30 个稳定版本
| 1.5.15 | 2023 年 3 月 30 日 |
|---|---|
| 1.5.13 | 2022 年 5 月 3 日 |
| 1.5.11 | 2022 年 2 月 18 日 |
| 1.5.8 | 2021 年 12 月 8 日 |
| 1.4.1 | 2020 年 3 月 29 日 |
在 命令行界面 中排名 #30
每月下载量 5,793
用于 65 个 包(22 个直接使用)
56KB
1K SLoC
paris
在您的 CLI 应用程序中以简单的方式输出美观的文本。唯一限制是您的想象力。

注意
如果提供的 日志记录 API 对于您的用例来说太简单(它肯定不是为复杂的东西设计的),但您仍然喜欢这种格式化风格(如 <blue></> 等),那么您仍然可以使用这个包!有关快速示例,请参阅 这里。
通过导入 format 模块,您可以直接访问 Formatter 结构体。这是 Logger 在后台使用的,您基本上是在剥离 API。
为了更加方便地使用,formatter 模块包括一个 colorize_string 函数,您可以使用它直接着色任何内容,而无需初始化格式化器。可能会有一些缺点和注意事项,请阅读文档。
如果需要更多信息,请参阅 格式化器模块。
如何使用
[dependencies]
paris = "1.5"
use paris::Logger;
let mut log = Logger::new();
log.info("It's that simple!");
可选功能
时间戳
如果您想为所有日志添加时间戳,您必须在将包作为依赖项添加时启用该功能。
[dependencies]
paris = { version = "1.5", features = ["timestamps"] }
宏
每个常用函数都有一个宏。要使用这些宏,您需要启用宏功能。
[dependencies]
paris = { version = "1.5", features = ["macros"] }
无日志记录器
如果您只想使用宏,甚至不想在您的包中包含 Logger 结构体,那也是可能的!您只需要启用 no_logger 功能。
[dependencies]
paris = { version = "1.5", features = ["no_logger"] }
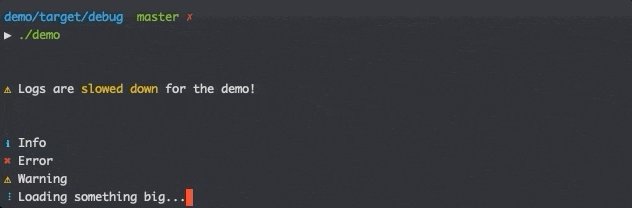
简单 API
// You can have icons at the start of your message!
log.info("Will add ℹ at the start");
log.error("Will add ✖ at the start");
// or as macros
info!("Will add ℹ at the start");
error!("Will add ✖ at the start");
有关所有方法和它们的宏等效项,请参阅 Logger 结构体。
链式调用
所有方法都可以链接在一起,以构建更复杂的日志/消息组合,以最大限度地减少在需要连接多个字符串并在每个地方添加制表符和换行符时产生的混乱。
log.info("this is some info")
.indent(4).warn("this is now indented by 4")
.newline(5)
.success("and this is 5 lines under all other messages");
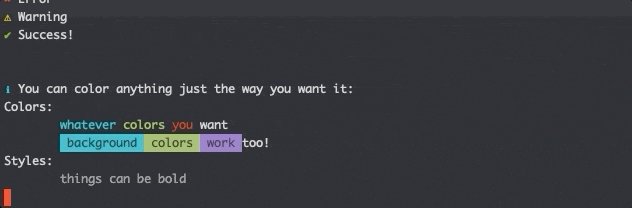
自定义
输出文本很酷。在开头添加彩色图标输出文本更酷!但这个库完全是关于定制,关于让日志感觉像家一样,如果你愿意的话。库中包含了一系列您可以使用来按需着色日志的键。
log.info("I can write normal text or use tags to <red>color it</>");
log.warn("Every function can contain <on-green><black>tags</>");
log.info("If you don't write them <bleu>correctly</>, you just get an ugly looking tag");
有用于终端支持的所有颜色的键 (white, black, red, blue, magenta, 等.) 如果您将单词 on 添加到这些颜色中的任何一个,它就变成了背景颜色 (on-red, on-blue, on-green)。
// How useful...
