3个版本 (重大更新)
| 0.3.0 | 2023年8月1日 |
|---|---|
| 0.2.0 | 2022年9月28日 |
| 0.1.0 | 2021年10月25日 |
95 在 #lint 中排名
每月 133 次下载
用于 autocorrect
20KB

AutoCorrect
🎯 AutoCorrect 的目标是提供一套标准化的文案校对方案。以便于在各类场景(例如:撰写书籍、文档、内容发布、项目源代码...)里面应用,让使用者轻松实现标准化、专业化的文案输出 / 校对。
AutoCorrect 是一个代码风格检查器和格式化工具,帮助您改进文案,纠正中、日、韩文之间的空格、单词和标点符号。
类似于 Eslint、Rubocop 和 Gofmt 等,AutoCorrect 允许我们检查源代码,并以彩色差异和修正建议的方式输出。您可以将其集成到 CI(GitLab CI、GitHub Action、Travis CI...)环境中,以便检查源代码中的内容。识别文件名,并找到字符串和注释部分。
AutoCorrect 是一个基于 Rust 编写的工具,用于“自动纠正”或“检查并建议”文案,适用于中、日、韩文与英文混写的场景,补充正确的空格,纠正单词,并尝试以安全的方式自动纠正标点符号等。
类似于 ESlint、Rubocop、Gofmt 等工具,AutoCorrect 可以用于 CI 环境,提供 Lint 功能,方便检测项目中有问题的文案,起到统一规范的作用。
支持各种类型源代码文件,能自动识别文件名,并准确找到字符串、注释进行自动纠正。
该方案最早于 2013年 在 Ruby China 的项目中出现,并逐步完善规则细节,当前准确率较高(极少数异常情况),您可以放心用来辅助您完成自动纠正动作。

功能
- 在中、日、韩文和英文单词之间添加空格。
- 将中、日、韩文附近的标点符号纠正为全角。
- 将英文内容中的标点符号纠正为半角。
- (实验性)使用您的字典进行拼写检查和纠正单词。
- Lint 检查并输出差异或 JSON 结果,因此您可以将它集成到任何地方(GitLab CI、GitHub Action、VS Code、Vim、Emacs...)
- 允许使用
.gitignore或.autocorrectignore忽略您想要忽略的文件。 - 支持超过 28种文件类型(Markdown、JSON、YAML、JavaScript、HTML ...),使用 AST 解析器只检查字符串和注释。
- 跨平台,支持 Linux、macOS、Windows、WebAssembly,以及作为编程的本地 SDK(Node.js、JavaScript 浏览器、Ruby、Python、Java)。
典型应用场景
- 撰写书籍、文档,新闻媒体等内容发布,应用于 Markdown、AsciiDoc、HTML 等文档场景,确保文案的标准化、专业化(案例:MDN 项目、少数派)。
- 集成 GitLab CI、GitHub Action、Travis CI 等CI环境,需要对项目进行自动化检查。
- 集成到 Docusaurus、Hexo、Hugo、Jekyll、Gatsby 等静态网站生成器,在生成时自动格式化。
- 利用语言支持的 SDK 集成到应用程序,在存储或输出网站内容时格式化,提升网站品质(如:Ruby China、V2EX、Longbridge)。
- 作为 VS Code、Intellij 平台 IDE(已支持)、Vim、Emacs(待实现)插件,需要对文案进行检查(Linter & Formatter),依靠 LintResult 给出的(Annotator、Diagnostic)提示。
- 基于 WebAssembly 实现,作为 Chrome、Safari 等浏览器插件,应用于任何网站(待实现)
- 也可以集成到 WYSIWYG 编辑器里面,例如(ProseMirror、CKEditor、Slate、Draft.js、Tiptap、Monaco Editor、CodeMirror 等)。
安装
$ brew install autocorrect
或者您可以通过以下方式安装
$ curl -sSL https://git.io/JcGER | sh
之后,您将获得 autocorrect 命令。
$ autocorrect -V
AutoCorrect 2.4.0
或者安装 NPM
