7个版本
| 0.1.8 | 2021年9月1日 |
|---|---|
| 0.1.6 | 2021年8月24日 |
| 0.1.1 | 2021年7月23日 |
1487在 游戏开发
24KB
413 行
Godot Egui
为egui和godot-rust提供的后端。

原因
Godot拥有一个完全有效的GUI系统,那么为什么还需要egui呢?以下是我的个人原因
- 简洁性:无需连接信号或管理复杂场景图,GUI逻辑集中化。一切总是保持最新。
- 更好的默认值:在Godot中创建一个视觉上统一的UI主题目前需要付出很多努力(边距、字体大小、颜色...)。相比之下,
egui的组件只依赖于少量可主题化的属性。 - 可定制性:使用
egui创建新组件要简单得多。 - 数据驱动:即时模式范式适合数据驱动的开发风格:您的数据是真相的来源,GUI通过导航和更新数据本身来生成。
- IDE支持:Rust拥有出色的IDE支持。静态类型帮助您确保数据模型及其相关的GUI始终保持同步。
使用
以下是最基本的用法说明。有关更高级的项目,请参阅./example_project/中的示例项目。
首先,将godot_egui作为库导入到您的项目中。
Cargo.toml
[dependencies]
# ...
egui = "0.13"
godot_egui = "0.1.1"
接下来,注册在godot_egui中声明的自定义Godot类
在lib.rs的某个地方
fn init(handle: InitHandle) {
godot_egui::register_classes(handle);
}
godot_init!(init);
您还需要创建一个.gdns脚本并将其附加到一个派生自Control的节点。
GodotEgui.gdns
[gd_resource type="NativeScript" load_steps=2 format=2]
[ext_resource path="res://godot_egui.gdnlib" type="GDNativeLibrary" id=1]
[resource]
resource_name = "GodotEgui"
class_name = "GodotEgui"
library = ExtResource( 1 )
最后,在您的代码中获取该节点的引用,作为 RefInstance<GodotEgui, Shared> 并使用以下方式绘制GUI:
let gui : RefInstance<GodotEgui, Shared> = ...;
gui.map_mut(|gui, instance| {
gui.update(instance, None, |ui| {
ui.label("Hello world!");
});
})
绘制代码需要不断运行,因此您应该从 _process 回调或类似的地方调用它。
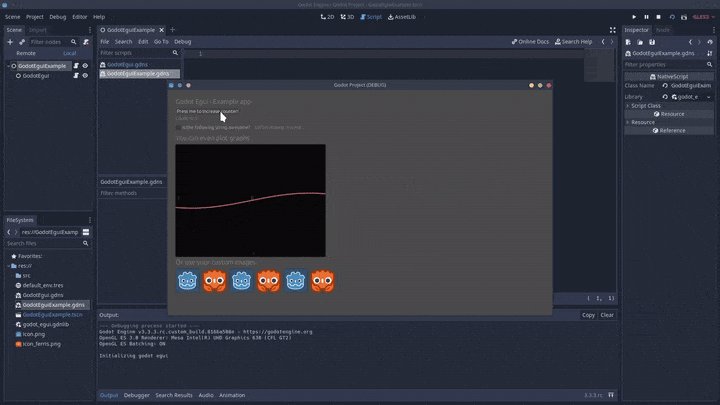
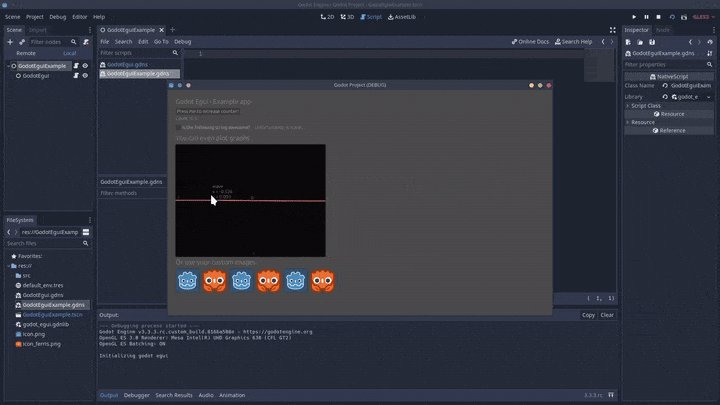
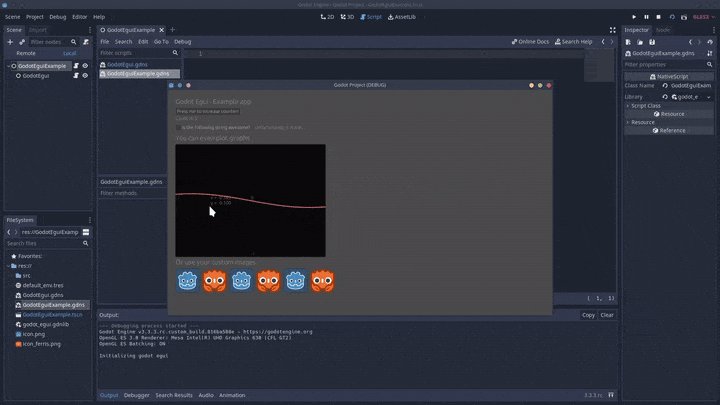
运行示例
应该像这样简单
- 运行
cargo build - 使用Godot编辑器打开 `./example_project/
- 按播放
自定义字体
Egui支持开箱即用地设置自定义字体
- https://docs.rs/egui/0.13.1/egui/struct.FontDefinitions.html
- https://docs.rs/egui/0.13.1/egui/struct.Context.html#method.set_fonts
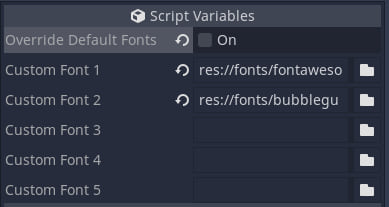
此外,godot-egui支持通过直接从Godot编辑器暴露几个脚本属性来注册自定义字体。
字体将按顺序加载到 egui::FontFamily::Proportional 家族中。如果您不想使用egui的默认字体,可以将 override_default_fonts 布尔值设置为只加载自定义字体。
成熟度
该项目处于一个非常早期的发布阶段。可能会发生破坏性的更改,但只有在绝对必要时才会发生。
用例
这个集成正在我的个人项目中使用,The Process。
如果您使用这个库并喜欢它,请随时提交一个PR,我将将其添加到列表中!
路线图 / TODO列表
- 初始集成和测试
- 在crates.io上发布
- 启用作为编辑器插件的使用
- 主题编辑器 #5
- 公开GDScript API,即使没有
godot-rust也能使用
依赖关系
~7–10MB
~180K SLoC