1 个不稳定版本
| 0.1.0 | 2023年6月14日 |
|---|
#602 在 HTTP服务器
在 ghtool 中使用
1MB
49K SLoC
ghtool
ghtool 是一个用于简化与GitHub Actions交互的命令行工具,尤其是在检查测试失败、代码风格问题和构建错误时。它提供了这些问题汇总视图,无需手动查看日志或GitHub的用户界面。这对于测试分布在多个作业中的大型代码库尤其有帮助。

查看演示。
功能
- 列出所有作业中的失败测试,目前仅支持Jest
- 列出所有作业中的代码风格问题,目前仅支持ESLint
- 列出所有作业中的构建错误,目前仅支持TypeScript
- 使用
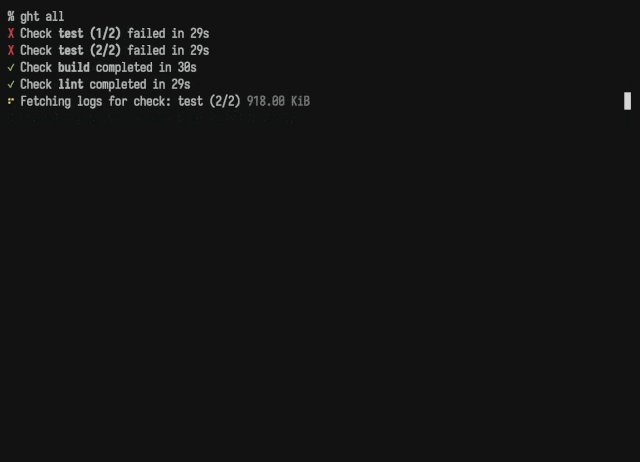
all子命令,等待检查完成并列出测试、代码风格或构建错误
安装
需要Rust工具链。可以从 rustup.rs 安装。
cargo install ghtool
设置
ghtool 需要GitHub访问令牌才能访问GitHub API。令牌存储在系统密钥链中。令牌严格由 ghtool 用于访问GitHub API以完成其设计任务。该令牌不用于其他任何目的。
要使用GitHub API的OAuth流程对 ghtool 进行认证,请运行
ght login
或者,您可以使用带有 --stdin 参数的 个人访问令牌 并提供 repo 范围。
pbpaste | ght login --stdin
有关为什么需要 repo 范围的详细信息: 关于所需的权限
使用
该工具作为可执行文件 ght 安装,便于使用。
该工具旨在在仓库中运行,因为它使用当前工作目录来确定要操作的仓库。当前分支用于确定要查询的拉取请求。
Usage: ght [OPTIONS] [COMMAND]
Commands:
test Get the failing tests for the current branch's pull request's checks
lint Get lint issues for the current branch's pull request's checks
build Get build issues for the current branch's pull request's checks
all Wait for checks to complete and run all test, lint and build together
login Authenticate ghtool with GitHub API
logout Deauthenticate ghtool with GitHub API
help Print this message or the help of the given subcommand(s)
Options:
-v, --verbose Print verbose output
-b, --branch <BRANCH> Target branch; defaults to current branch
-h, --help Print help
-V, --version Print version
配置
在您的仓库根目录中需要 .ghtool.toml 配置文件。该文件由三个可选部分组成:test、lint 和 build。每个部分都用于配置 ghtool 的相应功能。
test
job_pattern:匹配测试作业名称的正则表达式。tool:测试中使用的测试运行器。确定日志的解析方式。目前仅支持 "jest"。
lint
job_pattern:匹配代码检查作业名称的正则表达式。tool:检查中使用的代码检查工具。确定日志的解析方式。目前仅支持 "eslint"。
build
job_pattern:匹配构建作业名称的正则表达式。tool:匹配作业中使用的构建工具。确定日志的解析方式。目前仅支持 "tsc"。
示例
以下是一个示例 .ghtool.toml 文件
[test]
job_pattern = "(Unit|Integration|End-to-end) tests sharded"
tool = "jest"
[lint]
job_pattern = "Lint"
tool = "eslint"
[build]
job_pattern = "Typecheck"
tool = "tsc"
示例用法
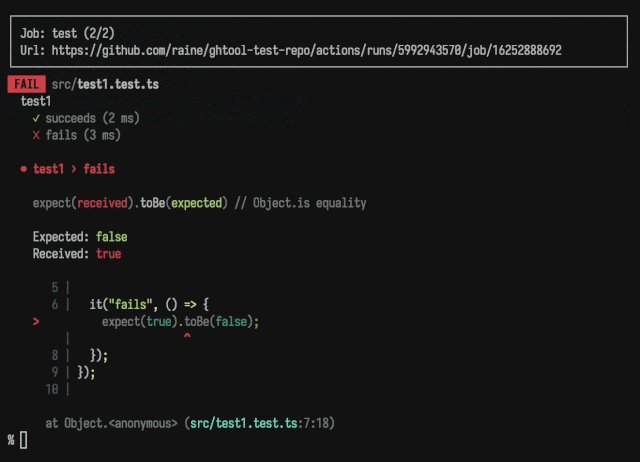
检查失败的测试
% ght test
┌─────────────────────────────────────────────────────────────────────────────┐
│ Job: Unit tests sharded (2) │
│ Url: https://github.com/org/repo/actions/runs/5252627921/jobs/9488888294 │
└─────────────────────────────────────────────────────────────────────────────┘
FAIL src/components/MyComponent/MyComponent.test.tsx
● Test suite failed to run
Error: Cannot read property 'foo' of undefined
1 | import React from 'react';
2 | import { render } from '@testing-library/react';
> 3 | import MyComponent from './MyComponent';
| ^
4 |