$ yarn add autocorrect-node
$ yarn autocorrect -V
升级
自:1.9.0
AutoCorrect 允许您通过 autocorrect update 命令自行升级。
$ autocorrect update
注意:此命令需要您输入密码,因为它会将二进制文件安装到
/usr/local/bin目录。
用法
在 CLI 中使用
$ autocorrect text.txt
你好 Hello 世界
$ echo "hello世界" | autocorrect --stdin
hello 世界
$ autocorrect --fix text.txt
$ autocorrect --fix zh-CN.yml
$ autocorrect --fix
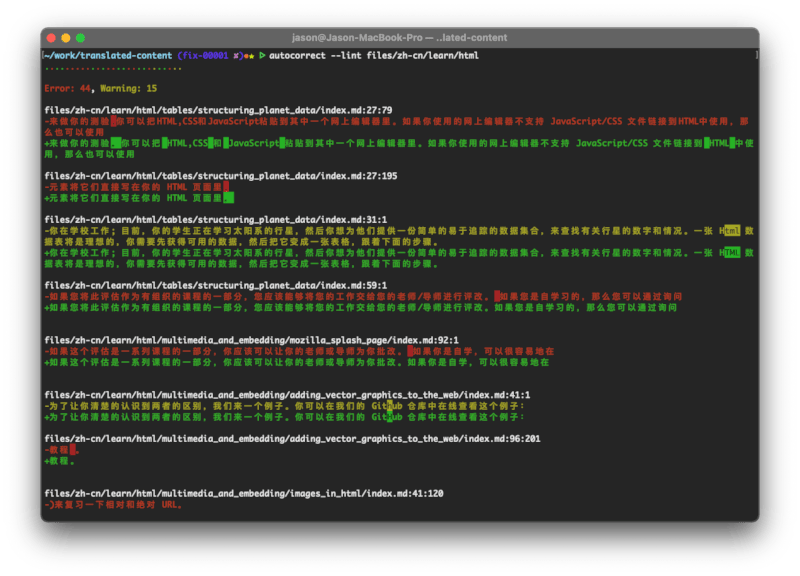
代码检查
$ autocorrect --lint --format json text.txt
$ autocorrect --lint text.txt
Error: 1, Warning: 0
text.txt:1:3
-你好Hello世界
+你好 Hello 世界
您也可以检查多个文件
$ autocorrect --lint
如何在 Git 中检查所有更改的文件
$ git diff --name-only | xargs autocorrect --lint
在 NPM 中使用
自:2.7.0
AutoCorrect 已在 NPM 上发布,支持 CLI 命令。如果您想在 Frontend 或 Node.js 项目中使用它,可以仅安装 autocorrect-node 包,无需安装 AutoCorrect 二进制文件。
cd your-project
yarn add autocorrect-node
现在您可以在项目中运行 yarn autocorrect 命令。此命令与 autocorrect 命令相同。
$ yarn autocorrect -h
更多文档:autocorrect-node/README.md
配置
默认配置:.autocorrect.default
$ autocorrect init
AutoCorrect init config: .autocorrectrc
注意:如果下载失败,请再次尝试使用
autocorrect init --local命令。
现在已创建 .autocorrectrc 文件。
.autocorrectrc 支持使用 YAML、JSON 格式。
配置文件示例
# yaml-language-server: $schema=https://huacnlee.github.io/autocorrect/schema.json
# Config rules
rules:
# Auto add spacing between CJK (Chinese, Japanese, Korean) and English words.
# 0 - off, 1 - error, 2 - warning
space-word: 1
# Add space between some punctuations.
space-punctuation: 1
# Add space between brackets (), [] when near the CJK.
space-bracket: 1
# Convert to fullwidth.
fullwidth: 1
# To remove space near the fullwidth.
no-space-fullwidth: 1
# Fullwidth alphanumeric characters to halfwidth.
halfwidth-word: 1
# Fullwidth punctuations to halfwidth in english.
halfwidth-punctuation: 1
# Spellcheck
spellcheck: 2
textRules:
# Config special rules for some texts
# For example, if we wants to let "Hello你好" just warning, and "Hi你好" to ignore
# "Hello你好": 2
# "Hi你好": 0
fileTypes:
