4 个版本
| 0.0.4 | 2022年11月28日 |
|---|---|
| 0.0.3 | 2022年11月21日 |
| 0.0.2 | 2022年11月21日 |
| 0.0.1 | 2022年11月21日 |
在 可视化 中排名 323
30KB
357 代码行
mdbook-echarts
mdbook 的预处理器和命令行工具,用于使用 Apache Echarts 显示图表。
安装
cargo install mdbook-echarts
1. 作为 mdbook 预处理器使用。
#cat /path/to/your/mdbook/book.toml
[book]
authors = []
language = "en"
multilingual = false
src = "src"
[build]
create-missing = false
#use as mdbook preprocessor
[preprocessor.echarts]
[output.html]
additional-js = ["assets/echarts.min.js"]
[output.html.fold]
enable = true
level = 0
2. 编辑您的 markdown 文件
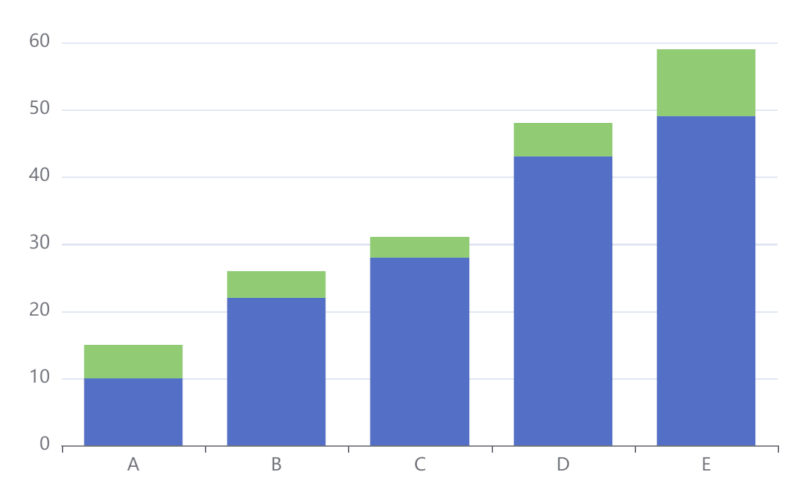
```echarts
{
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 43, 49],
type: 'bar',
stack: 'x'
},
{
data: [5, 4, 3, 5, 10],
type: 'bar',
stack: 'x'
}
]
};
```
or
{% echarts %}
{
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 43, 49],
type: 'bar',
stack: 'x'
},
{
data: [5, 4, 3, 5, 10],
type: 'bar',
stack: 'x'
}
]
};
{% endchart %}
当您运行
mdbook serve
或者
mdbook build
这将做一些事情以确保您的图表以您希望的方式显示。

依赖关系
~14–27MB
~413K SLoC