5 | test('renders learn react link', () => {
6 | const { getByText } = render(<MyComponent />);
┌─────────────────────────────────────────────────────────────────────────────┐
│ Job: Unit tests sharded (3) │
│ Url: https://github.com/org/repo/actions/runs/5252627921/jobs/9488888295 │
└─────────────────────────────────────────────────────────────────────────────┘
FAIL src/components/AnotherComponent/AnotherComponent.test.tsx
● Test suite failed to run
...
检查代码检查问题
% ght lint
┌─────────────────────────────────────────────────────────────────────────────┐
│ Job: Lint │
│ Url: https://github.com/org/repo/actions/runs/5252627921/jobs/9488888294 │
└─────────────────────────────────────────────────────────────────────────────┘
@org/module:lint: /path/to/work/directory/src/components/component-directory/subcomponent-file/index.tsx
@org/module:lint: 99:54 warning Unexpected any. Specify a different type @typescript-eslint/no-explicit-any
@org/module:lint: 109:46 warning Unexpected any. Specify a different type @typescript-eslint/no-explicit-any
@org/module:lint: 143:59 warning Unexpected any. Specify a different type @typescript-eslint/no-explicit-any
@org/module:lint: /path/to/work/directory/src/components/another-component/ComponentTest.spec.tsx
@org/module:lint: 30:33 warning Forbidden non-null assertion @typescript-eslint/no-non-null-assertion
@org/another-module:lint: /path/to/work/directory/src/components/DifferentComponent/ComponentTest.spec.tsx
@org/another-module:lint: 2:18 error 'waitFor' is defined but never used @typescript-eslint/no-unused-vars
运行失败测试文件的测试
% ght test --files | xargs yarn test
yarn run v1.22.19
$ NODE_ENV=test node ./node_modules/.bin/jest src/moduleA.test.ts src/moduleB.test.ts
...
演示
https://github.com/raine/ghtool/assets/11027/13a012ac-a854-48a0-b514-9fcbd02c02aa
关于所需的权限
该工具目前使用 GitHub 的 OAuth 设备流程来验证用户。要通过 OAuth 访问工作流程作业日志(OAuth 缺乏细粒度权限),需要 仓库范围,授予大量权限。顺便提一下,我用作参考的官方 GitHub CLI 也使用具有 repo 范围的 OAuth 流程(截图)。
任何有关如何改进的想法都受欢迎。
变更日志
0.10.6 (02.06.2024)
- jest:使用 ANSI 颜色处理更多情况。
0.10.5 (12.05.2024)
- jest:处理彩色输出。
0.10.3 (11.05.2024)
- jest:允许解析 jest 在使用 docker-compose 运行时的日志。
0.10.2 (19.09.2023)
- 使用
test修复输出中的重复测试错误。
0.10.1 (13.09.2023)
- 一旦第一个待处理作业失败,就立即打印错误,即不需要等待所有作业都完成。
0.10.0 (04.09.2023)
- 现在
test、build和lint子命令以与all子命令相同的方式等待待处理作业。
0.9.0 (29.08.2023)
- 添加了使用提供的访问令牌进行登录的方式。
0.8.0 (27.08.2023)
- 添加了
ght all子命令。
0.7.2 (26.08.2023)
- 允许在 Git 仓库的子目录中运行命令。
0.7.0 (26.08.2023)
- 将
typecheck命令重命名为build。 - 将
tests命令重命名为test。
依赖项
~6MB
~97K SLoC