# Config the files associations, you config is higher priority than default.
# "rb": ruby
# "Rakefile": ruby
# "*.js": javascript
# ".mdx": markdown
spellcheck:
# Correct Words (Case insensitive) for by Spellcheck
words:
- GitHub
- App Store
# This means "appstore" into "App Store"
- AppStore = App Store
- Git
- Node.js
- nodejs = Node.js
- VIM
- DNS
- HTTP
- SSL
忽略选项
自:2.2.0
当您想配置一些特殊词语或文本在格式化或代码检查中忽略时。
可以使用 textRules 配置。
例如,我们想
Hello世界- 仅给出警告。Hi你好- 忽略。
配置如下
textRules:
Hello世界: 2
Hi你好: 0
之后,AutoCorrect 将遵循您的 textRules 进行处理。
忽略文件
使用 .autocorrectignore 忽略文件
有时,您可能想忽略一些特殊的文件,不想进行检查。
默认情况下,匹配 .gitignore 规则的文件将被忽略。
您也可以使用 .autocorrectignore 忽略其他文件,格式与 .gitignore 相同。
使用行内注释禁用
如果您只想禁用文件中的某些特殊行,可以写一个注释 autocorrect-disable,当 AutoCorrect 匹配到包含该注释的内容时,它将临时禁用。
然后,您可以使用 autocorrect-enable 再次打开它。
例如,在 JavaScript 中
function hello() {
// autocorrect-disable
console.log('现在这行开始autocorrect会暂时禁用');
console.log('这行也是disable的状态');
// autocorrect-enable
let a = '现在起autocorrect回到了启用的状态';
}
输出将
function hello() {
// autocorrect-disable
console.log('现在这行开始autocorrect会暂时禁用');
console.log('这行也是disable的状态');
// autocorrect-enable
let a = '现在起 autocorrect 回到了启用的状态';
}
禁用某些规则
自:2.0
您可以在注释中使用 autocorrect-<rule> 禁用某些规则。
规则名称请参阅:配置
function hello() {
// autocorrect-disable space-word
console.log('现在这行开始autocorrect会暂时禁用.');
// autocorrect-disable fullwidth
console.log('这行也是disable的状态.');
// autocorrect-enable
let a = '现在起autocorrect回到了启用的状态.';
}
将获得
function hello() {
// autocorrect-disable space-word
console.log('现在这行开始autocorrect会暂时禁用。');
// autocorrect-disable fullwidth, space-word
console.log('这行也是disable的状态.');
// autocorrect-enable
let a = '现在起 autocorrect 回到了启用的状态。';
}
VS Code 扩展
https://marketplace.visualstudio.com/items?itemName=huacnlee.autocorrect
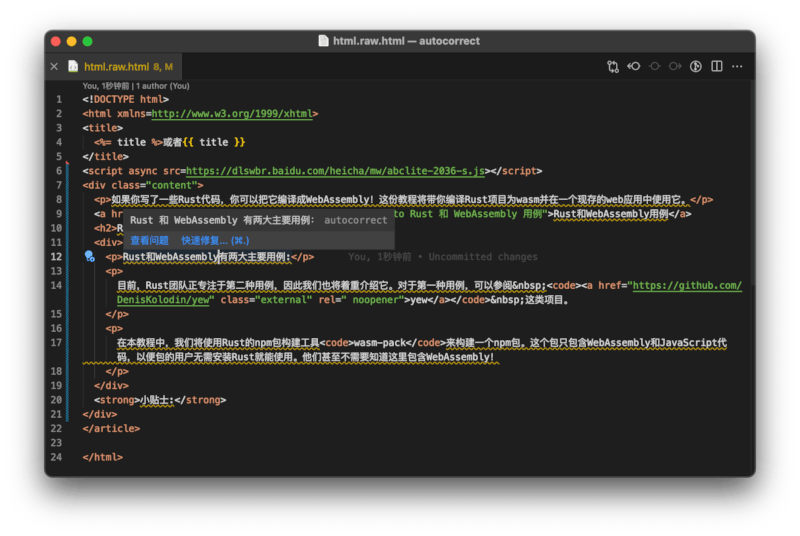
内置 Visual Studio Code 插件,安装后会将 AutoCorrect 和 Visual Studio Code 完全集成,可以达到「保存自动格式化」或「纠正提示」。
如下图:

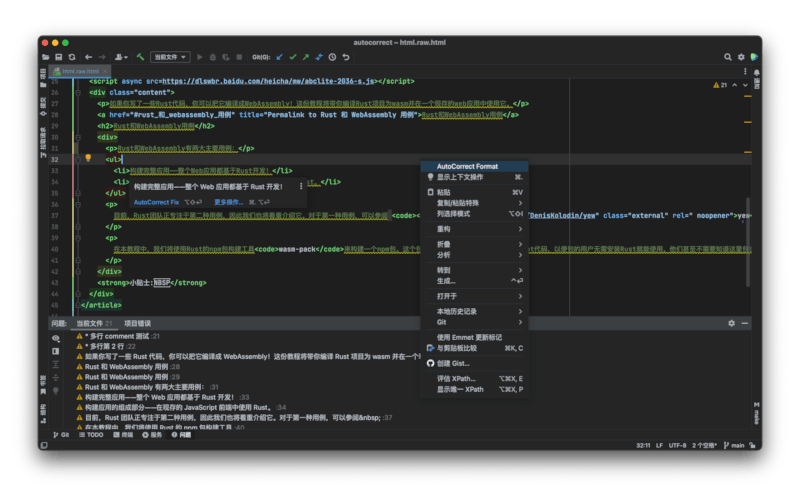
Intellij 平台插件

https://github.com/huacnlee/autocorrect-idea-plugin
GitHub Action
https://github.com/huacnlee/autocorrect-action
添加到您的 .github/workflows/ci.yml
steps:
