7个版本 (破坏性更新)
| 0.6.0 | 2024年7月7日 |
|---|---|
| 0.5.1 | 2024年4月29日 |
| 0.5.0 | 2024年3月26日 |
| 0.4.0 | 2024年2月5日 |
| 0.1.0 | 2023年9月28日 |
#109 in GUI
2,552 每月下载量
63KB
1.5K SLoC
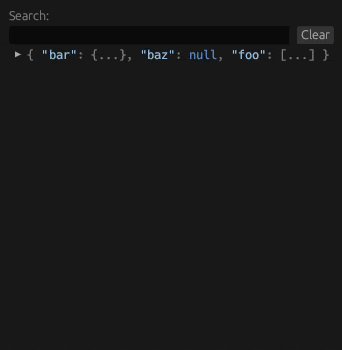
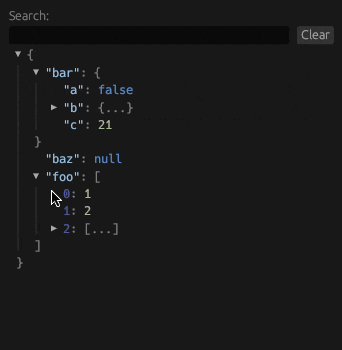
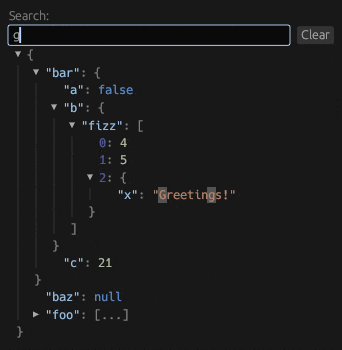
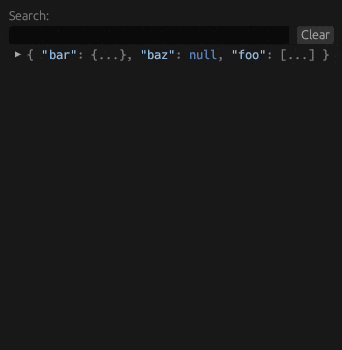
egui_json_tree
为egui提供的交互式JSON树可视化工具,具有搜索和突出显示功能。

使用方法
let value = serde_json::json!({ "foo": "bar", "fizz": [1, 2, 3]});
// Simple:
JsonTree::new("simple-tree", &value).show(ui);
// Customised:
let response = JsonTree::new("customised-tree", &value)
.style(JsonTreeStyle {
bool_color: Color32::YELLOW,
..Default::default()
})
.default_expand(DefaultExpand::All)
.abbreviate_root(true) // Show {...} when the root object is collapsed.
.on_render(|ui, ctx| {
// Customise rendering of the JsonTree, and/or handle interactions.
match ctx {
RenderContext::Property(ctx) => {
ctx.render_default(ui).context_menu(|ui| {
// Show a context menu when right clicking
// an array index or object key.
});
}
RenderContext::BaseValue(ctx) => {
// Show a button after non-recursive JSON values.
ctx.render_default(ui);
if ui.small_button("+").clicked() {
// ...
}
}
RenderContext::ExpandableDelimiter(ctx) => {
// Render array brackets and object braces as normal.
ctx.render_default(ui);
}
};
})
.show(ui);
// Reset the expanded state of all arrays/objects to respect the `default_expand` setting.
response.reset_expanded(ui);
请参阅demo.rs并运行示例,以了解更详细的使用情况,包括
- 根据搜索词匹配自动展开数组/对象并突出显示。
- 将JSON路径和值复制到剪贴板。
- JSON编辑器界面。
支持的JSON类型
JsonTree可以可视化任何实现了value::ToJsonTreeValue的类型。
请参阅以下crate功能的表格,以查看提供的实现。
| 功能/依赖 | JSON类型 | 默认 |
|---|---|---|
serde_json |
serde_json::Value |
是 |
simd_json |
simd_json::owned::Value |
否 |
如果您希望使用不同的JSON类型,请参阅value模块,并在您的Cargo.toml中禁用默认功能,如果您不需要serde_json依赖项。
运行示例
cargo run --example=demo
依赖项
~5–11MB
~116K SLoC