19 个版本
| 0.5.0 | 2024年1月12日 |
|---|---|
| 0.4.0 |
|
| 0.3.3 | 2023年12月13日 |
| 0.3.1 | 2023年4月17日 |
| 0.1.6 | 2021年1月28日 |
#743 在 Rust 模式
每月128次下载
1MB
30K SLoC
Aquamarine
编译器支持:此 crate 需要 rustc 1.38.0 或更高版本
Aquamarine 是一个 rustdoc 的过程宏扩展,旨在通过使用 mermaid.js 图表来改进 Rust 文档的视觉组件。
#[aquamarine] 宏通过将 mermaid.js 嵌入生成的 rustdoc HTML 页面并修改文档注释属性来工作。
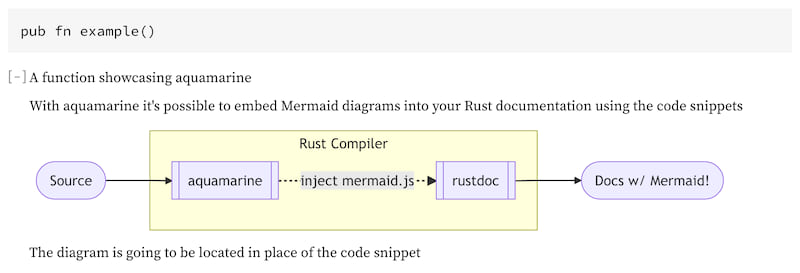
要在文档中内联图表,请在文档字符串中使用 mermaid 片段
#[cfg_attr(doc, aquamarine::aquamarine)]
/// ```mermaid
/// graph LR
/// s([Source]) --> a[[aquamarine]]
/// r[[rustdoc]] --> f([Docs w/ Mermaid!])
/// subgraph rustc[Rust Compiler]
/// a -. inject mermaid.js .-> r
/// end
/// ```
pub fn example() {}
图表将替换 mermaid 代码块的位置,保留其周围的全部注释。您甚至可以添加多个图表!
要查看实际效果,请访问 demo crate 的 docs.rs 页面。

您可以在 mermaid 的 文档 MdBook 中了解更多关于 mermaid.js 及其功能的信息。
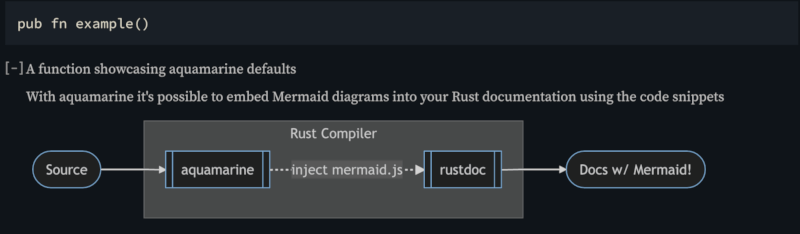
深色模式
如果当前的 rustdoc 主题是 ayu 或 dark,Aquamarine 将自动选择 dark 主题作为默认。
您可能需要重新加载页面以在更改主题后重新绘制图表。

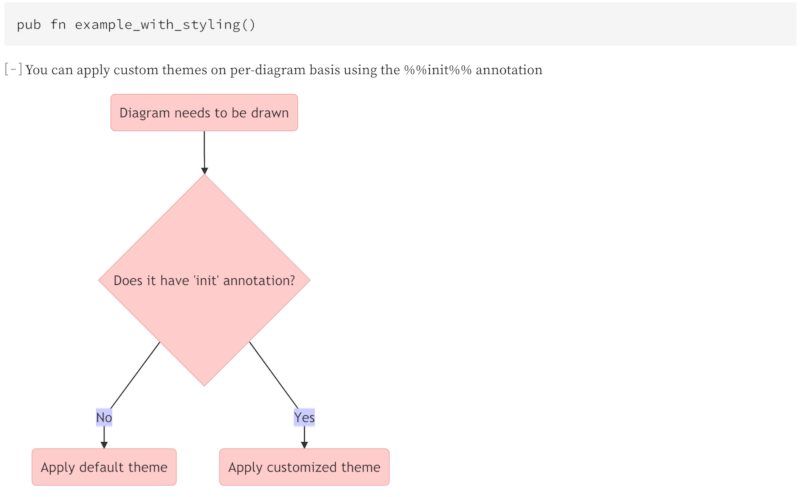
自定义主题
支持在图表级别进行主题化,通过 mermaid 的 %%init%% 属性。
注意:自定义主题将覆盖默认主题
/// ```mermaid
/// %%{init: {
/// 'theme': 'base',
/// 'themeVariables': {
/// 'primaryColor': '#ffcccc',
/// 'edgeLabelBackground':'#ccccff',
/// 'tertiaryColor': '#fff0f0' }}}%%
/// graph TD
/// A(Diagram needs to be drawn) --> B{Does it have 'init' annotation?}
/// B -->|No| C(Apply default theme)
/// B -->|Yes| D(Apply customized theme)
/// ```

要了解更多信息,请参阅 mermaid.js 书籍的 主题化部分。
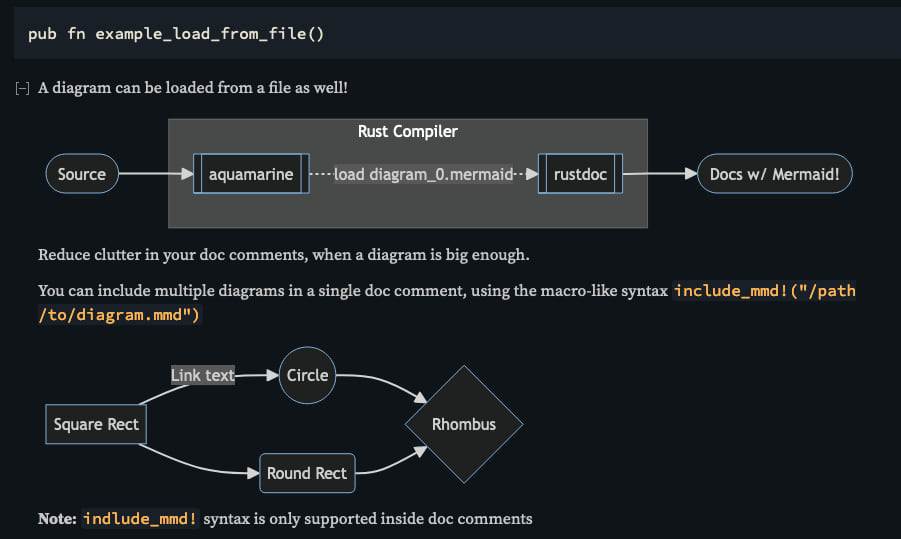
将图表与代码分离
可以从文件中加载图表或多个图表,以减少文档注释中的混乱。
#[cfg_attr(doc, aquamarine::aquamarine)]
/// My diagram #1
/// include_mmd!("diagram1.mmd")
/// My diagram #2
/// include_mmd!("diagram2.mmd")
pub fn example_foad_from_file() {}

实际应用
使用 aquamarine 在其文档中的 crate
lib.rs:
为aquamarine提供的演示crate
依赖项
~0.7–1.2MB
~26K SLoC