- name: Check source code
uses: actions/checkout@v3
- name: AutoCorrect
uses: huacnlee/autocorrect-action@main
GitLab CI
将以下内容添加到您的 .gitlab-ci.yml 中,以使用 huacnlee/autocorrect Docker 镜像进行检查。
autocorrect:
stage: build
image: huacnlee/autocorrect:latest
script:
- autocorrect --lint
# Enable allow_failure if you wants.
# allow_failure: true
与 ReviewDog 合作
自:2.8.0
AutoCorrect 可以与 reviewdog 一起使用,因此您可以在 CI/CD 中使用它。ReviewDog 将将 AutoCorrect 修改建议发布到您的 PR 中。然后 PR 提交者可以轻松地接受这些建议。
使用 --format rdjson 选项以 ReviewDog 支持的格式输出代码检查结果。
autocorrect --lint --format rdjson | reviewdog -f=rdjson -reporter=github-pr-check
用于编程
AutoCorrect 支持多种编程语言。
- Rust - autocorrect
- Ruby - autocorrect-rb
- Go - autocorrect-go
- Python - autocorrect-py
- Node.js - autocorrect-node
- JavaScript (浏览器) - autocorrect-wasm
- Java - autocorrect-java
基准测试
MacBook Pro (13英寸,M1,2020)
使用 make bench 运行基准测试。
有关详细信息,请参阅 autocorrect/src/benches/example.rs。
format_050 time: [10.003 µs 10.013 µs 10.024 µs]
format_100 time: [18.511 µs 18.550 µs 18.597 µs]
format_400 time: [60.089 µs 60.216 µs 60.461 µs]
format_html time: [220.68 µs 220.91 µs 221.18 µs]
halfwidth_english time: [3.2353 µs 3.2452 µs 3.2545 µs]
format_json time: [55.620 µs 55.658 µs 55.695 µs]
format_javascript time: [108.63 µs 108.70 µs 108.79 µs]
format_json_2k time: [9.3879 ms 9.4871 ms 9.6541 ms]
format_jupyter time: [86.660 µs 86.743 µs 86.830 µs]
format_markdown time: [1.0007 ms 1.0123 ms 1.0285 ms]
spellcheck_50 time: [1.9177 µs 1.9422 µs 1.9766 µs]
spellcheck_100 time: [3.5868 µs 3.5909 µs 3.5950 µs]
spellcheck_400 time: [14.873 µs 14.974 µs 15.110 µs]
lint_markdown time: [1.1195 ms 1.1205 ms 1.1215 ms]
lint_json time: [67.764 µs 68.341 µs 69.137 µs]
lint_html time: [280.87 µs 281.44 µs 282.20 µs]
lint_javascript time: [123.99 µs 125.50 µs 128.38 µs]
lint_yaml time: [433.41 µs 441.09 µs 452.74 µs]
lint_to_json time: [1.8391 ms 1.8428 ms 1.8476 ms]
lint_to_diff time: [1.8632 ms 1.8801 ms 1.9030 ms]
实际基准测试
使用 MDN 翻译内容 项目,它大约有 30K 个文件。
~/work/translated-content $ autocorrect --fix
AutoCorrect spend time: 8402.538ms
其他扩展
来自社区的其它实现。
用户案例
许可
此项目受 MIT 许可证保护。
依赖
~1.5MB
~35K SLoC