2个版本
| 0.1.1 | 2023年6月26日 |
|---|---|
| 0.1.0 | 2023年6月24日 |
#521 在 GUI
52KB
119 行
egui-controls
egui-controls 是一个Rust库,它提供了一个用于生成简单的控制面板界面的 ControlPanel proc-macro,该界面使用 egui 即时模式图形用户界面库。
动机
您正在实现一个具有各种可调整参数的Rust算法,并希望通过实时调整参数来检查输出。
用法
cargo add egui-controls
示例
假设您的典型配置数据看起来像这样
#[derive(Debug, Clone)]
pub struct CirclePackingAlgorithmConfig {
/// The radius of the circles to pack.
pub radius: f64,
/// If circles overlap, then how many should be allowed
/// to overlap at most.
pub max_overlap_count: usize,
/// Once we find the circles, label them with the
/// given name.
pub circle_label: String,
/// Some global constant that should definitely only take on this value.
pub non_changing_global_value: i8
}
/// Some initial values for the config that make sense.
impl Default for CirclePackingAlgorithmConfig {
fn default() -> Self {
Self {
radius: 12.0,
max_overlap_count: 10,
circle_label: "Some text".to_string(),
non_changing_global_value: 42
}
}
}
现在,只需为您的数据推导 egui_controls::ControlPanel,并在UI中交互的字段上添加一些 #[control] 属性
+ use egui_controls::ControlPanel;
- #[derive(Debug, Clone)]
+ #[derive(Debug, Clone, ControlPanel)]
pub struct CirclePackingAlgorithmConfig {
/// The radius of the circles to pack.
+ #[control(slider(2. ..= 15.0))]
pub radius: f64,
/// If circles overlap, then how many should be allowed
/// to overlap at most.
+ #[control(slider(0 ..= 20))]
pub max_overlap_count: usize,
/// Once we find the circles, label them with the
/// given name.
+ #[control(textbox)]
pub circle_label: String,
/// Some global constant that should definitely only take on this value.
pub non_changing_global_value: i8
}
现在,使用 config.ui(ui) 将其嵌入到您正在构建的任何UI部分中。
use eframe::{egui, Frame};
#[derive(Debug, Clone, Default)]
pub struct MyApp {
settings: CirclePackingAlgorithmConfig
}
impl eframe::App for MyApp {
fn update(&mut self, ctx: &egui::Context, _frame: &mut Frame) {
egui::CentralPanel::default().show(ctx, |ui: &mut egui::Ui| {
// Embed the settings panel
// directly into your ui.
self.settings.ui(ui);
// Add this the struct's debug repr if you want
// to see the values getting updated as you tweak
// the settings via the ui.
ui.vertical(|ui| {
ui.code(format!("{:#?}", &self.settings));
});
});
}
}
// Write the usual eframe entrypoint.
pub fn main() {
let options = ::eframe::NativeOptions {
resizable: true,
initial_window_size: Some(::eframe::egui::vec2(2000.0, 500.0)),
..Default::default()
};
let app = MyApp::default();
::eframe::run_native("readme", options, Box::new(|_| Box::new(app))).unwrap();
}
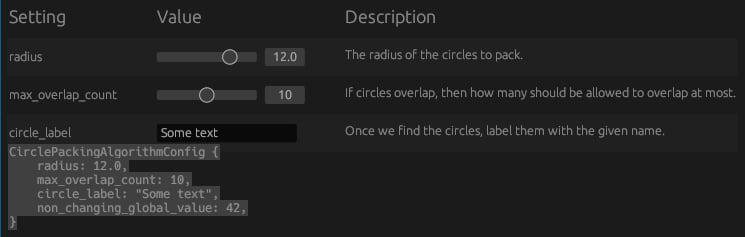
输出
这为 CirclePackingAlgorithmConfig 生成一个简单的控制面板界面,我们可以通过滑块调整值。
注意:您可以运行 readme 示例来生成相同的输出。

依赖关系
~295–750KB
~18K SLoC