2 个版本
| 0.1.1 | 2019 年 4 月 5 日 |
|---|---|
| 0.1.0 | 2019 年 4 月 4 日 |
#721 in WebAssembly
205KB
2.5K SLoC
这是用来做什么的?
这是一个作为 WebAssembly 模块使用的库。在 "html" 文件夹中给出了一个示例。
先决条件
- Rust 编程语言。
- wasm-pack.
- http-server。通过以下方式安装
cargo install http-server
对于最后一部分(HTTP 服务器),您还可以使用以下工具
构建
cd html
cd ..; wasm-pack build --target web; copy pkg\Lincoln_wasm.js html; copy pkg\Lincoln_wasm_bg.wasm html; cd html; http-server -p 8080
尝试

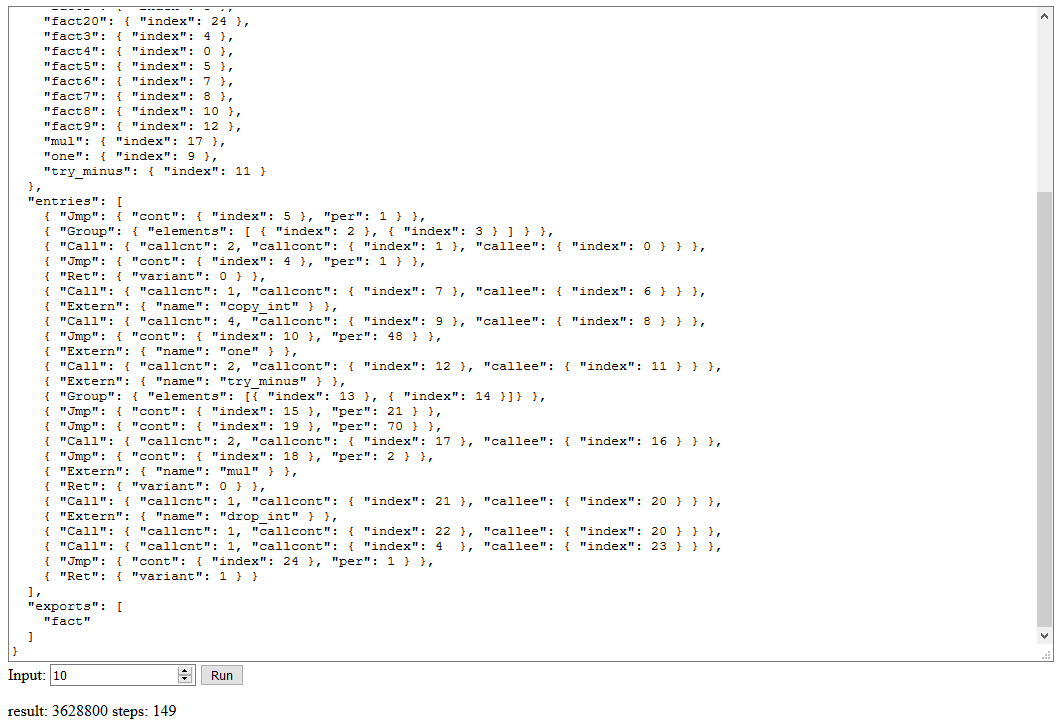
将 阶乘 程序复制并粘贴到文本区域。在输入框中输入一个数字,例如 10,然后点击 "运行"。您将得到结果以及解释器运行程序所需的步骤数。

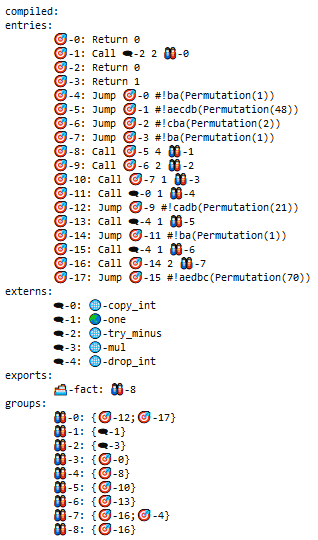
如果您打开 JavaScript 控制台,您可以看到上面的代码,这是编译程序的表示。
在钩子下
在 index.html 中,定义了一些简单的函数作为 "外部" 入口点,以及一个异步函数 run,该函数加载 WebAssembly 解释器,并为 "运行" 按钮定义事件处理器。然后它使用解释器 API 运行文本区域中给出的程序。
简单集成
以下 JavaScript 代码就是您在网站中使用它的全部所需
<script type="module">
import { LincolnIntepretor, default as init } from './lincoln_wasm.js';
async function run() {
await init('./lincoln_wasm_bg.wasm');
// work with the API
}
run();
</script>
LincolnIntepretor.new() 创建一个解释器实例。
LincolnIntepretor.prototype.set_program 允许传入一个 JavaScript 对象作为运行程序。
intepretor.set_program(JSON.parse(program))
LincolnIntepretor.prototype.compile 编译程序。您需要传递一系列函数和值。函数可以是它们自己;但其他值必须有一个名称,所以您将编写 {name: "one", value: 1}。
intepretor.compile([copy_int,drop_int,try_minus,mul,{name: "one", value: 1}]);
LincolnIntepretor.prototype.run 运行程序。您需要指定一个入口点(通过名称)、一个变体(因为单个入口点可以有多个变体),以及一个包含初始值的数组。最后一个值是一个布尔值,表示您是否希望以单步模式运行它。
intepretor.run("fact", 0, [input], true);
LincolnIntepretor.prototype.step 需要解释器处于单步模式。它不接受任何参数,如果仍然处于单步模式(执行没有终止)则返回 true,如果是执行结束则返回 false。
执行结束后,LincolnIntepretor.prototype.get_context 将提供最终结果。
intepretor.get_context();
依赖项
~9–13MB
~242K SLoC