log.info("<on-red> This has red background</>");
如果您想使用终端的亮色,只需将 bright 添加到您的标签中即可。合乎逻辑。
log.info("<blue><on-bright-red> This text is blue on a bright red background</> it's a pain");
如果您觉得手动编写很多颜色太繁琐,或者如果您知道您将反复使用相同颜色的组合,您可以创建一个 custom style 来封装所有这些颜色。
log.add_style("lol", vec!["green", "bold", "on-bright-blue"]);
// '<lol>' is now a key that you can use in your strings
log.info("<lol>This is has all your new styles</>");
如果您不确定命名颜色的能力,请向下滚动查看键的完整列表。这种情况时有发生。
重置
您可能在上面的日志中看到了 </> 标签。它不是用来 "关闭之前打开的标签" 的,不是的。您可以打开尽可能多的标签,但只需使用一次 </>,它只是 "将所有内容重置为默认值" 的标签,您可能永远不想使用它。由您决定。
然而,将所有内容重置为默认值可能不是您想要的。大多数时候这足以满足需求,但有时不是,这时您可以使用几个其他标签,例如
<///>只重置背景<//>只重置前景
宏
启用宏功能后,您将能够访问日志函数的宏等效项。
使用宏的优点
- 您不需要实例化日志
Logger::new() - 易于编写
- 可以像
print!和println!一样格式化参数
使用宏的缺点
- 不能链式调用
- 使用
\n和\t进行手动换行和制表符 - 宏没有加载动画
您可以选择是否使用宏。每个宏都具有与其 Logger 等价项相同的功能。颜色和图标键的效果相同。
有关所有方法和它们的宏等效项,请参阅 Logger 结构体。
颜色键
要使用键,只需将颜色名称用 <,> 包围添加到日志字符串中。如果您不喜欢连字符(-),您可以使用下划线(_)或空格( )
前景
black(黑色),red(红色),green(绿色),yellow(黄色),blue(蓝色),cyan(青色),magenta(品红色),white(白色)
亮色
bright-black(亮黑色),bright-red(亮红色),bright-green(亮绿色),bright-yellow(亮黄色),bright-blue(亮蓝色),bright-cyan(亮青色),bright-magenta(亮品红色),bright-white(亮白色)
背景色
on-black(黑色背景),on-red(红色背景),on-green(绿色背景),on-yellow(黄色背景),on-blue(蓝色背景),on-cyan(青色背景),on-magenta(品红色背景),on-white(白色背景)
亮色
on-bright-black(亮黑色背景),on-bright-red(亮红色背景),on-bright-green(亮绿色背景),on-bright-yellow(亮黄色背景),on-bright-blue(亮蓝色背景),on-bright-cyan(亮青色背景),on-bright-magenta(亮品红色背景),on-bright-white(亮白色背景)
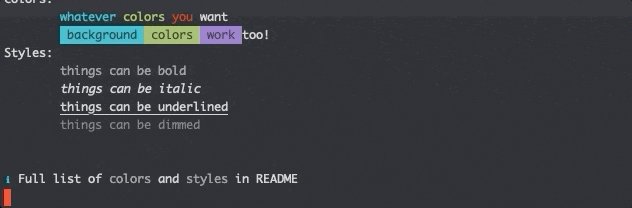
样式
bold(b,粗体),underline(u,下划线),dimmed(d,暗淡),italic(i,斜体),blink(l,闪烁),reverse(r,反色),hidden(h,隐藏),strikethrough(s,删除线)
样式有一些不同,它们都有它们的常规键,这些键长且难以编写。但它们也有简写键(括号内)。
虽然它们都可以使用上面列出的重置键之一进行重置,但如果您想关闭您打开的特定样式,只需在键前加上斜杠/即可。
示例:<bold>通过</bold>关闭
图标
info(信息),cross(叉号),warn(警告),tick(勾号),heart(心形)