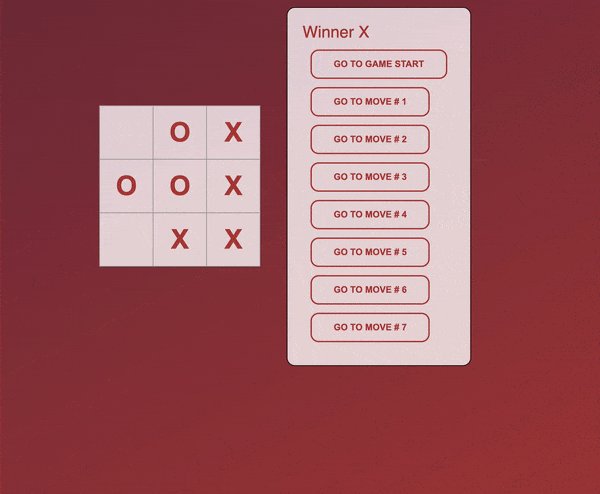
reView 示例
我实现了一个类似于标准React教程中的简易井字棋游戏https://reactjs.ac.cn/tutorial/tutorial.html
在此处玩 reView 井字棋: https://malpenzibo.github.io/review/tictactoe

依赖项
~9.5MB
~179K SLoC