6 个版本 (3 个破坏性更新)
| 0.4.1 | 2024 年 3 月 3 日 |
|---|---|
| 0.4.0 | 2024 年 3 月 3 日 |
| 0.3.0 | 2024 年 2 月 26 日 |
| 0.2.0 | 2024 年 2 月 26 日 |
| 0.1.1 | 2024 年 2 月 25 日 |
#224 in WebAssembly
31KB
516 行
hframe 


在您的 egui 渲染应用中显示 HTML 内容。 "hframe" 代表 "HTML 帧"。
💡 注意:
hframe仅在应用编译为 WebAssembly 并在浏览器中运行时工作。但您仍然可以利用 Tauri 来创建桌面应用。如果您需要同时针对这两个平台,egui-tauri-template 将是一个良好的起点。
⚠️ 警告: 如果您遇到类型不匹配的问题,请确保通过检查您的
Cargo.lock文件来确认 hframe 使用与您相同的 egui 版本。如果您在 hframe 仍在使用旧版本类型的同时尝试升级 egui 版本,可能会发生此类错误。
简单示例
use hframe::Aware;
const IFRAME: &str = r#"
<iframe src="https://www.example.com/"></iframe>
"#;
pub struct App;
impl App {
pub fn new(cc: &eframe::CreationContext<'_>) -> Self {
Self
}
}
impl eframe::App for App {
fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) {
egui::Window::new("Egui Rendered Window")
.show(ctx, |ui| {
ui.centered_and_justified(|ui| {
ui.label("This window can be shown on top of the iframe thanks to `.aware()`");
});
})
.aware();
hframe::HtmlWindow::new("Iframe Window").content(IFRAME).show(ctx);
hframe::sync(ctx);
}
}
更完整的示例请参见 demo 的 app.rs。
运行演示
确保您已安装
trunk,可以使用以下命令安装:cargo install --locked trunk。
git clone https://github.com/noxware/hframe
cd hframe/examples/demo
trunk serve --open
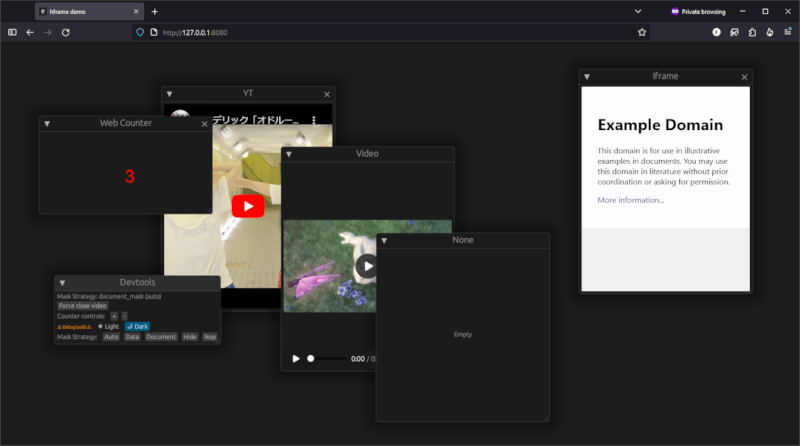
屏幕截图
它是如何工作的?
hframe 在 egui 渲染的画布上渲染 HTML 内容。Web 内容根据画布的特定区域进行绝对定位。为了能够在 HTML 内容之上显示 egui 窗口,hframe 使用一组不同的 HTML 遮罩/剪辑技术,并结合其他智能逻辑,以产生 HTML 内容仿佛“位于”egui 渲染应用中的错觉。
在尝试过多种替代技术并且发现它们无法提供相同程度集成和灵活性的实验后,选择了这种方法。
此外,还进行了一些跟踪,以提供类似于公共API的即时模式。只有在你更改最初提供的内容时,HTML才会重新渲染。如果你想在保持即时模式API的同时以受控和反应式的方式更改HTML内容,这将非常有用。
限制
- 当前实现假设画布占据整个屏幕且未缩放。eframe_template的默认配置将正常工作。
- 目前API仅提供创建带有HTML“内部”的egui窗口的方法,但不提供在其他位置放置裸HTML内容的方法。
依赖
约11-19MB
约250K SLoC