5 个版本
| 0.1.4 | 2020年10月25日 |
|---|---|
| 0.1.3 | 2020年10月25日 |
| 0.1.2 | 2020年10月25日 |
| 0.1.1 | 2020年10月25日 |
| 0.1.0 | 2020年10月25日 |
#2 in #hand-written
7MB
487 行

handmade
用您亲手写的字母输入。
📓 示例
默认词典
在您的项目根目录下创建一个名为 letters/default 的文件夹,包含此 图片,命名为 00 abc.png。
初始化默认词典,您只需做一次。它会为每个字符创建一个文件。
use handmade::{text::*, text_img};
static LOREM : &str = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.";
fn main() {
text_img::update_images(None).unwrap();
}
现在您可以写任何您想要的东西。
use handmade::{text::*, text_img};
static LOREM : &str = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.";
fn main() {
let mut text = Text::new(&pages::DEFAULT);
text.parse_to_png(LOREM, Some("example"));
}
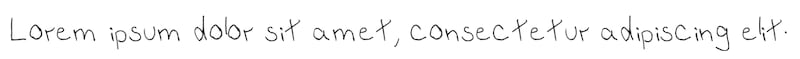
您将在 output 文件夹中找到一个名为 example-1.png 的文件。对于每一页,handmade 将创建一个文件并将其放在输出文件中。如果在 parse_to_png 函数中使用 None,则文件标识符将是 page。
上面的示例将生成这个

您的词典
要使用您亲手写的字母,首先您需要创建一个类似下面的文件,您可以在库的 仓库 的 assets 文件夹中找到此示例
![]()
所有字母必须在同一行中,按照这个顺序才能正常工作。移除字母之间的任何不完美之处,这类东西可能导致意外结果。
然后您需要在 letters 文件夹中创建一个新的文件夹,用于存放给定词典的名称,然后将字母文件放入其中,命名为 00 abc.png。
下一步是初始化词典,就像使用 Default 一样,但您需要将词典名称传递给 update_images 函数。
例如,我创建了一个名为 letters/myDictionary 的文件夹,包含 00 abc.png,所以这是逐步使用的方法
use handmade::{text::*, text_img};
static LOREM : &str = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.";
fn main() {
let dic = "myDictionary"
text_img::update_images(Some(dic)).unwrap();
}
使用时,您需要使用 Text::new_with_dic_name 函数创建一个 Text 结构,并传递词典名称。除此之外,用法相同。
use handmade::{text::*, text_img};
static LOREM : &str = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.";
fn main() {
let dic = "myDictionary";
text_img::update_images(Some(dic)).unwrap();
let mut text = Text::new_with_dic_name(&pages::DEFAULT, dic);
text.parse_to_png(LOREM, Some("example"));
}
📘 文档
建设中。
🎨 先例
此库受到伟大的 handwritten.js 库的启发!
依赖项
~13MB
~57K SLoC