2 个版本
| 0.1.1 | 2024 年 4 月 23 日 |
|---|---|
| 0.1.0 | 2024 年 4 月 8 日 |
533 在 文本处理 中
每月下载 57 次
22KB
177 行
mdbook-tocjs
一个 mdbook 预处理器,用于为 ToC 活化添加额外的 js 和 css 文件。
此预处理器实际上并不预处理每个章节的内容。相反,它添加额外的 toc.js & toc.css 文件,用于活化 ToC(目录) 块和翼。
目录块和翼
目录有两种格式:块 和 翼。
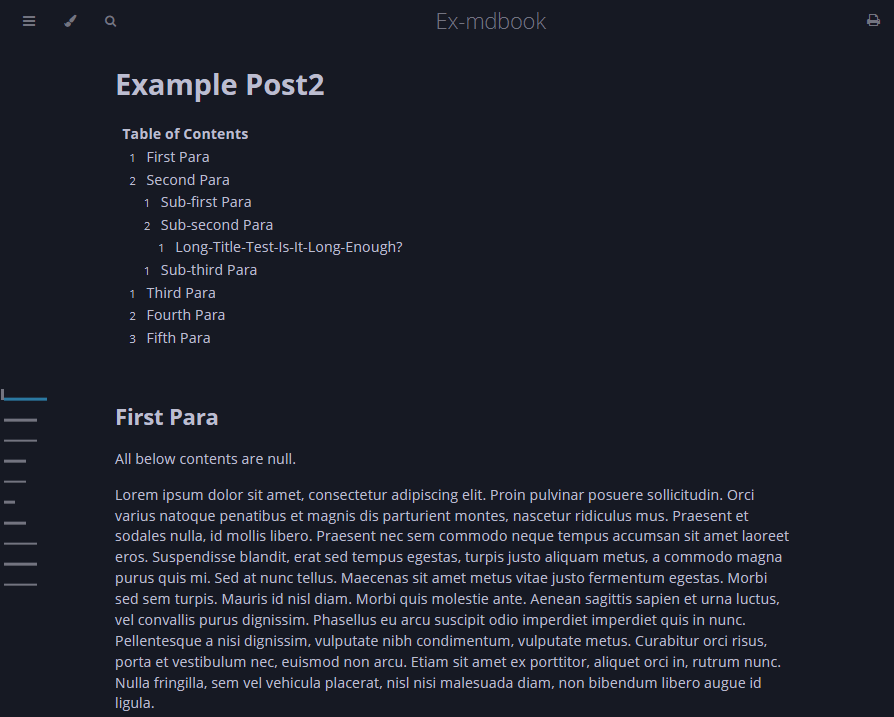
块格式目录将在您想要放置的位置生成。在上面的图像中,主标题下的“目录”是块目录。
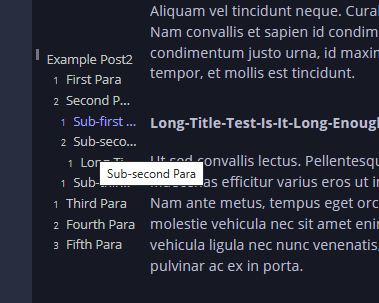
翼格式目录将在文章的左侧生成。它将随滚动浮动。当您将鼠标悬停在翼上时,水平栏将转换为文字。
安装
cargo install mdbook-tocjs
使用
在您想要创建目录的文章的 markdown 文件中,包含类似以下行:
<div id="tock"></div>
<div id="tocw"></div>
对于 id 为 "tock" 的节点,预处理器格式化 toc.js 以在节点下创建目录块。
对于 id 为 "tocw" 的节点,预处理器格式化 toc.js 以在文章中创建目录翼。
您可以使用 book.toml 中的配置设置更改实际 id。
参数
在 toc.js 内部,toc 构建方法有一些可选参数。您可以使用 html 的 dataset 属性传递这些选项。
<div id="tock" data-use_number=true data-block_title="Table of Contents"></div>
上面的代码将创建带有数字前缀的 ToC 块,并带有“目录”的顶部标题。
以下是可用的选项:(选项:类型(默认) / 详细信息)
- use_number: bool(false) / 是否使用数字前缀? / 用于
block和wing的两者 - block_title: str("Titles") /
blockToC 的顶部标题 - use_title_name: 布尔(false) / 使用文章标题作为
wing目录的顶部标题 - root_title: 字符串("标题") /
wing目录的顶部标题 - bar_unit_size: 整数(8) /
wing目录中条的单位大小 - wing_left_margin: 整数(4) /
wing目录的左侧边距
配置
默认设置(在 book.toml 中)
[preprocessor.tocjs]
save_dir = "lib"
theme_dir = "theme"
block_marker_id = "tock"
wing_marker_id = "tocw"
base_url = "/"
save_dir
将 toc.js 和 toc.css 文件添加到的目录。此目录相对于书籍的 src 目录是相对的。
🪧 请注意,
mdbook serve命令监视src目录。一旦您开始执行mdbook serve命令,然后更改src目录下的任何内容,预处理器可能会重新创建文件,这会导致监视和服务的重复循环。为了防止这种情况,在书籍的根目录中创建一个 .gitignore 文件,并将save_dir添加到src目录之后。
theme_dir
书籍的主题目录。预处理器会在此目录下自动创建/修改 head.hbs 文件。请确保将此设置与您的 [output.html] 的 theme 设置相匹配。
创建的 head.hbs 将看起来像这样
<link rel="stylesheet" href="/lib/toc.css">
<script src="/lib/toc.js"></script>
block_marker_id 和 wing_marker_id
用于在原始 markdown 文件中作为节点 id 的文本。预处理器将 toc.js 文件格式化为与它们匹配。
base_url
同步基本 URL。它在 head.hbs 中使用。
更多定制?
您还可以使用 additional-js 和 additional-css 进行更多定制。在这种情况下,手动克隆并更新 toc.js 和 toc.css 文件。
另请参阅
开发日志
- 版本
0.1.0到0.1.1- 添加了
base_url到配置。
- 添加了
依赖项
~11–22MB
~322K SLoC